こんにちは。株式会社フルーデンスの小巻です。
タイトルの通り、FileMaker から S3 や EC2 などの AWS の API を利用する方法についての解説記事です。
今までは、FileMaker で画像や動画などのファイルを使う場合、Dropbox を使って実装するケースが多くありました。
しかし、昨今では、AWS EC2 で FileMaker Server を利用するケースや、BIツールとして Amazon QuickSight と連携したり、Amazon API Gateway や AWS Lambda、Amazon SES を利用するケースも増えてきました。
そのため、オブジェクトフィールドの代替手段として、Dropbox に加えて S3 で実装するケースが増えてきました。
S3 は容量を気にすることなく始めることができますし、Cyberduck や Mountain Duck などを使うことで、いろいろなケースで使えるメリットもあります。
S3 に限らず、FileMaker から AWS の API を利用できるようになれば、EC2・Lambda・QuickSight など、いろいろな用途で利用できる幅が増えると思います。
また、昨今では、開発者の中でも Claris Connect や Zapier、Make(旧Integromat)などの GUI でアプリ連携をするサービスを使う人も増えてきました。
大変便利ですが、連携されていないアプリの API は利用できないということになります。
メインのサービスが連携されているので、ほとんどのケースをカバーできるので良いのかもしれませんが、個人的にはドキュメントを読み、手を動かし実装する方法についても多くの人に挑戦して頂ければと思います。
対象者
- AWS の API の署名の作成方法を理解したい方
- 様々な AWS の API を、SDKやライブラリを使わずに実行したい方
初めに
最近では、Google や Microsoft、Dropbox などの API を利用する際は、OAuth 2.0 を理解していれば、ほとんどの API が利用できる状況です。
しかし、AWS の API は、リクエスト情報をもとに署名を作成し、ヘッダーに作成した署名を設定する必要があります。
そのため、OAuth 2.0 とは少し違う方法で API を実行する必要があります。
今回は、FileMaker から S3 の API を利用する想定で、署名の作成方法や実際にリクエストする方法までの工程を解説します。
公式ドキュメント
詳細については、以下のドキュメントを見ていただければと思います。
今回はの記事では、以下のドキュメントに書いている以上のことは記載していません。
そのため、以下のドキュメントを理解されている方は、記事を読む必要はありません。
AWS API リクエストの署名

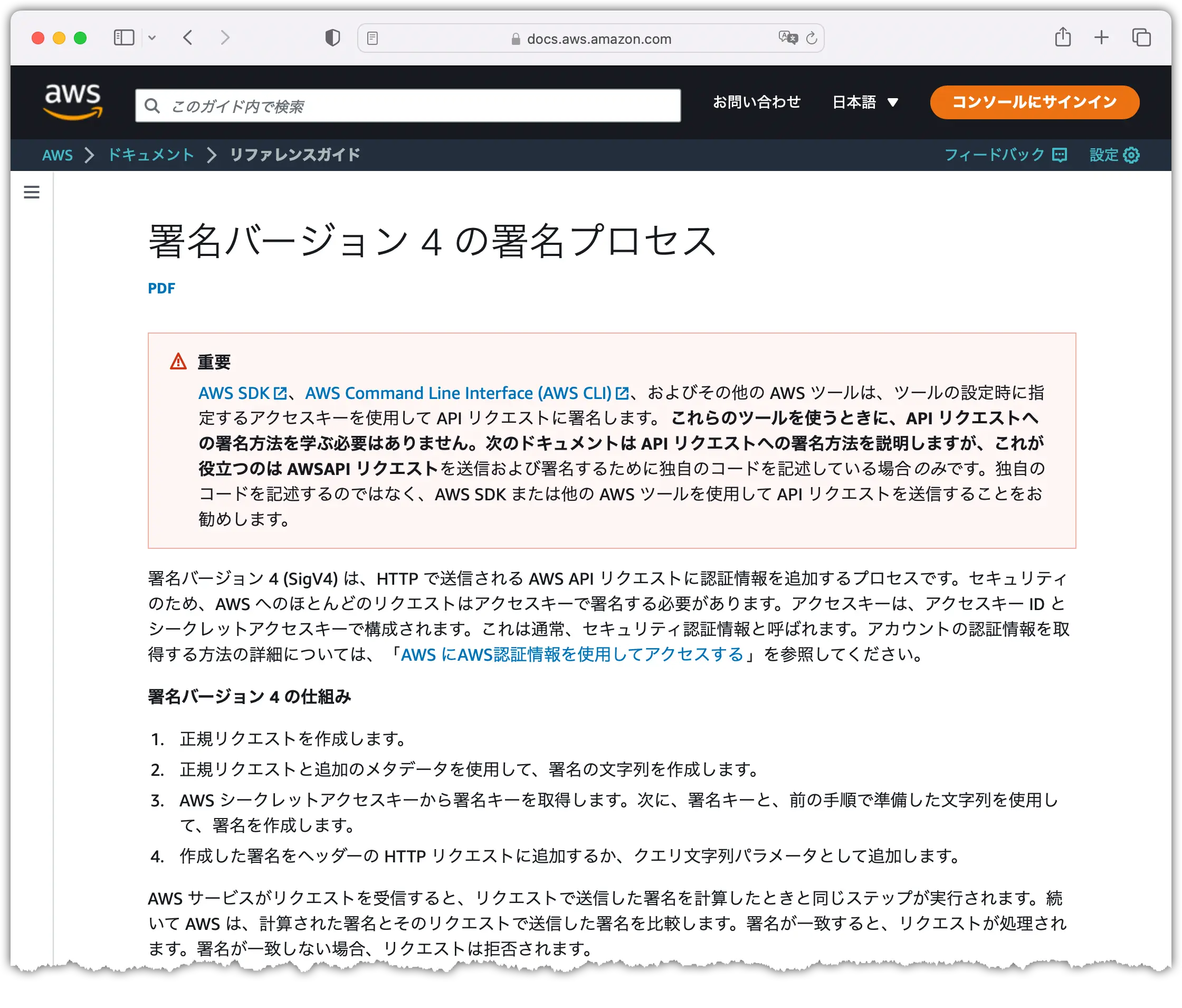
署名バージョン 4 の署名プロセス

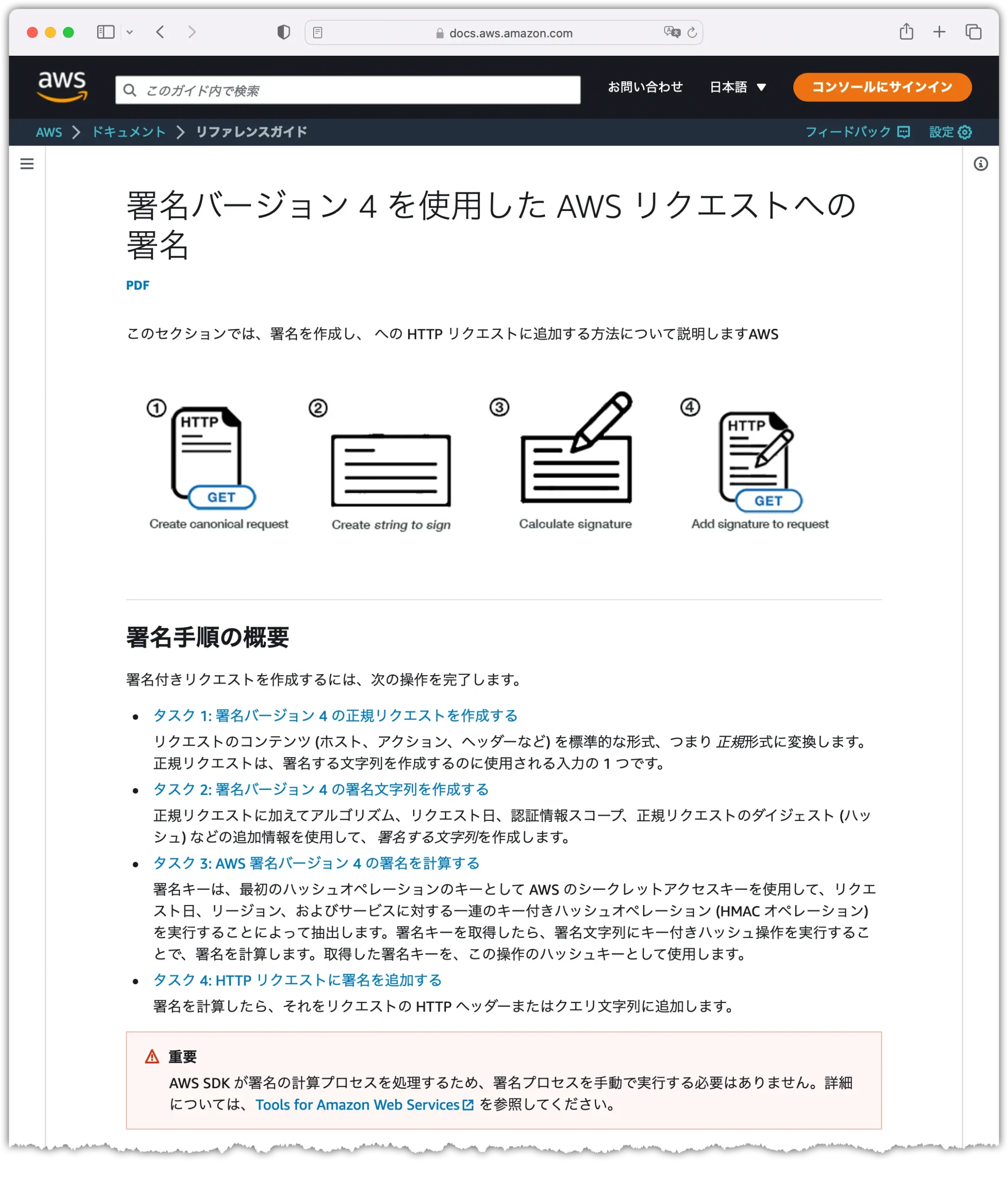
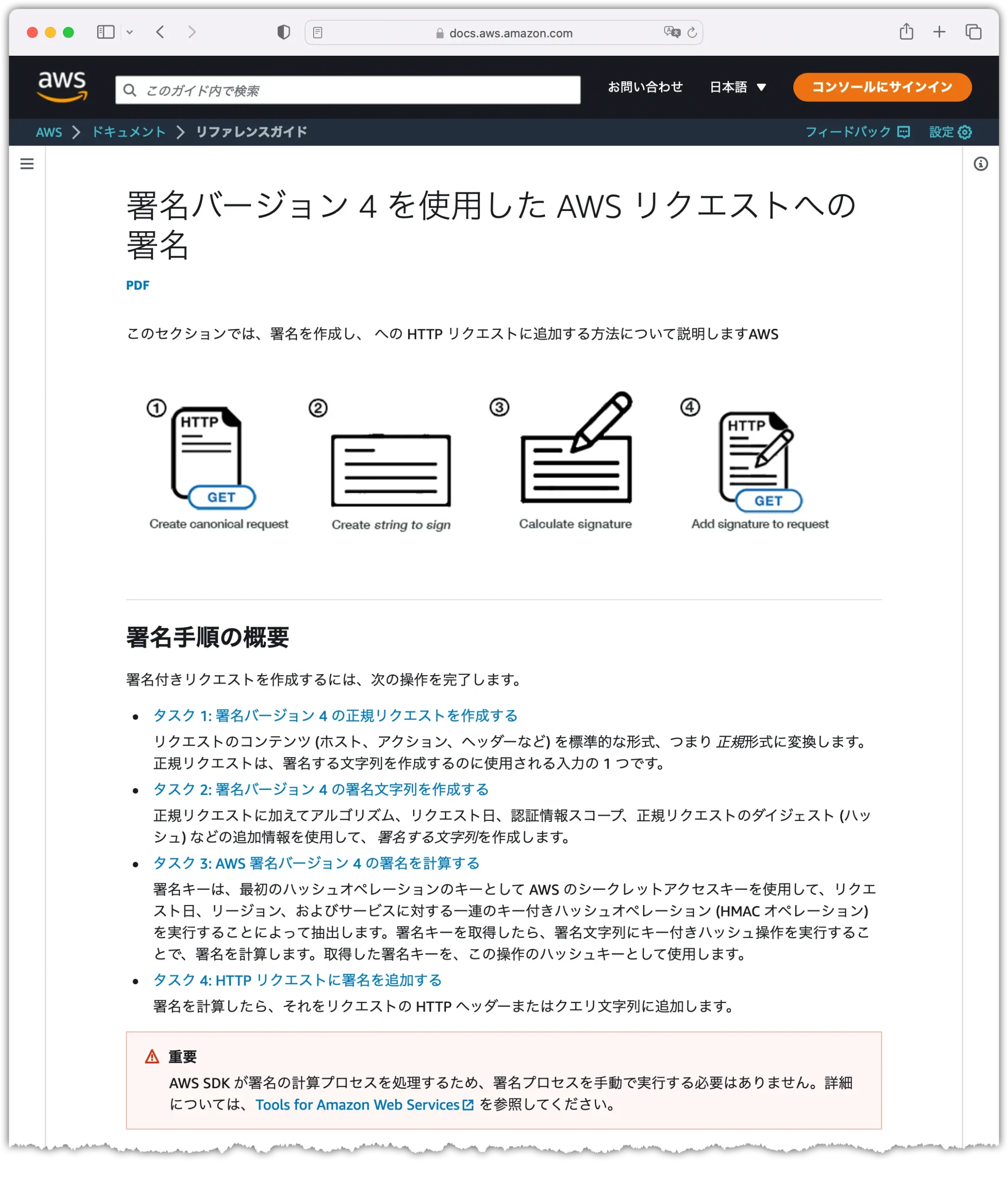
署名バージョン 4 を使用した AWS リクエストへの署名

環境
私の環境は以下の通りです。
- macOS Monterey (v12.6.1)
- FileMaker Pro 19.6.1.45
curl コマンドの具体例とデモ動画
ドキュメントの通りに進めていき、最終的に署名が作成できましたら、以下のような curl コマンドをリクエストします。
今回の記事を通して、オプションの `–header “Authorization: XXXXX” ` という値を作成する方法を理解して頂ければと思います。
curl コマンド
S3の “demo-eib5t-filemaker” バケットにある “animal_chara_radio_azarashi.png” というpngファイルを取得する際のコマンドになります。
URL
https://demo-eib5t-filemaker.s3.us-east-1.amazonaws.com/animal_chara_radio_azarashi.png
curlオプション
--request GET
--header "Authorization: AWS4-HMAC-SHA256 Credential=yourAaccessKeyId/20221130/us-east-1/s3/aws4_request, SignedHeaders=host;x-amz-content-sha256;x-amz-date, Signature=d36d49c86a509378e7b75ebd0730d86e9a8dcec4b8508543bb6bf0af98b7fe66"
--header "x-amz-content-sha256: e3b0c44298fc1c149afbf4c8996fb92427ae41e4649b934ca495991b7852b855"
--header "x-amz-date: 20221130T044954Z"
--show-error
--dump-header $dumpHeader
--FM-return-container-variable
--output "animal_chara_radio_azarashi.png"
デモ動画
サンプルファイルを使いデモ動画を準備しました。
続きを読む →