こんにちは。
株式会社フルーデンスの小巻です。
FileMakerで、QRコードを表示したいことがありましたので、比較的簡単に実装できる方法を模索しました。
HTMLソース内で参照しているJavaScriptなどは、ご自分のS3などにホストして使ってください。
更新履歴
2023年9月25日
2023年9月25日に、以下の記事を公開しました。
簡易的にQRコードを生成できるようになりましたので、興味がありましたら、ご確認ください。
FileMakerからQRコードを生成するためのAPIを公開しました | フルーデンス
できること
- 生成したQRコードを、Webビューアに表示する。
できないこと
- 生成したQRコードを、オブジェクトフィールドに保存する。
QRコードをバイナリデータとして取得する部分につていは、AWS Lambda + API Gateway で別途記事にします。
ダウンロード
cloneするか、ダウンロードしてください。
https://github.com/frudens/filemaker-qr
jquery.qrcode.jsのドキュメントを確認する
最近は、積極的にJavaScriptを使うようにしています。(Node.js 楽しい!)
今回は、jquery-qrcodeというjQueryライブラリを使います。
https://github.com/jeromeetienne/jquery-qrcode
exampleをみると、説明の必要がないくらい簡単です。
早速、FileMakeで使えるように実装します。
まずは表示されることを確認する
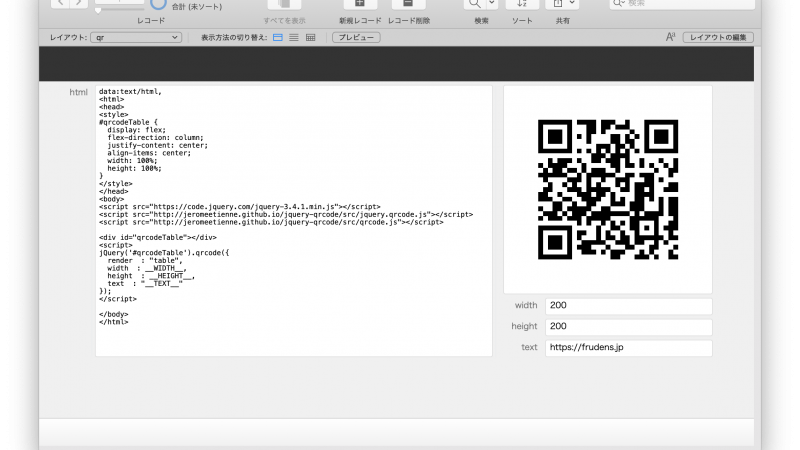
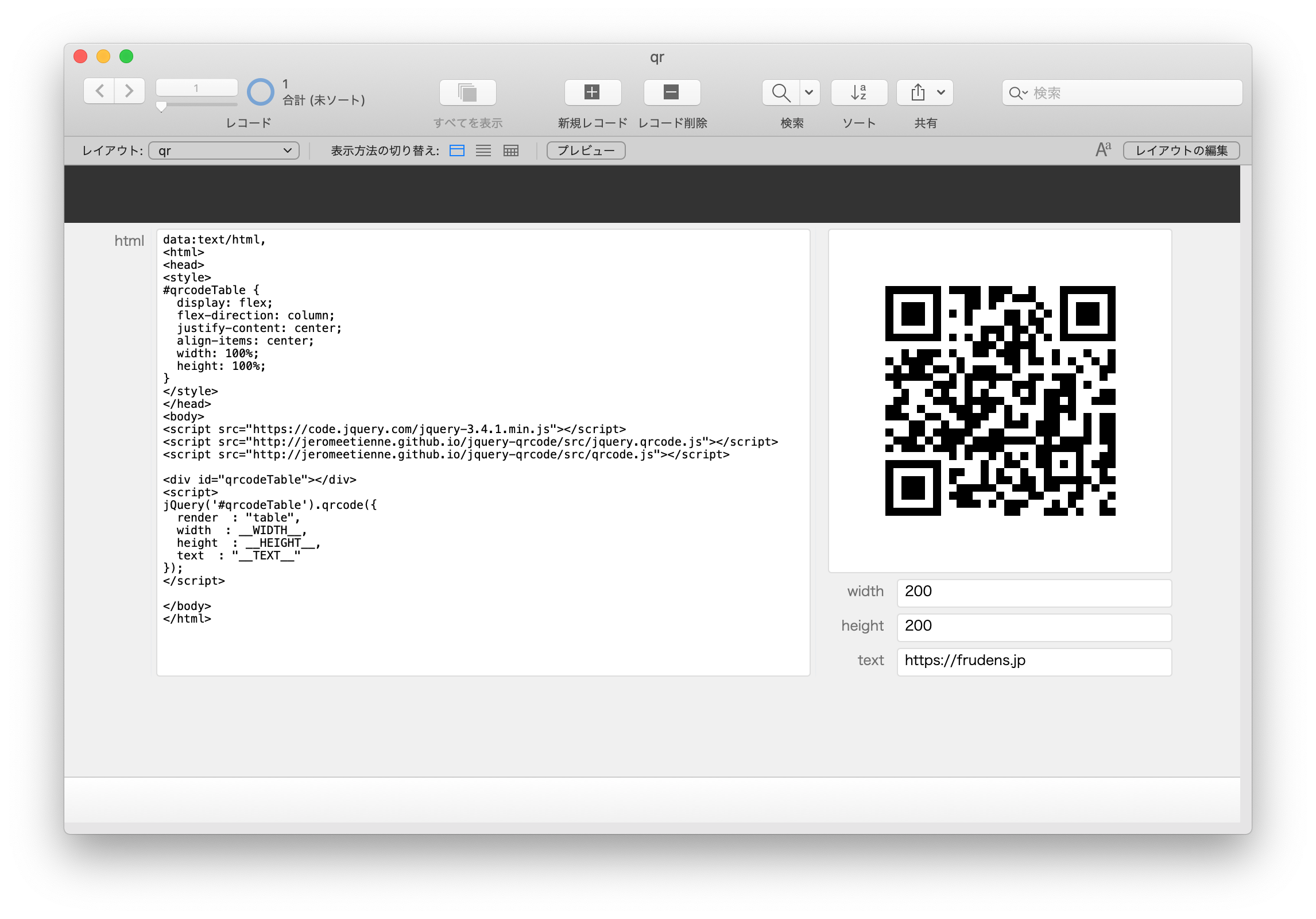
- html(例として)フィールドに以下のHTMLを貼り付けます。
- Webビューアの計算式にhtmlフィールドを設定します。
- WebビューアにQRコードが表示されます。

data:text/html,
<!DOCTYPE html>
<head>
<style>
#qrcodeTable {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="http://jeromeetienne.github.io/jquery-qrcode/src/jquery.qrcode.js"></script>
<script src="http://jeromeetienne.github.io/jquery-qrcode/src/qrcode.js"></script>
<div id="qrcodeTable"></div>
<script>
jQuery('#qrcodeTable').qrcode({
render : "table",
width : 200,
height : 200
text : "https://frudens.jp"
});
</script>
</body>
</html>