パフォーマンス改善テクニック(FileMaker WebDirect と Web ビューア)を読んで、ヘルプの重要性を再確認した話
こんにちは。
株式会社フルーデンスの小巻です。
2023年11月8日・9日・10日に、Claris Engage Japan 2023が開催されました。
久々のオフラインでの開催となり、すごく刺激的で楽しかったです。本当にありがとうございました。関係者の皆様、本当にお疲れ様でした。
今回は、2023年11月08日 16:00 からのセッション ( T-5 「Claris FileMaker パフォーマンス改善テクニック(Database処理負荷とデータトラフィックの低減 )」 ) の中で発表された内容において、ヘルプとは違い難易度の高い方法を提示されていると感じましたので、本記事を作成しました。
本記事の目的
ヘルプを確認する重要性を伝えるためです。
また、私自身も間違えて発信することはありますので、自戒の念を込めて記事をかいております。
登壇者の方に対して、なにかしらの意図があるわけではありません。
対象の読者
FileMaker Pro、FileMaker Go、WebDirectにおいて、効率よく Webビューア + JavaScript を活用したい方
上記の方以外は、本記事を読む必要はありません。
環境について
FileMaker Server 20.2.1.19
該当のセッションについて
具体的には、以下のYouTubeで公開されているセッション動画の「38:20」以降に説明している内容になります。
セッション内容の確認と、ヘルプとの相違点
セッション内容
上記の「対象の読者」にも記載している通り、FileMaker Pro、FileMaker Go、WebDirectにおいて、効率よく同じコードでWebビューア + JavaScript を活用したいという説明がされております。
YouTubeの動画を確認しますと、概ね、以下のような内容だと思います。
- 例として、サンプルとなるHTMLのコードをフィールドに保存する。
- FileMaker Pro、WebDirectで、HTMLが正しく表示されるか確認する。
- FileMaker Proでは表示されるが、WebDirectでは表示されない。
- そのため、FileMaker Serverの公開ディレクトリにサンプルのHTMLを配置して、そのURLをWebビューアで読み込む方法を提示している。
- URLを参照することで、FileMaker Proでも、WebDirectでも、同じように表示される。
セッションのファイルを確認
セッションで利用しているファイルは、GitHubで公開されていますので、ダウンロードし実際に弊社の開発環境で確認してみます。
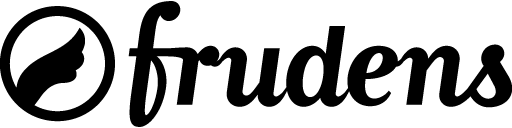
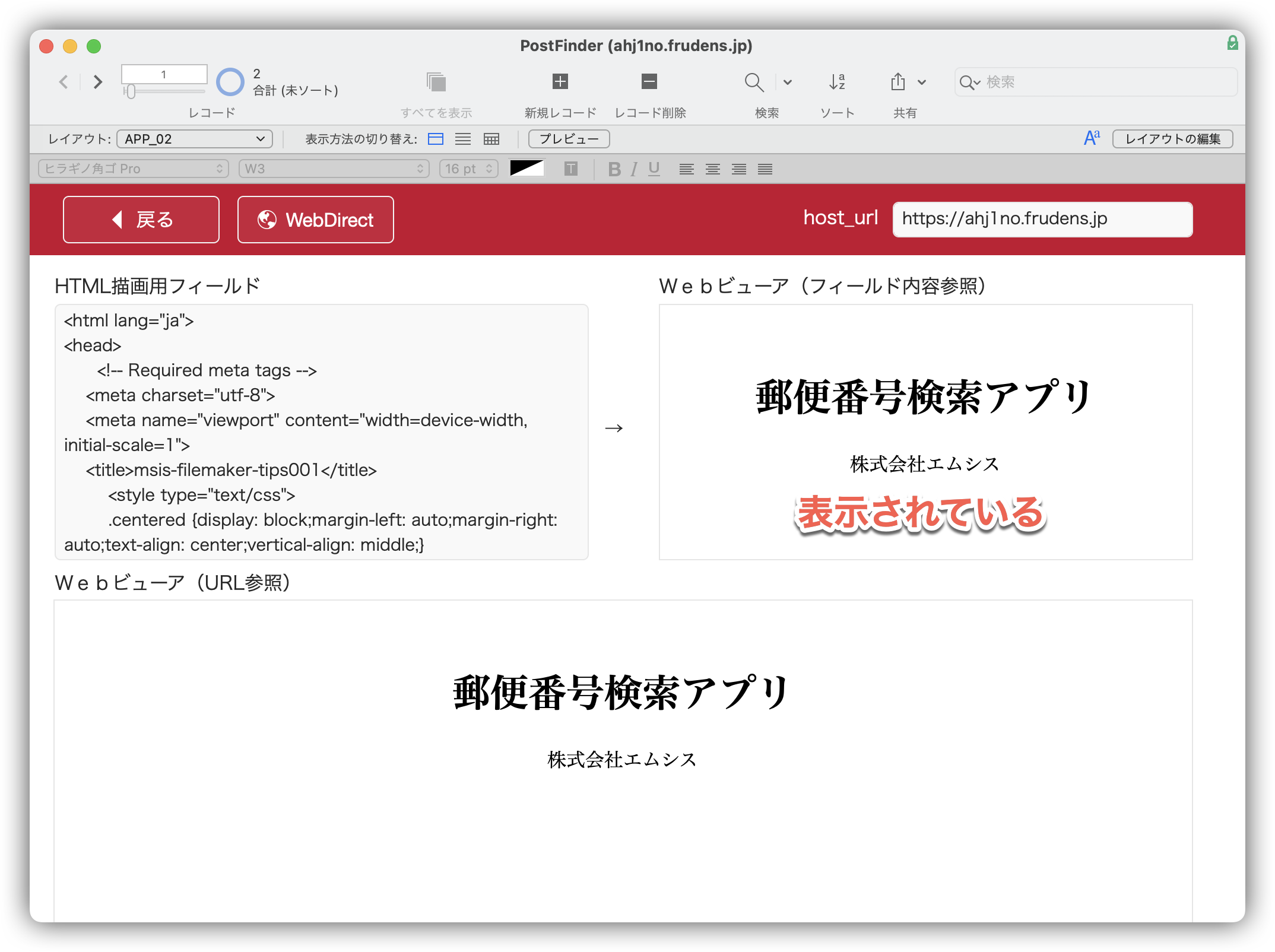
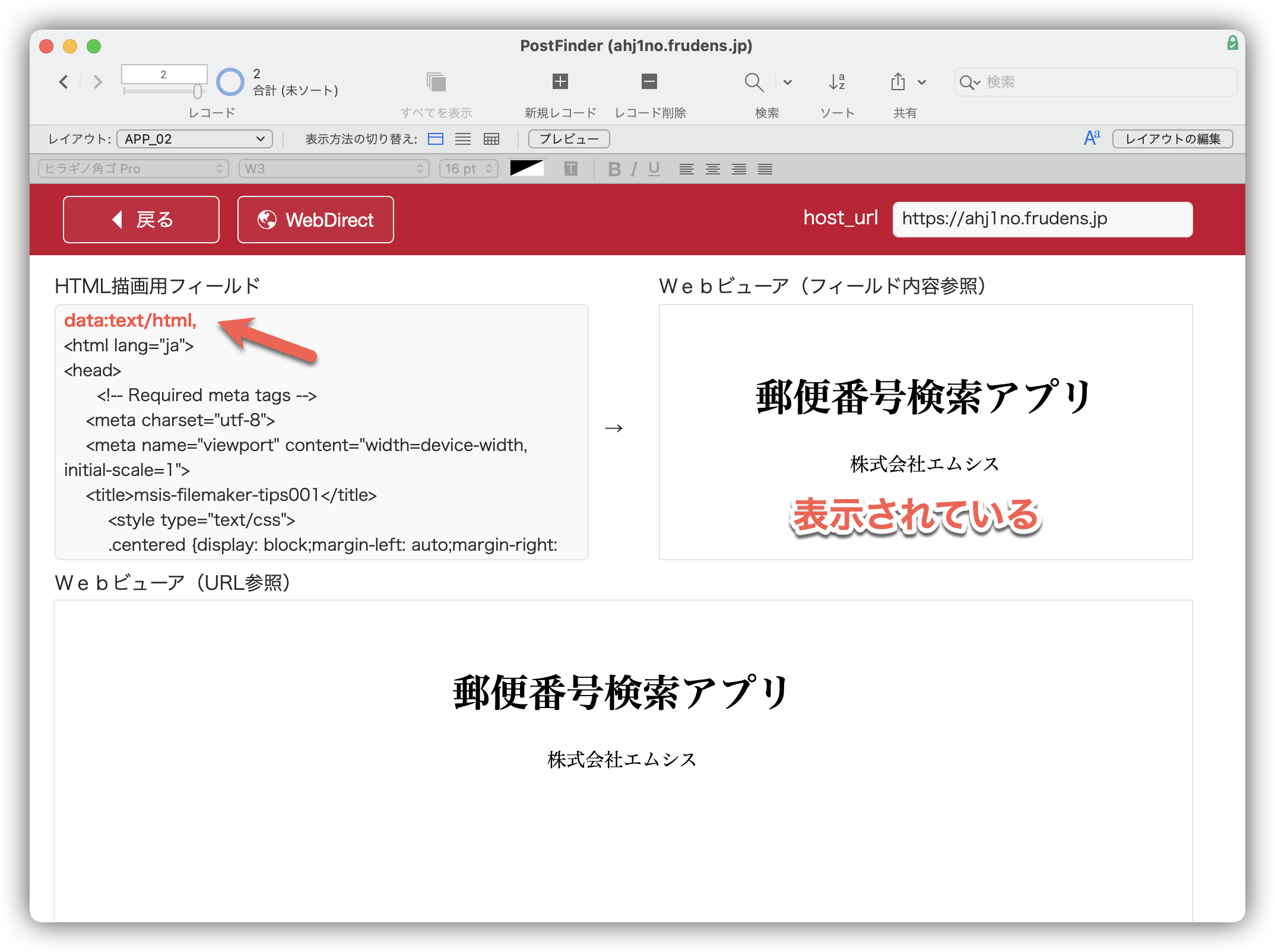
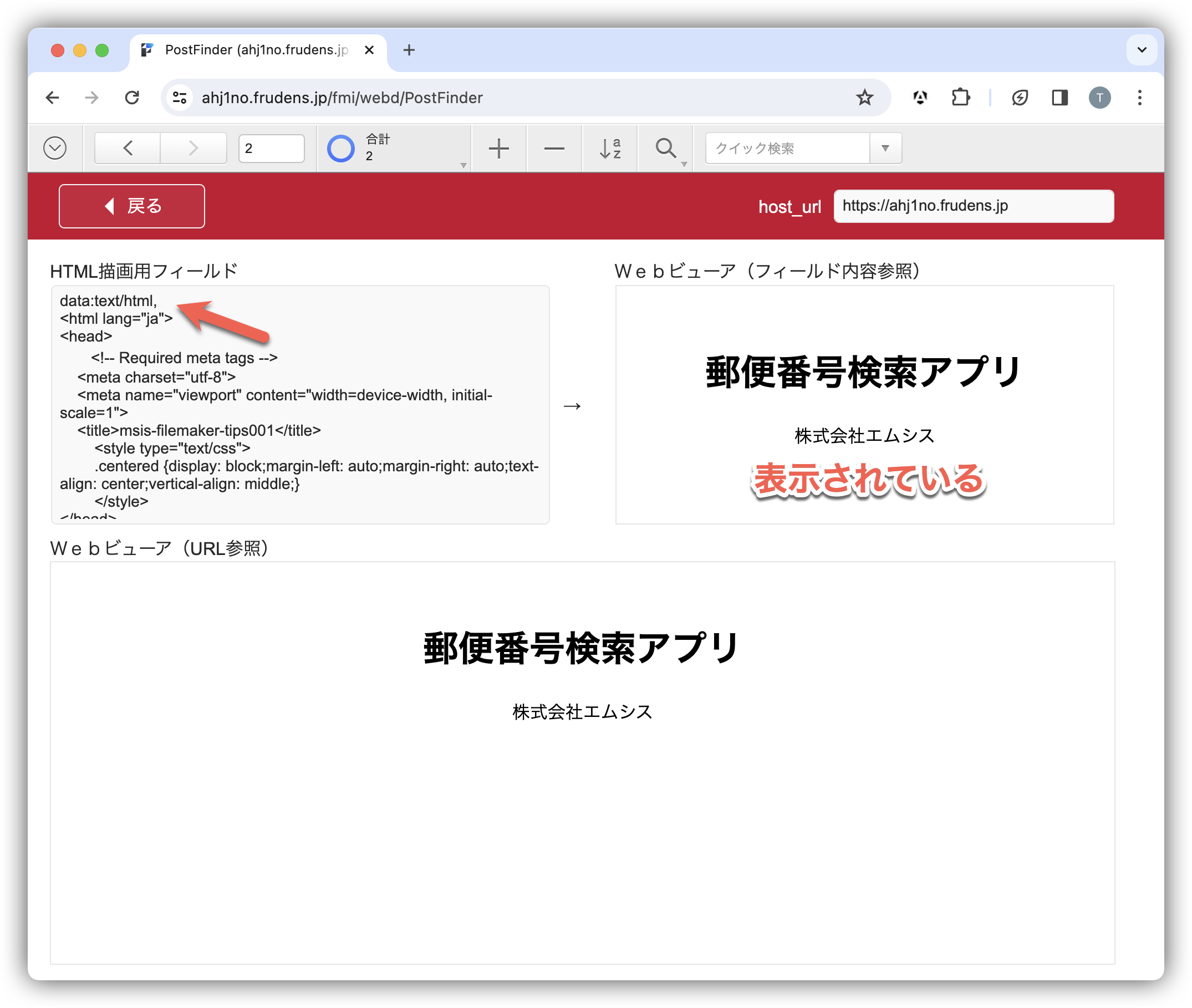
以下の図のように、フィールドに保存したHTMLコードを表示するケースにおいて、FileMaker Proでは表示されるが、WebDirectでは表示されていません。


上記の通り、WebDirectで表示できないため、公開ディレクトリにHTMLを配置し、URLを参照する必要があるということで理解できました。
ヘルプの内容
セッションの方法でも問題ないのですが、個人的にはおすすめできる方法ではないと考えています。
セッションの内容は、一旦おいておき、まずは以下のヘルプを確認します。
Web ビューアで JavaScript を使用したスクリプト作成 | Claris Pro および FileMaker Pro ヘルプ
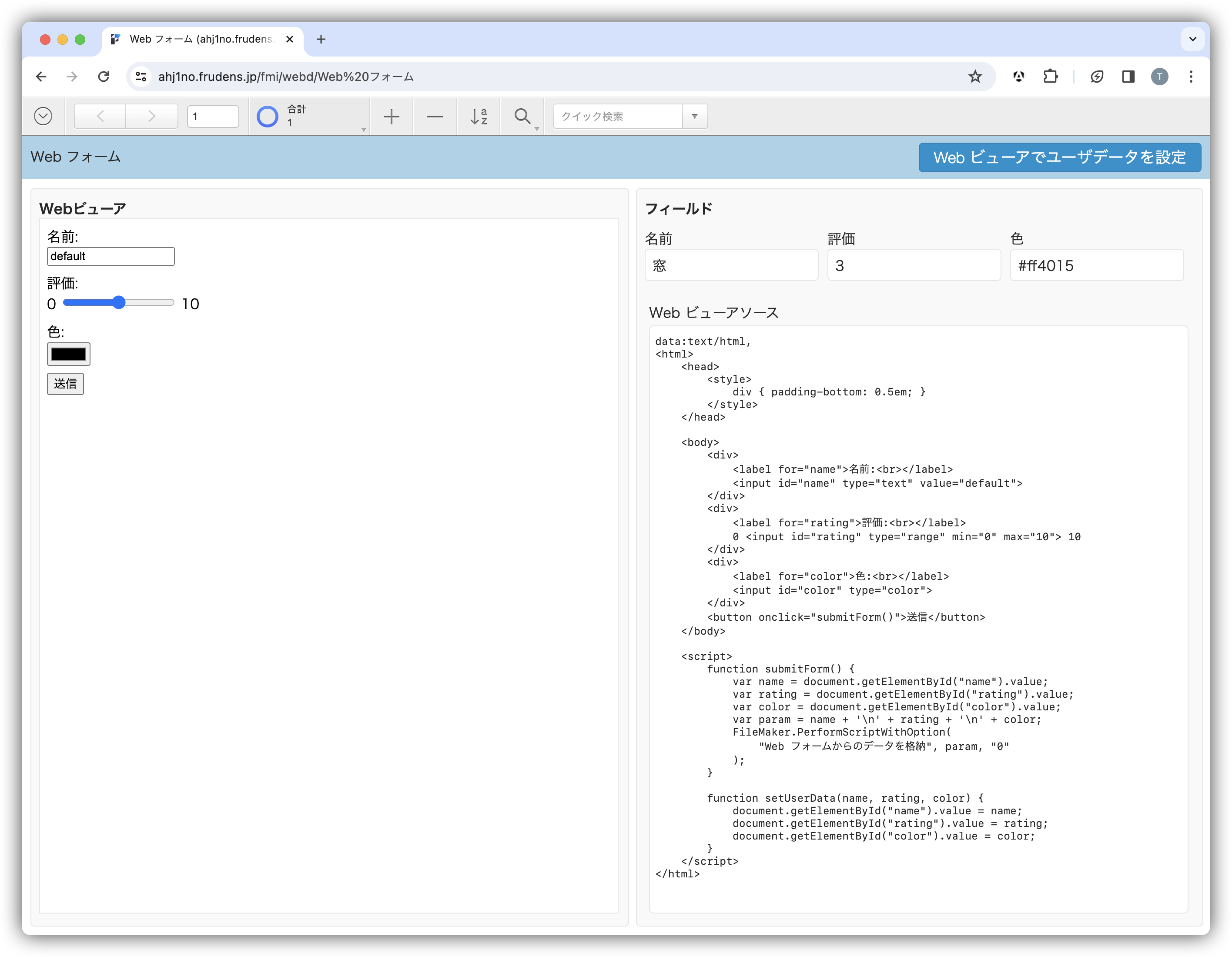
ヘルプの内容を確認し、ヘルプの通りにカスタムAppを作成しました。
FileMaker ProとWebDirect、それぞれ表示できていることが分かると思います。
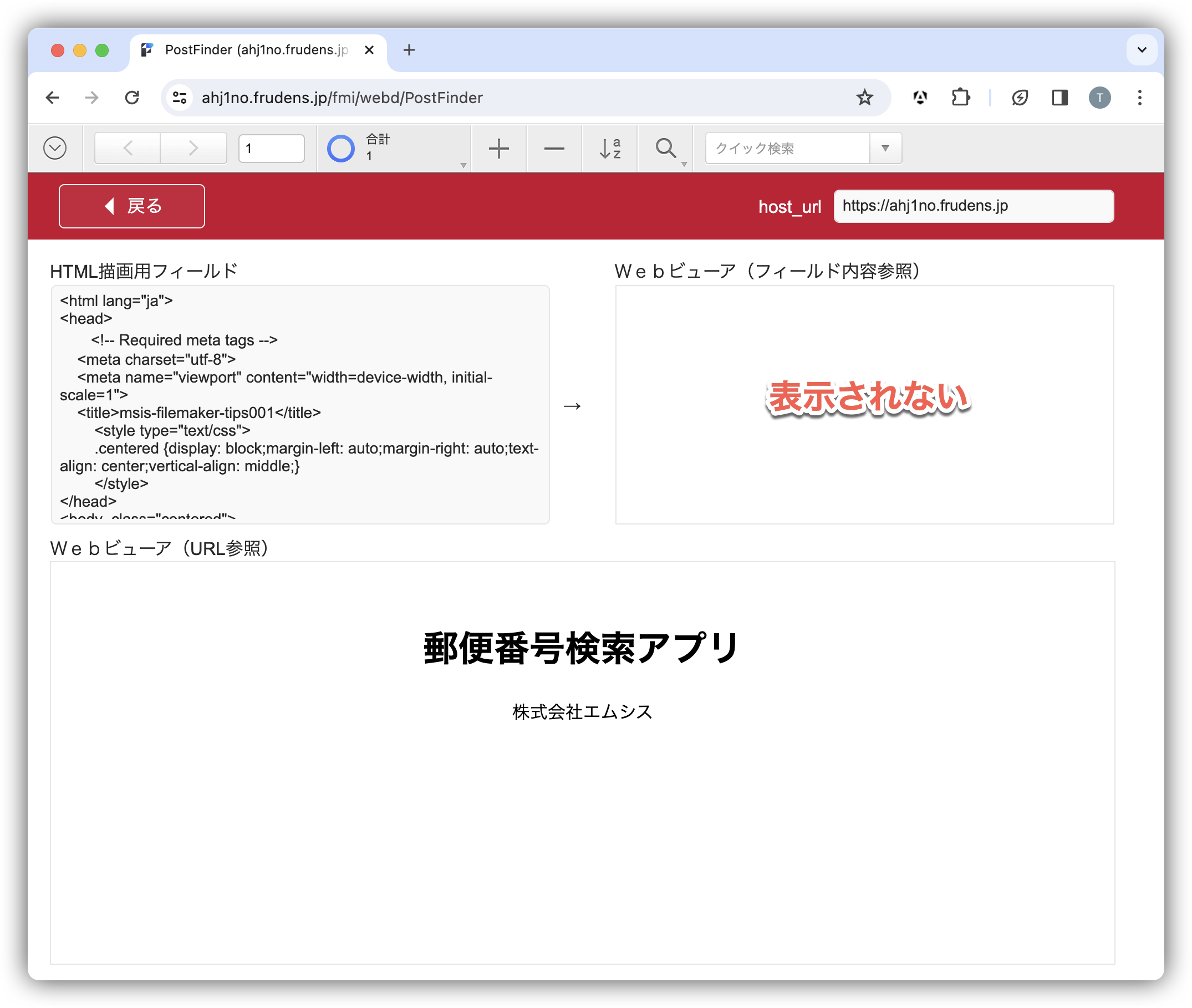
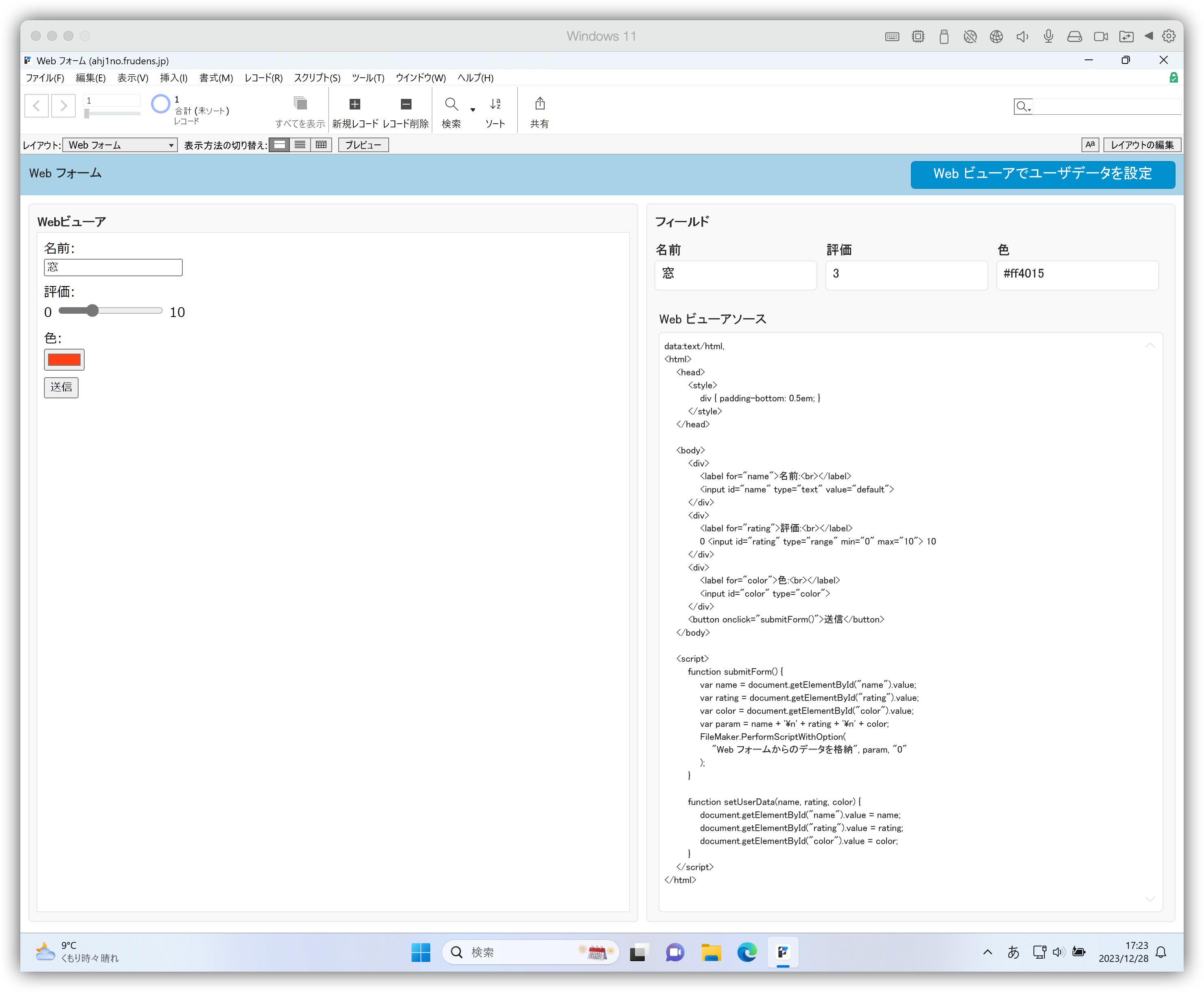
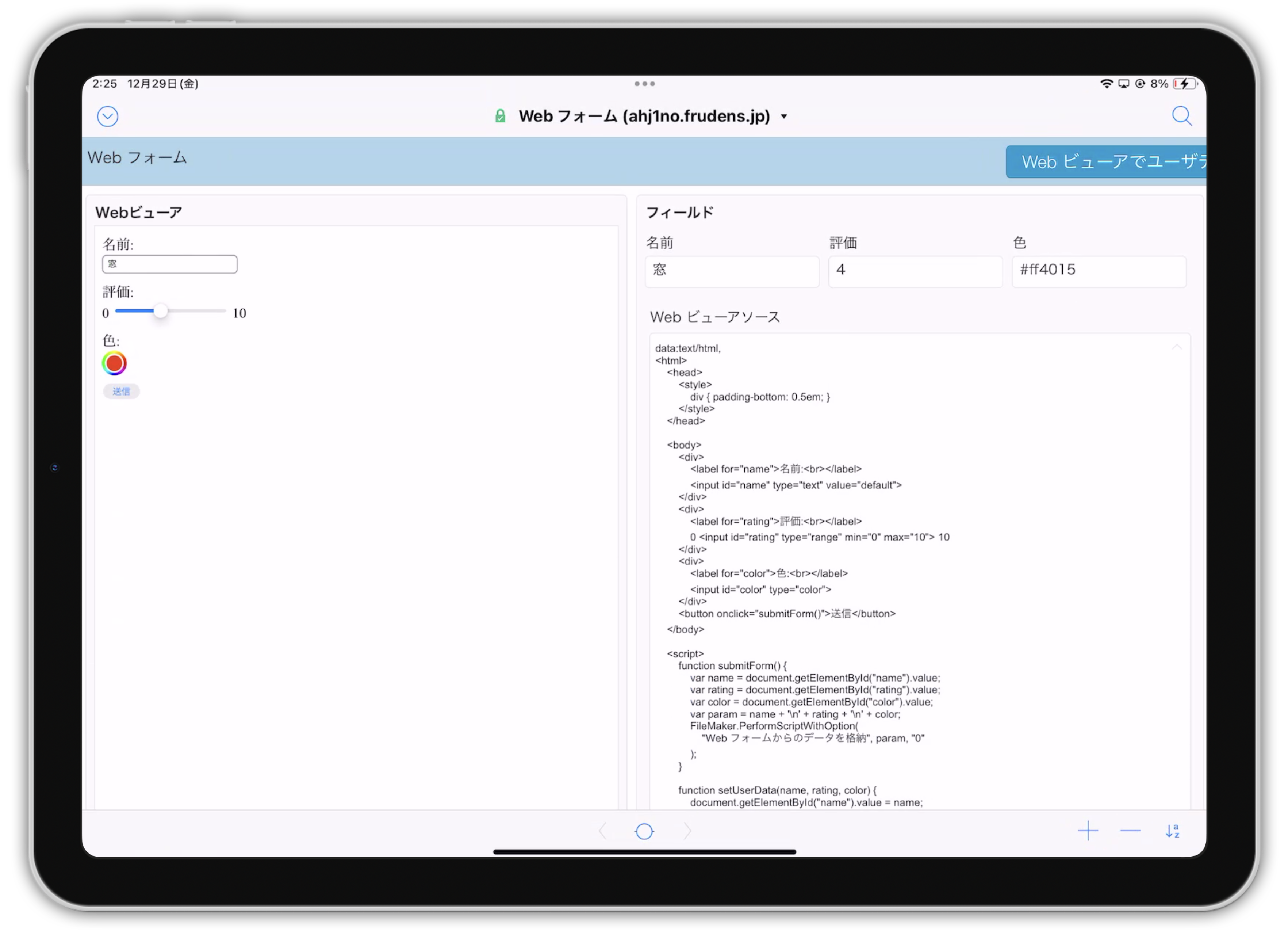
「Web ビューアソース」フィールドに、HTMLを保存し、FileMaker Pro、WebDirect、どちらの環境からも正常に表示でき、Webビューア + JavaScriptと連携できています。
カスタムAppのダウンロード
以下のリポジトリからダウンロードできます。
https://github.com/frudens/filemaker-help-scripting-javascript-in-web-viewers
カスタムAppのスクリーンショット
カスタムApp

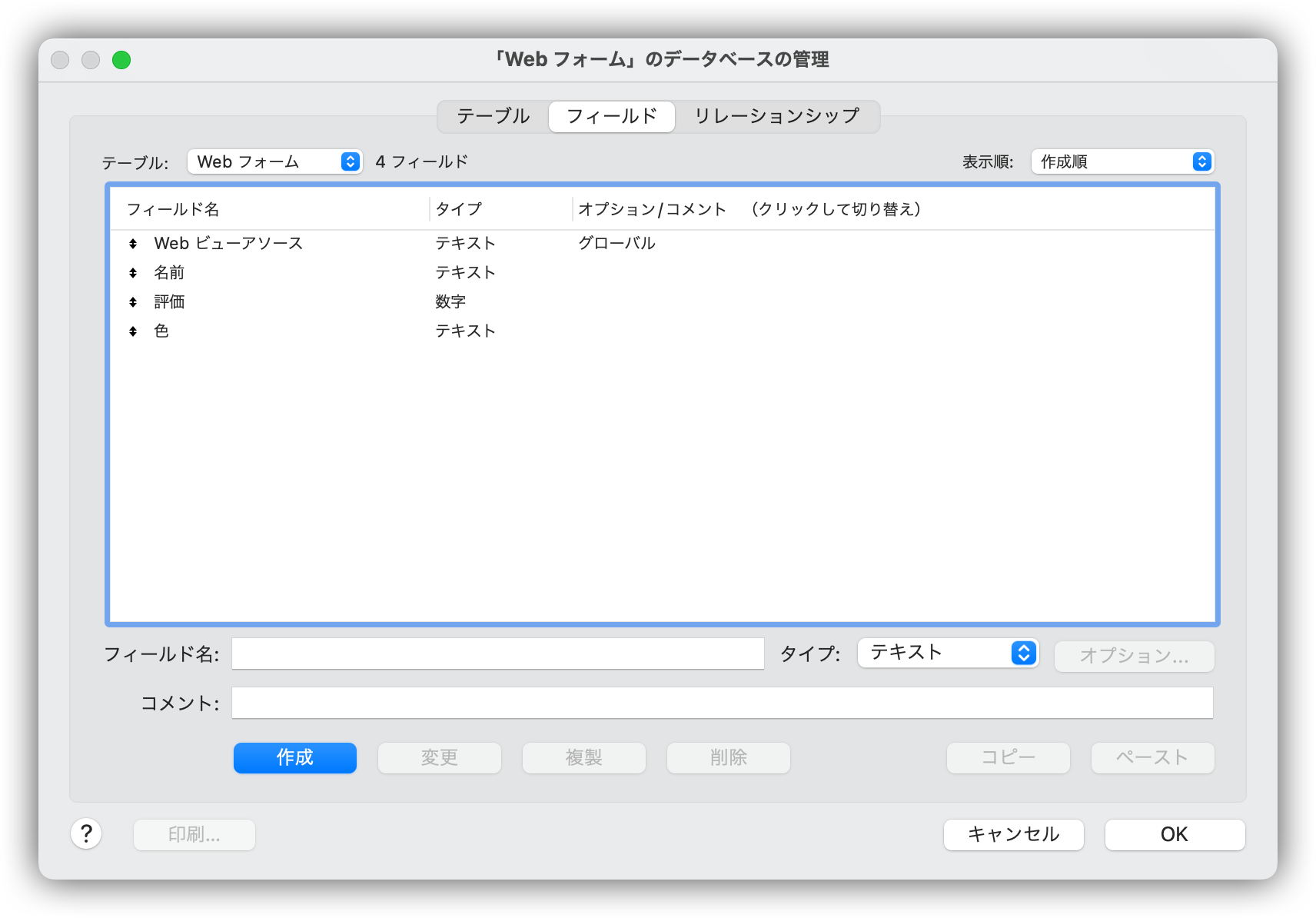
フィールド

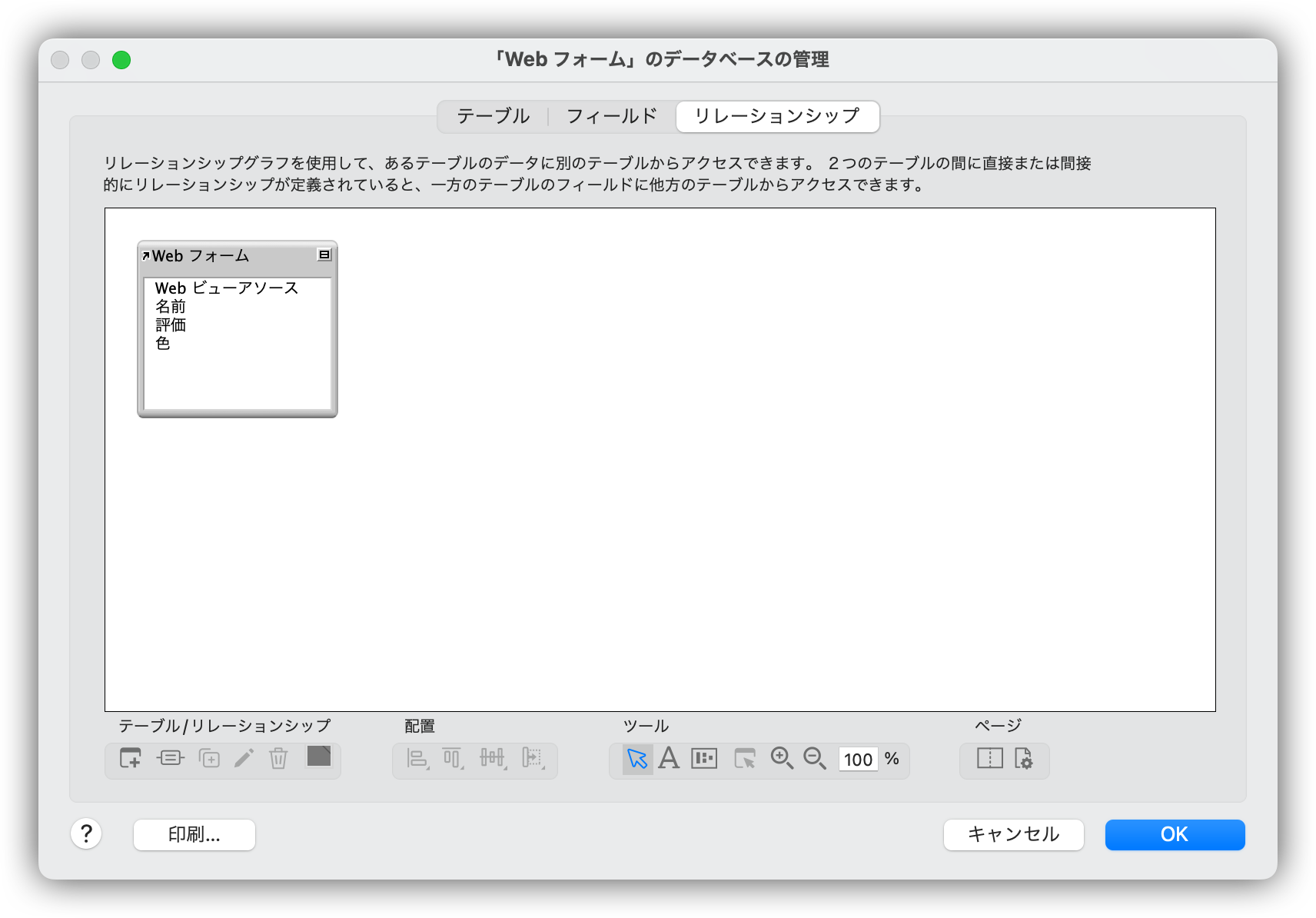
リレーションシップ

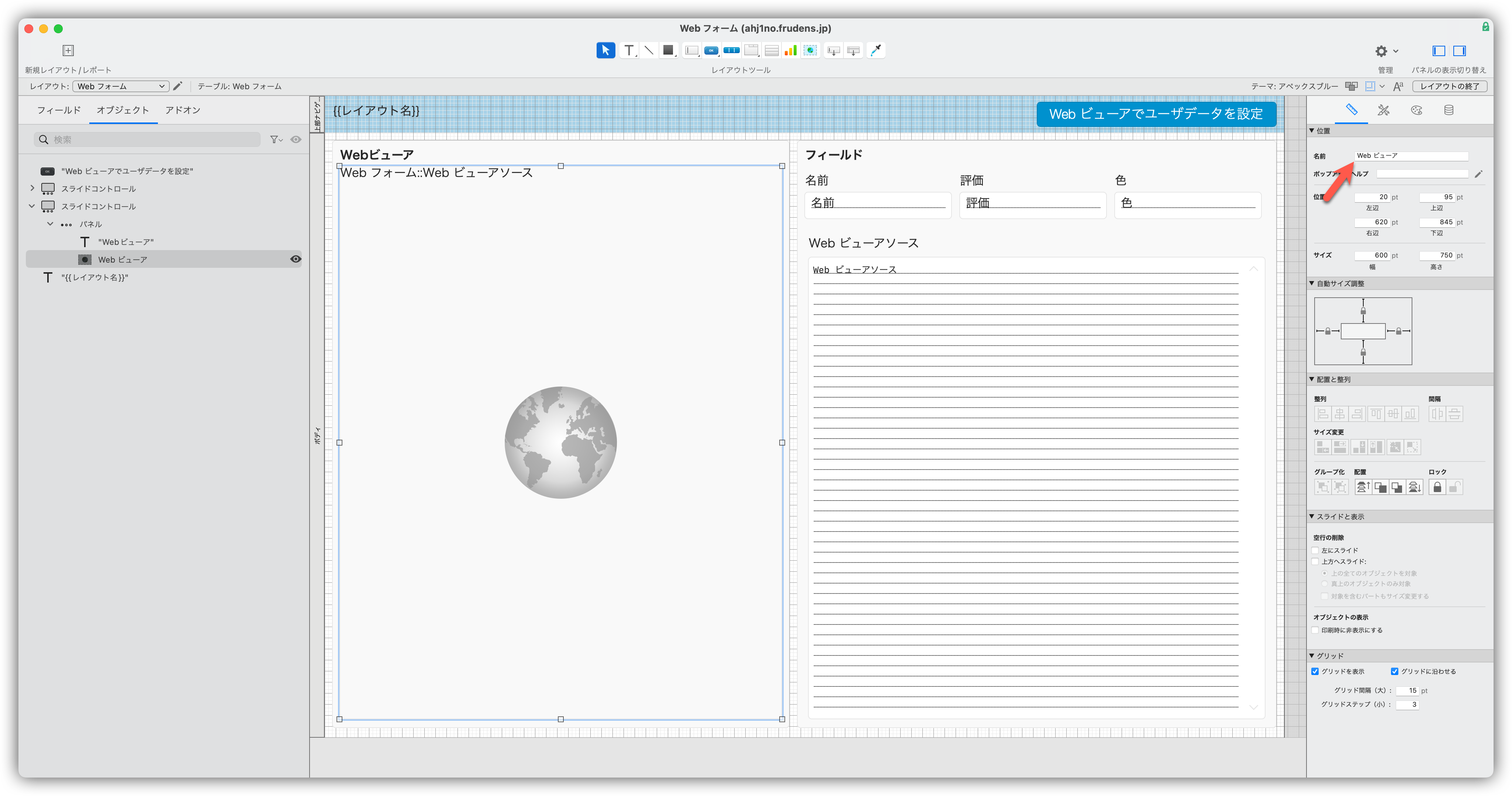
レイアウトモード

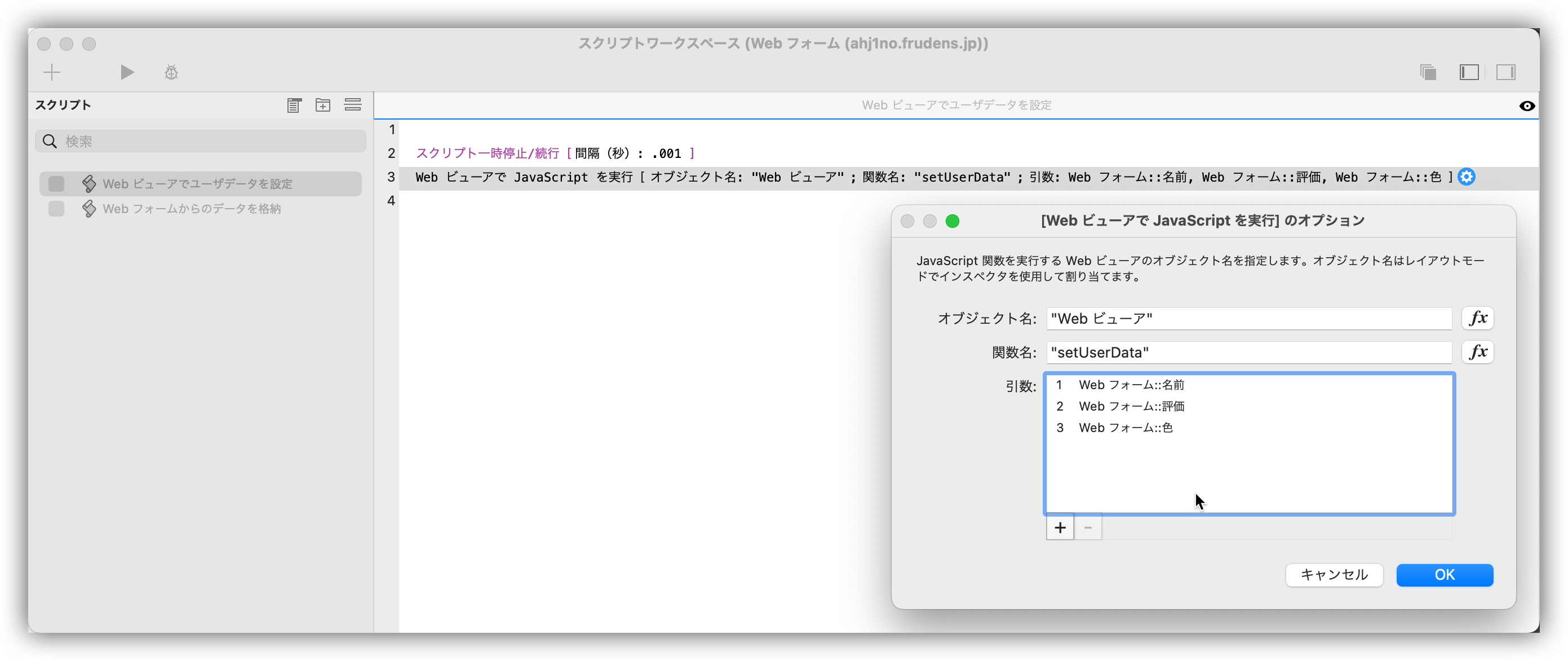
スクリプト(Web ビューアでユーザデータを設定)

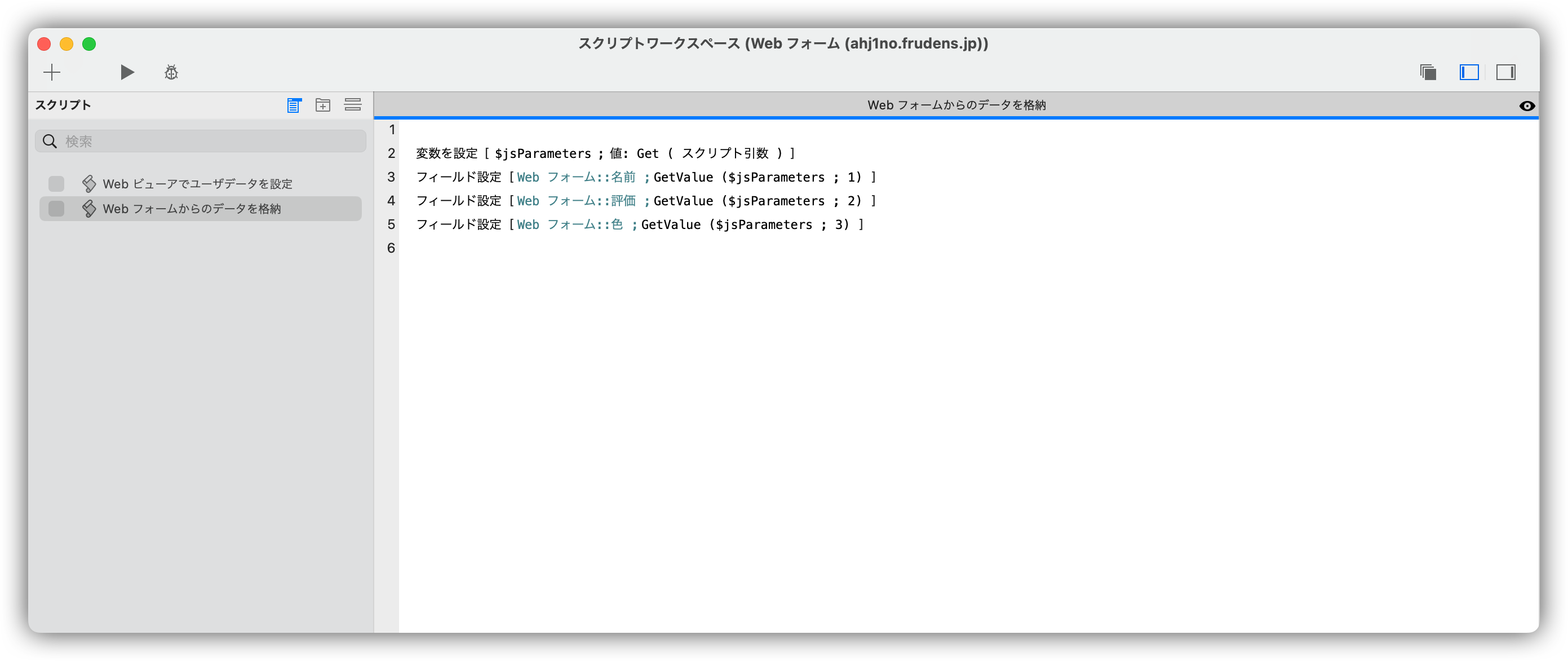
スクリプト(Web フォームからのデータを格納)

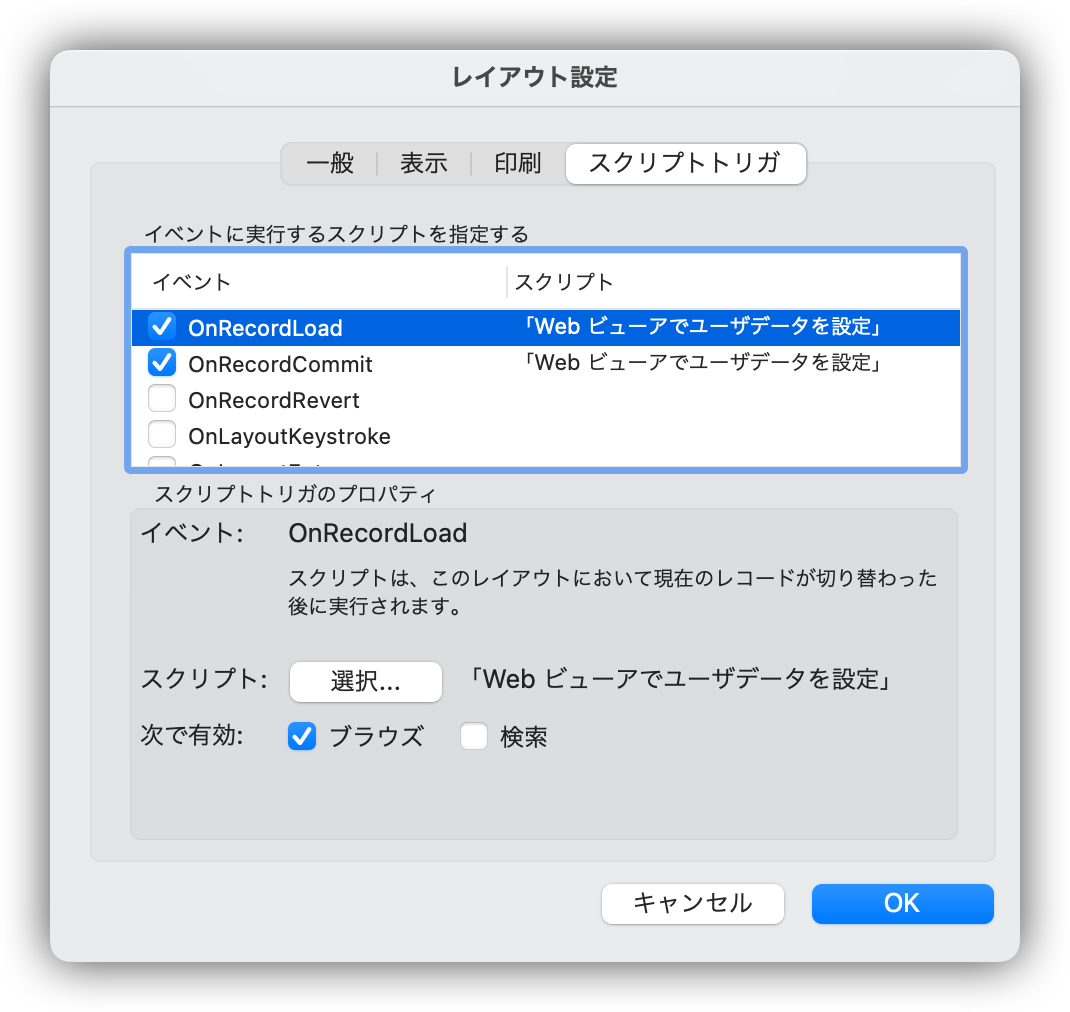
レイアウト設定

Windows

FileMaker Go

WebDirect

ヘルプのメモ
なぜ、ヘルプの通り実装したカスタムAppの場合は、WebDirectで表示できているのでしょうか?
改めて、ヘルプの下部の「メモ」を確認すると、以下の記載があります。
Web ビューアで JavaScript を使用したスクリプト作成 | Claris Pro および FileMaker Pro ヘルプ
- FileMaker スクリプトを実行するように Web ビューアを設定するときには、[JavaScript による Claris スクリプトの実行を許可] オプション (Claris Pro) または [JavaScript による FileMaker スクリプトの実行を許可] オプション (FileMaker Pro) を選択する必要があります。
レイアウト上での Web ビューアの使用を参照してください。セキュリティ上の理由で、このオプションが選択されていない場合は FileMaker.PerformScriptWithOption() 関数を呼び出しても何も実行されません。- FileMaker WebDirect では、セキュリティのため Web ブラウザでの同一オリジンポリシーに従っているため、Web ビューアの Web ページと FileMaker WebDirect の Web ページが同じオリジンである場合にのみ、Web ビューア内の JavaScript と FileMaker のスクリプトで相互を呼び出すことができます。(Web ページのオリジンとは、URL スキーム、ホスト名、およびポートです。)
- FileMaker WebDirect では、Web ビューアに指定される HTML が上記の例のように「data:text/html,」で始まる必要があります。そうでない場合、FileMaker.PerformScriptWithOption() 関数の呼び出しは失敗します。
改めてセッションで利用した カスタム App を確認
上記のヘルプのメモに記載の通り 「data:text/html,」で始まっていないため、表示されないという状況かと思います。
試しに、レコードを複製し「data:text/html,」を追加し、確認してみます。
FileMaker Pro

WebDirect

無事、WebDirectでも表示されていることが確認できました。
セッションで提示された方法の課題やリスク
以下の要素が課題だと考えております。
- お使いの環境が、FileMaker Cloudの場合は、公開ディレクトリにアクセスできないので、FileMaker Cloudではデプロイできない方法である。
- FileMaker Serverの公開ディレクトリにアクセスできる権限が必要になる。
- 開発・修正・確認、などの作業のたびに、公開ディレクトリにアクセスする必要がある。
- お使いの環境が、Linuxの場合、SSHでの作業になるため、運用の難易度が高い。
- 80・443ポートが空いている場合、公開ディレクトリのHTMLは、外部からでも閲覧できてしまうリスクがある。
- ベーシック認証などの簡易的な制限を考慮する必要がある。
ヘルプの通りで実装したカスタムAppのメリット
- HTMLファイルを公開しているわけではないので、フィールドに保存したHTMLの内容は外部からアクセスされない。
- 該当のフィールドにアクセスできる人であれば、開発・修正・確認ができる。
- レコード単位でHTMLを管理できるので、テストや修正などが容易である。
- フィールドにHTMLが保存されているので、FileMakerらしく、リレーションで任意のHTMLにアクセスするような工夫ができる。
おまけ:FileMakerから任意のWebページをスクレイピングする
まったく、おすすめできませんが、JavaScriptとの連携ができるようになると、即時関数などを活用することで、FileMakerから任意のWebページをスクレイピングすることができます。
参考として、2021年08月21日(土)のFM-Tokyoにて発表した資料を共有します。
以下のリポジトリに、上記の発表で使ったファイルがありますので、興味のある方は、ご確認ください。
https://github.com/frudens/fm-tokyo-web-viewer
最後に
最新のバージョンにおいて、Webビューア + JavaScripとの連携を考えている方は、ヘルプの通り実装することをおすすめします。
本記事の内容をツイートした際に、「少し前のバージョンだと、本記事の通りに動かないケースがあるかもしれません。」という情報を頂きました。
そのため、検証という観点で考えると、本記事の内容だけでは不十分かもしれませんが、いつか時間ができました際に、追加で検証したく思います。
もし、記事の内容で誤りがありましたら、コメント頂けますと幸いです。
次回は、LINE WORKSの連携方法の記事が下書きにありますので、追って公開したいと思います。
Twitter から Mastodon(mozilla.social)に移行しましたので、アカウントをお持ちの方は、フォローして頂けますと幸いです。
https://mozilla.social/@teruhirojp
該当のツイート
2023年11月10日にツイートをしていましたが、ようやく記事にすることができました。
例の件、ブログ書こう。
FileMaker Serverの公開用ディレクトリにhtml配置するのって、自ら難易度をあげてるようにしか思えないんだよな。そもそも、FileMaker Server にログインできる人しかデプロイできないし、Ubuntuの場合、ターミナルが前提になる。
— Teruhiro Komaki (@teruhirojp) November 10, 2023