こんにちは。
株式会社フルーデンスの小巻です。
2020年03月04日に、Claris Connectがリリースされました。
Claris Connect は単純な自動化を超える飛躍をもたらします
https://www.claris.com/ja/blog/2020/developers-soar-beyond-simple-automation-with-claris-connect
大変素晴らしいサービスだと思います。
さて、今回はタイトルの通り、Claris Connectではなく、AWSの2つのサービスを活用して、効率よくWebサービスと連携する方法を書きます。
更新履歴
2023年9月25日
2023年9月25日に、以下の記事を公開しました。
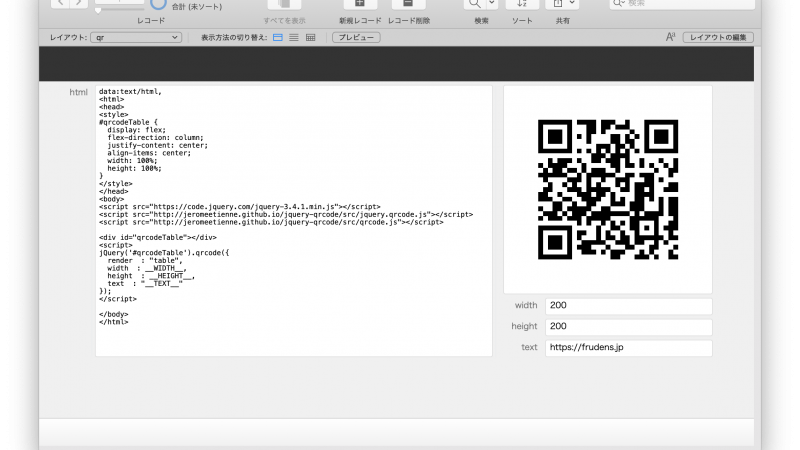
簡易的にQRコードを生成できるようになりましたので、興味がありましたら、ご確認ください。
FileMakerからQRコードを生成するためのAPIを公開しました | フルーデンス
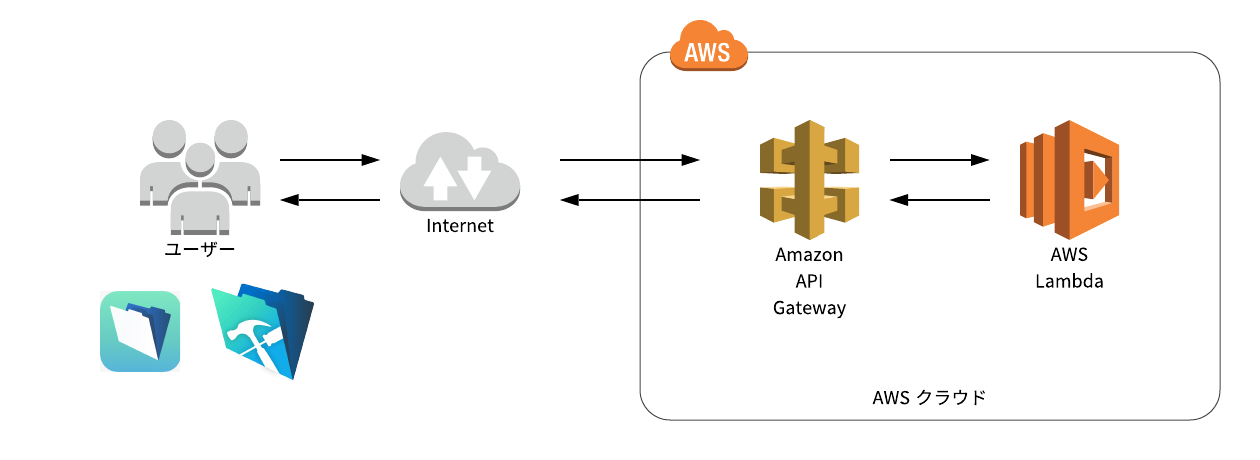
具体的には、Amazon API GatewayとAWS Lambdaがどのようなものか、を簡単に説明するための記事です。
FileMakerではなく、Node.jsを使いますので、ご了承ください。
このようなイメージになります。

記事の対象者
今回の記事に興味あるFileMaker開発者は、ほとんどいないだろうな、と思っております。
FileMakerしかできない方には、Node.jsの話のため参考になりませんし、
FileMaker以外の言語を書ける人には、既に使ったことがある方が多いと思いますので、特に参考になる情報ではないためです。
今回の記事の対象者は、以下のような方だと思います。
- FileMakerの『URLから挿入』を使って、Webサービスと連携している方。
- 他の言語を使えば『もっと簡単に書けるのではないか?』と思っている方。
- 多言語を勉強しようと思っている方。
- S3やSES、DynamoDBなどのAWSのサービスと連携したい方。
上記に当てはまらない方は、タブを閉じて頂ければと思います。