
FileMakerからQRコードを生成するためのAPIを公開しました
—– 更新ここから —–
更新日:2025年01月13日
GitHubにアップロードしている、サンプルアプリ内のURLを修正しました。
修正前
http://api.frudens.com/qrcode/2023-09/修正後
https://api.frudens.com/qrcode/2023-09/記述は「https」になっていましたが、アプリ内では「http」になっておりました。
—– 更新ここまで —–
こんにちは。株式会社フルーデンスの小巻です。
タイトルの通り、FileMakerからQRコードを生成するためのAPIを公開しましたので、APIを説明するための記事になります。
現状のFileMakerでは、標準の機能で、QRコードを生成することはできません。
FileMakerからQRコードを生成するためには、MBSプラグインやその他の専用のプラグインを利用するケースが多いのではないかと思います。
弊社でも、今までは上記で書いたように、プラグインを使ってQRコードを生成しておりましたが、APIを作れば良いのではないか?と思い立ち、APIを作成することにしました。
対象者
- FileMakerからQRコード(オブジェクトフィールドで管理)を生成したい方
メリット
- 「URLから挿入」ステップのみで生成できる。
- 1回の処理で100個のQRコードを生成できる。
- プラグインのインストールが不要。
デメリット
- オフライン環境下では、QRコードを生成できない。
仕組み
今回のAPI公開にあたり、主に以下のAWSのサービスを利用しています。
上記の内容について、簡易的な記事を公開しておりますでの、興味のある方はご確認ください。
- API GatewayとAWS Lambda(Node.js)を使い効率よくWebサービスと連携する
その1 | フルーデンス - API GatewayとAWS
Lambda(Node.js)を使いQRコードを生成するAPIを作成する その2 | フルーデンス
注意点
- 機密情報をリクエストボディに含めない。
- CryptEncryptBase64などの関数を使い、リクエスト文字列を保護する。
- 大きいサイズのJSONをリクエストすると、タイムアウトする可能性があります。
- ※弊社のAPIに限らず、世の中のAPIを利用する際は、なるべく機密情報を含めないようにするほうが安全です。
リクエストするためのサンプルについて
以下のリポジトリからクローン・ダウンロードしてください。
https://github.com/frudens/api-qrcode-sample
APIの詳細について
制限
- 1回のリクエストで取得できるQRコードは100個までになります。
- 101個目以上のリクエストには
nullを返します。 - API Gatewayの仕様上、30秒でタイムアウトします。
- デモ用で発行したAPIキーは、1日あたり100回リクエストできます。
メソッド・URL
POST https://api.frudens.com/qrcode/2023-09/
ボディ
サンプル1
data の配列の中に text を含むオブジェクトを1つ以上含めてください。
text の値をBase64Encodeして qrcode キーに文字列を設定し、レスポンスを返します。
{
"data": [
{
"text": "aaa"
},
{
"text": "bbb"
}
]
}
サンプル2
data の配列の中のオブジェクトには、以下の例の id のように text
以外のキーを含めても問題ありません。
そのまま同じ値を返します。
{
"data": [
{
"id": "73BB8E13-16E2-4290-98CA-885571CDBF26",
"text": "aaa"
},
{
"id": "F79A78CF-A78E-4000-AA04-2C66D84BAAD1",
"text": "bbb"
}
],
"options": {
"width": 200,
"margin": 1,
"color": {
"dark": "#1900FF72",
"light": "#0000"
}
}
}
QRコード生成のオプション 1
上記の「サンプル2」のボディの options のように、オプションを指定できます。
なにも指定がない場合は、以下のデフォルトオプションが設定されます。
デフォルトオプション
{
"options": {
"width": 300,
"margin": 0,
"color": {
"dark": "#000000",
"light": "#0000"
}
}
}
QRコード生成のオプション 2
以下のように options.color.dark を「#1900FF72」に変更することもできます。
色を変更する場合のオプション
{
"options": {
"width": 300,
"margin": 0,
"color": {
"dark": "#1900FF72",
"light": "#0000"
}
}
}
curlコマンドからリクエストする例
リクエスト
以下の API_KEY_DEMO は、デモ用に発行していますので、自由に使って頂ければと思います。
shell
-----
API_KEY_DEMO="EeIfGWjTag6gIIqEF9FzR8CuZNmztSYY79aO8mSf"
curl --request POST \
--header "Content-Type: application/json" \
--header "x-api-key: API_KEY_DEMO" \
--data '{"data":[ {"text": "aaa"}, {"text": "bbb"} ]}' \
--location \
"https://api.frudens.com/qrcode/2023-09/" > response.json
レスポンス
response.json
-----
{
"ok": true,
"response": {
"data": [
{
"text": "aaa",
"qrcode": "iVBORw0KGgoAAAANSUhEUgAAASwAAAEsCAYAAAB5fY51AAAAAklEQVR4AewaftIAAATeSURBVO3BgbFYtwEDMIr3919ZXaDOXZX2OXQBnCQ3/JOc8Fdu3py8ueEfowEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIif/D0n/MrNn+/m3cmf74RfuXnQAIxoAEY0ACMagBENwIgGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiJ/8Hjc7TnbcvDl5c8L/ws2Okw81ACMagBENwIgGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMw4ifwe9y8OeH/VgMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBE/gd/j5M3NmxPmNQAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYEQDMOInv8cJf4Kb7538+U74txqAEQ3AiAZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjxk7/nBt6cvLl5c/K9G/6rGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYEQDMKIBGHHCn+Rmxwn8hxqAEQ3AiAZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIw4SW7enby54VdOvnfz5uTdzZuTb93wV04+1ACMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIiT5OZ7Jztu3pzwV27+fCc7bt6cvLl50ACMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIiTv+dmx8mbm2+dvLv51sn3bt6cvLn53smbmx0nDxqAEQ3AiAZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIz4SXLz7uRbN9872XHy5uZ7N9+6+d4J/1UNwIgGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMOPk9bt6cvLt5c/Lm5s3J927enHzv5s3J927enPBvNQAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYEQDMOInv8fJ906+dfK9G3hz8+bkzc2DBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYEQDMKIBGNEAjGgARpwkN/yTnPx/uHlz8ubmzcn3bv58Jw8agBENwIgGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMOElu3p3wKzdvTt7d7Dj589186+TdzYAGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMaABG/OT3uNlxwq+cvLt5c/Lm5s3Ju5M3NztOPtQAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMaABGNAAjGoARDcCIn8CWm2/dvDt5c/Lm5t3JgAZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACN+AsnJm5t3J29u3py8uXl38+bkzckfrgEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBE/+T1O+F842XHzrZvvnXzr5t3JgAZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEacJDf8k5y8u/nWyfdu3px87+bNyfduvnXyoAEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBH/AqDJTGxm6MD8AAAAAElFTkSuQmCC"
},
{
"text": "bbb",
"qrcode": "iVBORw0KGgoAAAANSUhEUgAAASwAAAEsCAYAAAB5fY51AAAAAklEQVR4AewaftIAAATcSURBVO3B0bVYtwEDMIrn7b+yukCdD6W5Dl0AJ8kN/yYn37t5c/Lu5s3Jt27412gARjQAIxqAEQ3AiAZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzDiJ3/PCb9ys+OEf8IJv3LzoAEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBE/+T1udpzsuNlxwq/c7Dj5UAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACN+AsnJjps3J8xrAEY0ACMagBENwIgGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMw4ieQ3Lw5gQ81ACMagBENwIgGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMw4ie/xwl/gpvvnfz5TvivGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYEQDMKIBGPGTv+eGP8HJm5t3J29u3px874b/qQZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEac8Ce5eXMCAxqAEQ3AiAZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIw4SW7enby54VdOdtx87+RbN/yVkw81ACMagBENwIgGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMw4uT/x823Tr538+bkezd/vpMdN29O3tw8aABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYMRJcvPu5Fs33zt5c/Pm5Hs3b06+d/Pm5M3N90523Lw5edAAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMaABGNAAjGoARDcCIBmDESXKz44R/ws2bk3c3f76Tb9187+TNzYMGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMaABGnCQ37074lRv+ysmbmzcn37t5c8J/1QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIifJCf8E06+d/OtE/4UN29O3tw8aABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYMRJcsO/ycn3bt6cvLt5c/Lm5s3J927enHzv5s3JgwZgRAMwogEY0QCMaABGNAAjGoARDcCIBmBEAzCiARjRAIxoAEY0ACN+8vec8Cs337vZcfKtk+/d7Lj51s2DBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYEQDMKIBGNEAjGgARvzk97jZcfLnO3lz872TNzdvTt6dvLnZcfKhBmBEAzCiARjRAIxoAEY0ACMagBENwIgGYEQDMKIBGNEAjGgARvwEttx86+bdyZuTNzfvTgY0ACMagBENwIgGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMwogEY8RP4PU7e3Lw5eXPz7ubNyZuTP1wDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMaABGNAAjfvJ7nPBPONlx862b75186+bdyYAGYEQDMKIBGNEAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMaABG/OTvueHf5ObNyfdO3ty8OfnezZuTNyfvbr518qABGNEAjGgARjQAIxqAEQ3AiAZgRAMwogEY0QCMaABGNAAjGoAR/wEE0UxvnEiAHQAAAABJRU5ErkJggg=="
}
],
"options": {
"width": 300,
"margin": 0,
"color": {
"dark": "#000000",
"light": "#0000"
}
}
}
}
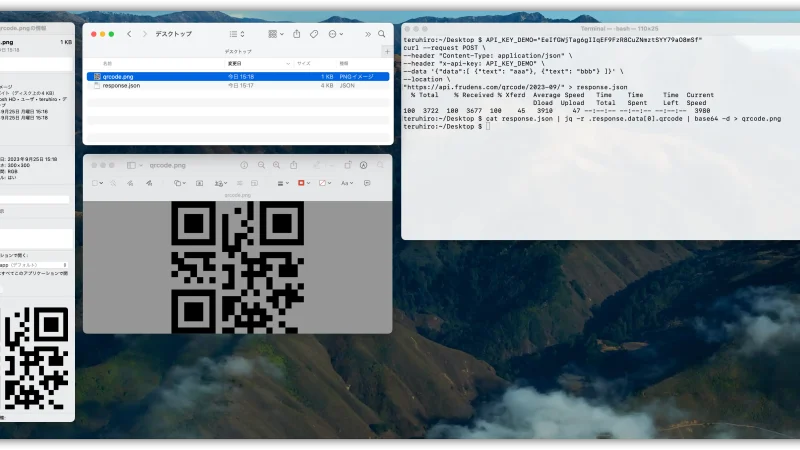
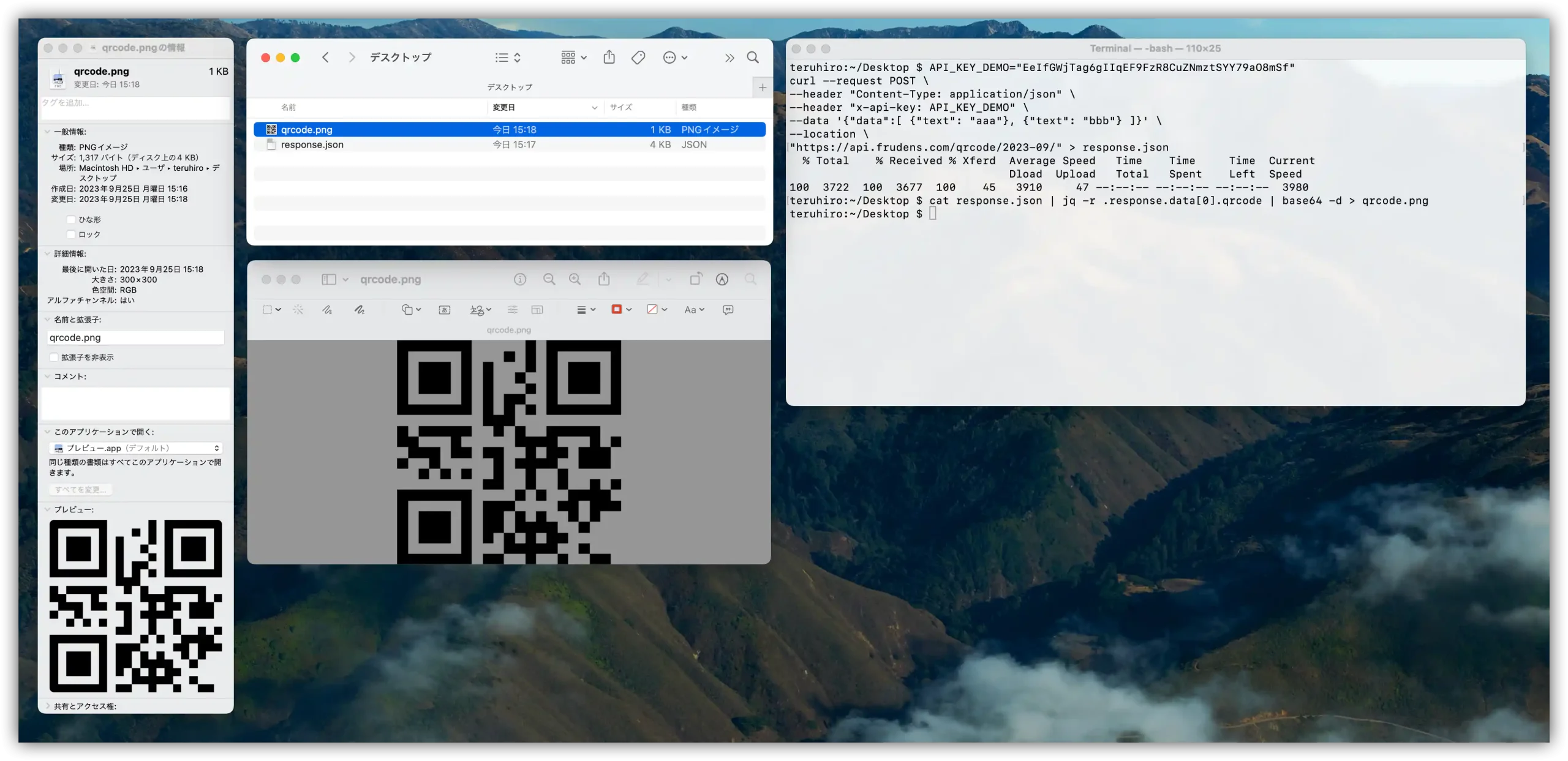
Base64デコード
jqやbase64コマンドを使い、デコードして、実際のデータを確認して頂けます。
shell ----- cat response.json | jq -r .response.data[0].qrcode | base64 -d > qrcode.png
qrcode.png

FileMakerからリクエストする例
FileMakerは、サンプルファイルの使い方を説明します。
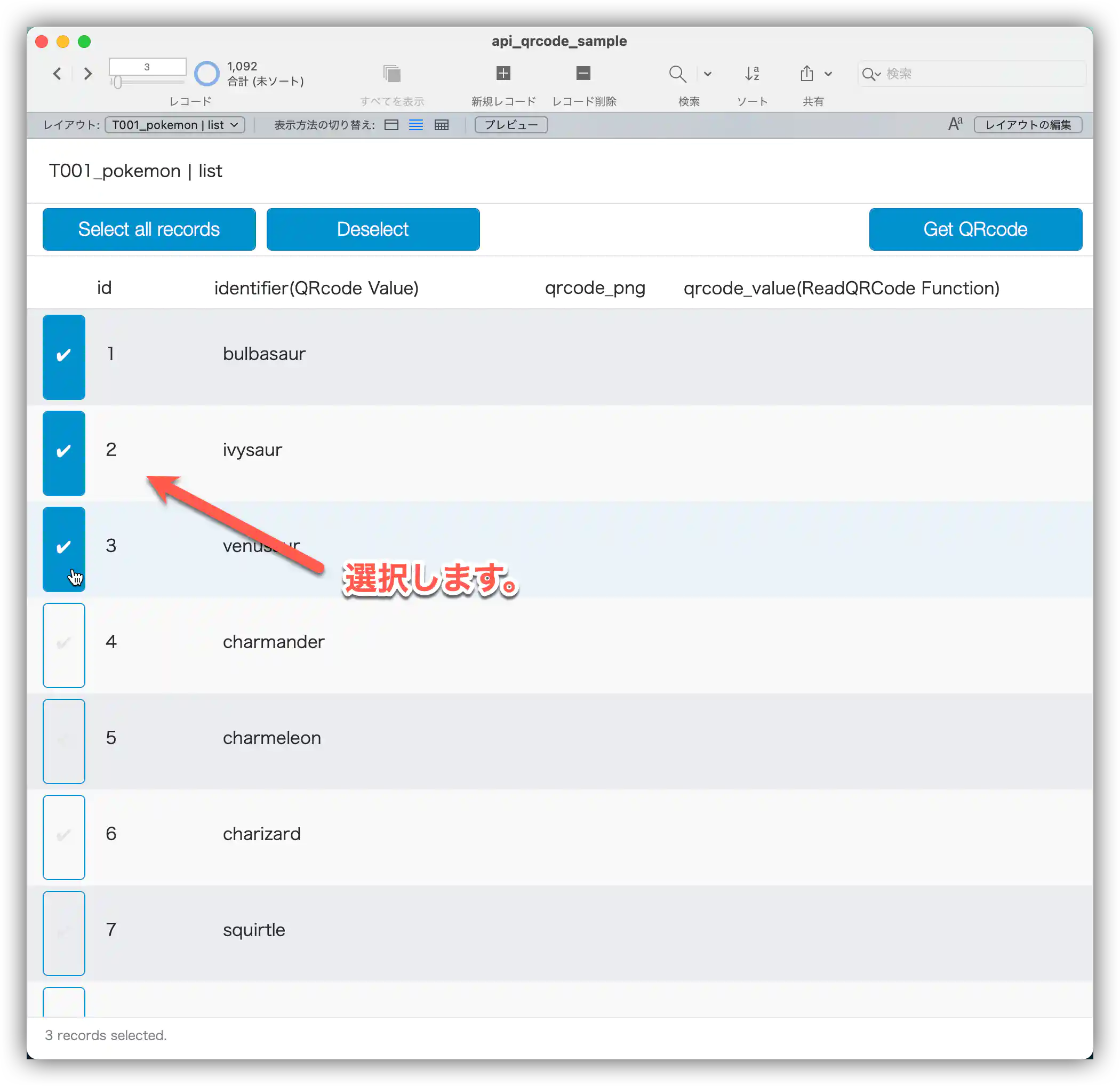
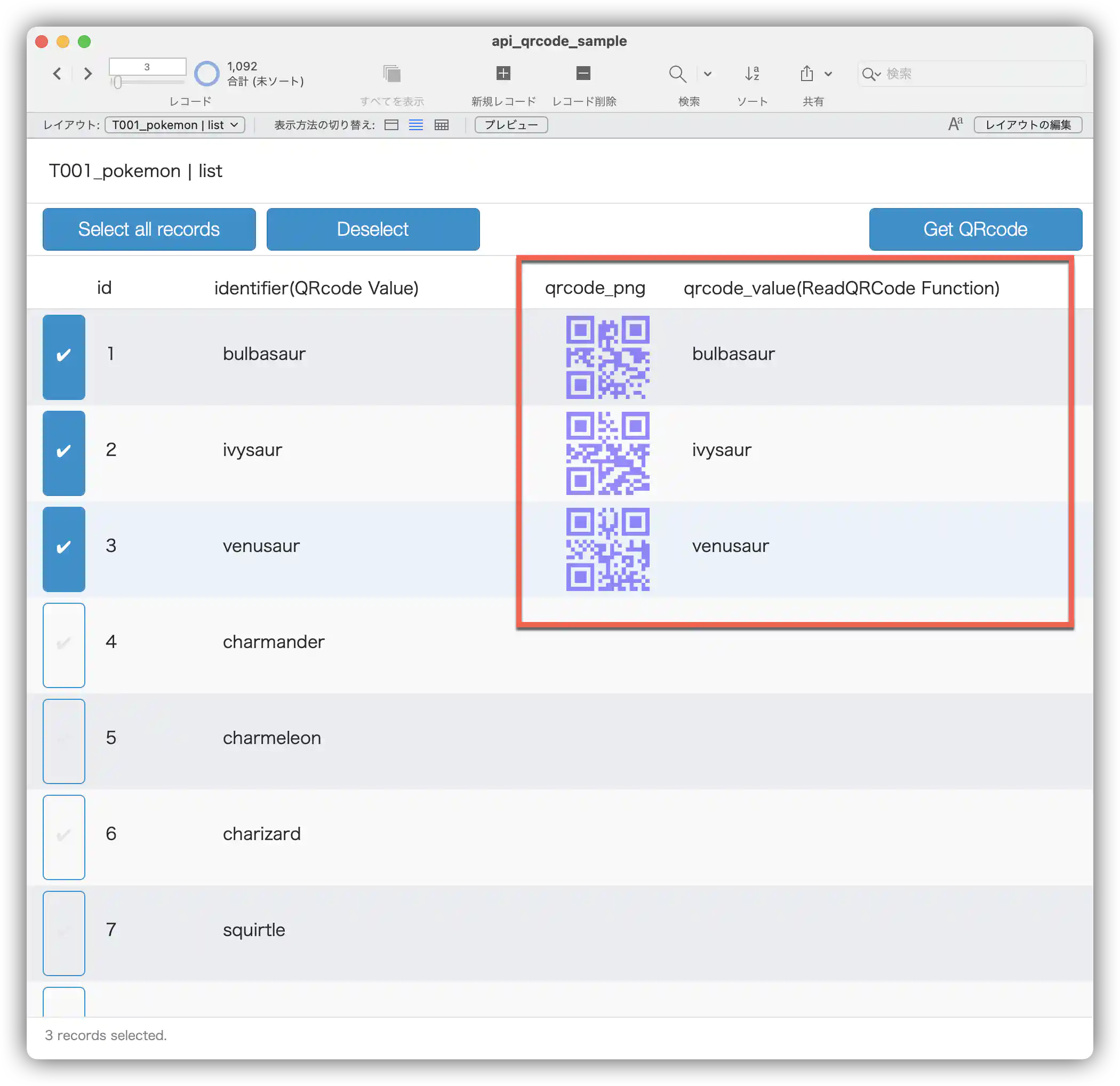
1. レコードを選択します。
今回は、1レコードから3レコードを選択します。

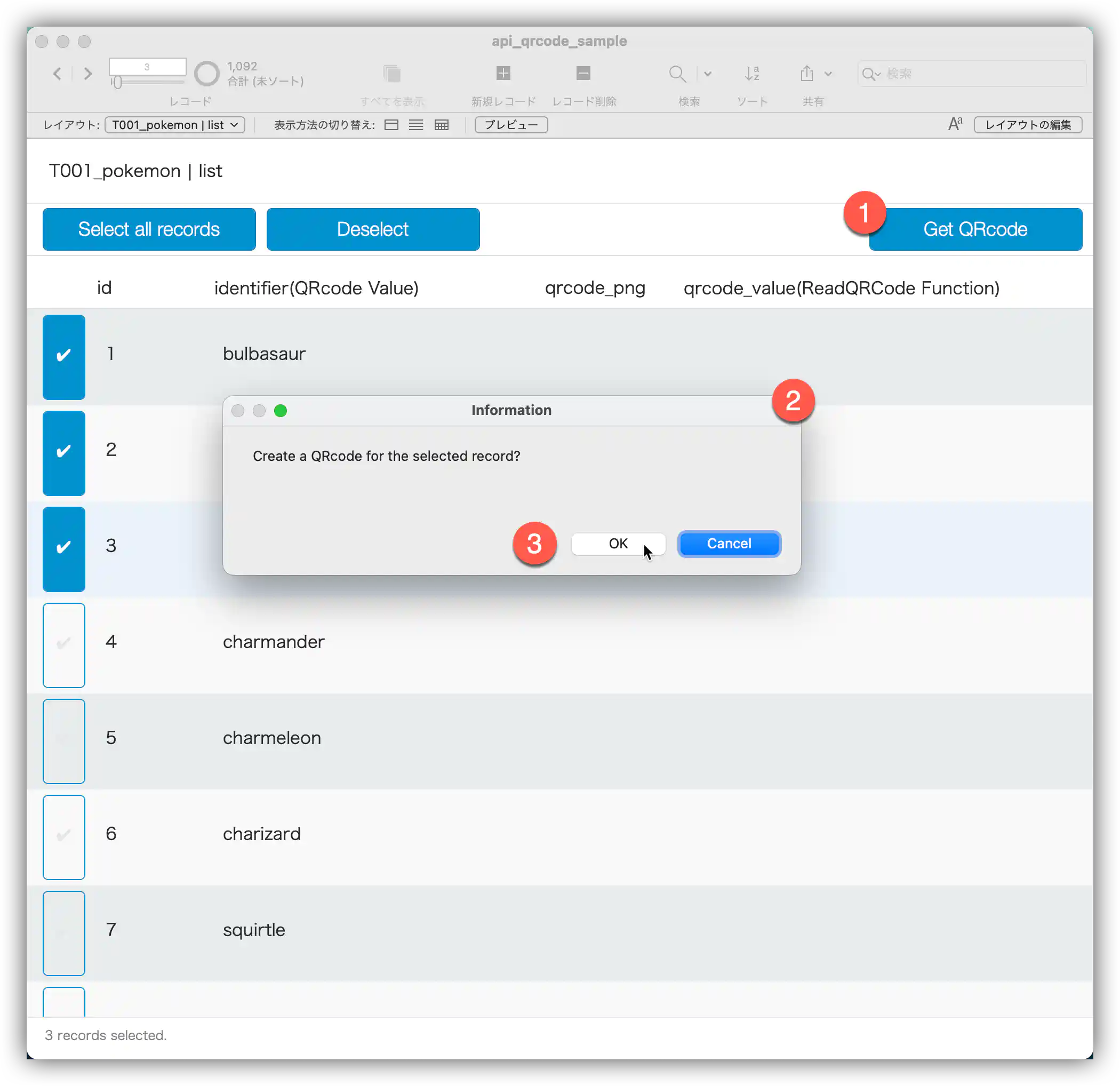
2. “Get QRcode”ボタンをクリックします。

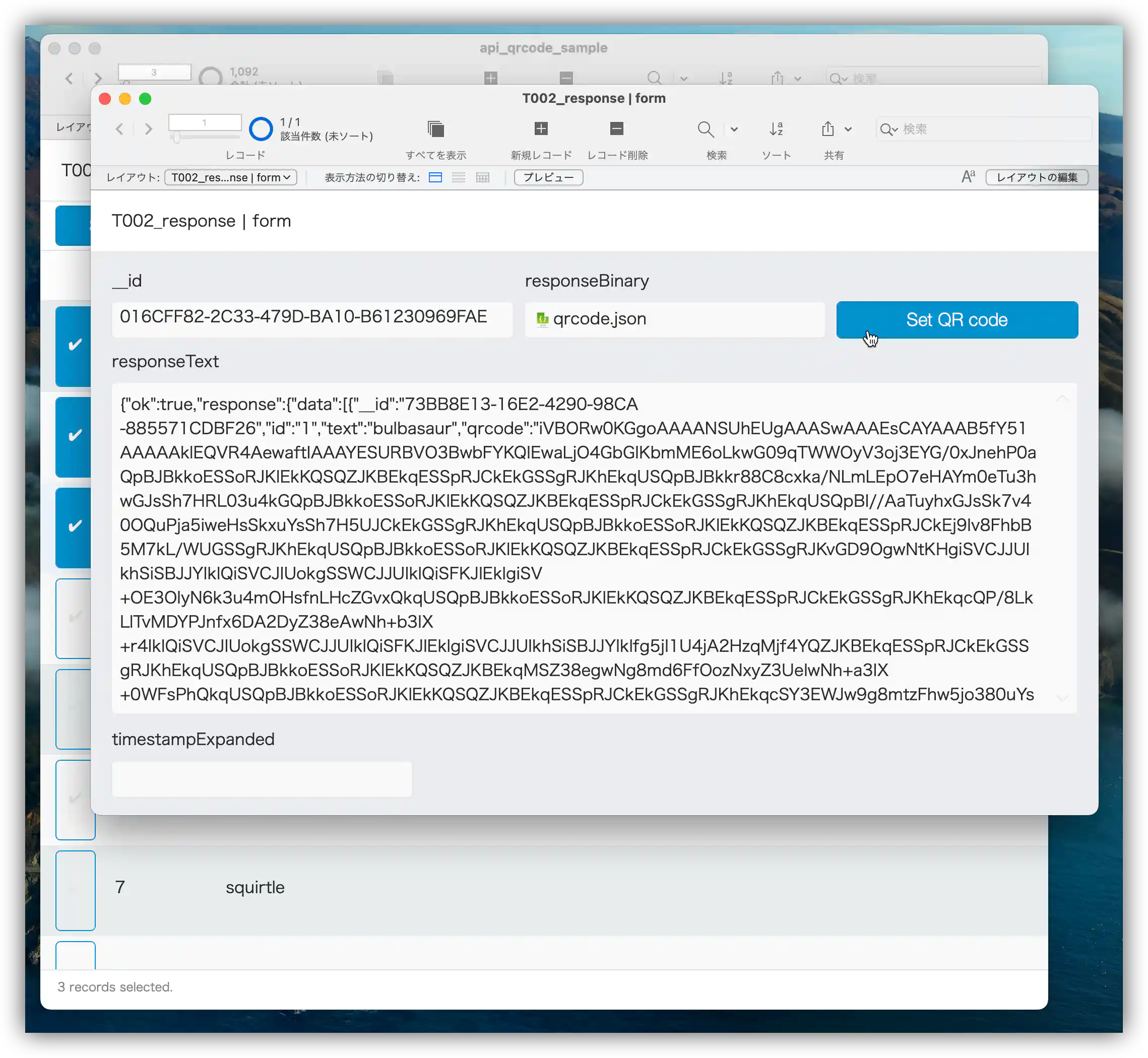
3. 新規ウインドウが起動し、レスポンスのJSONがレコードに保存されます。

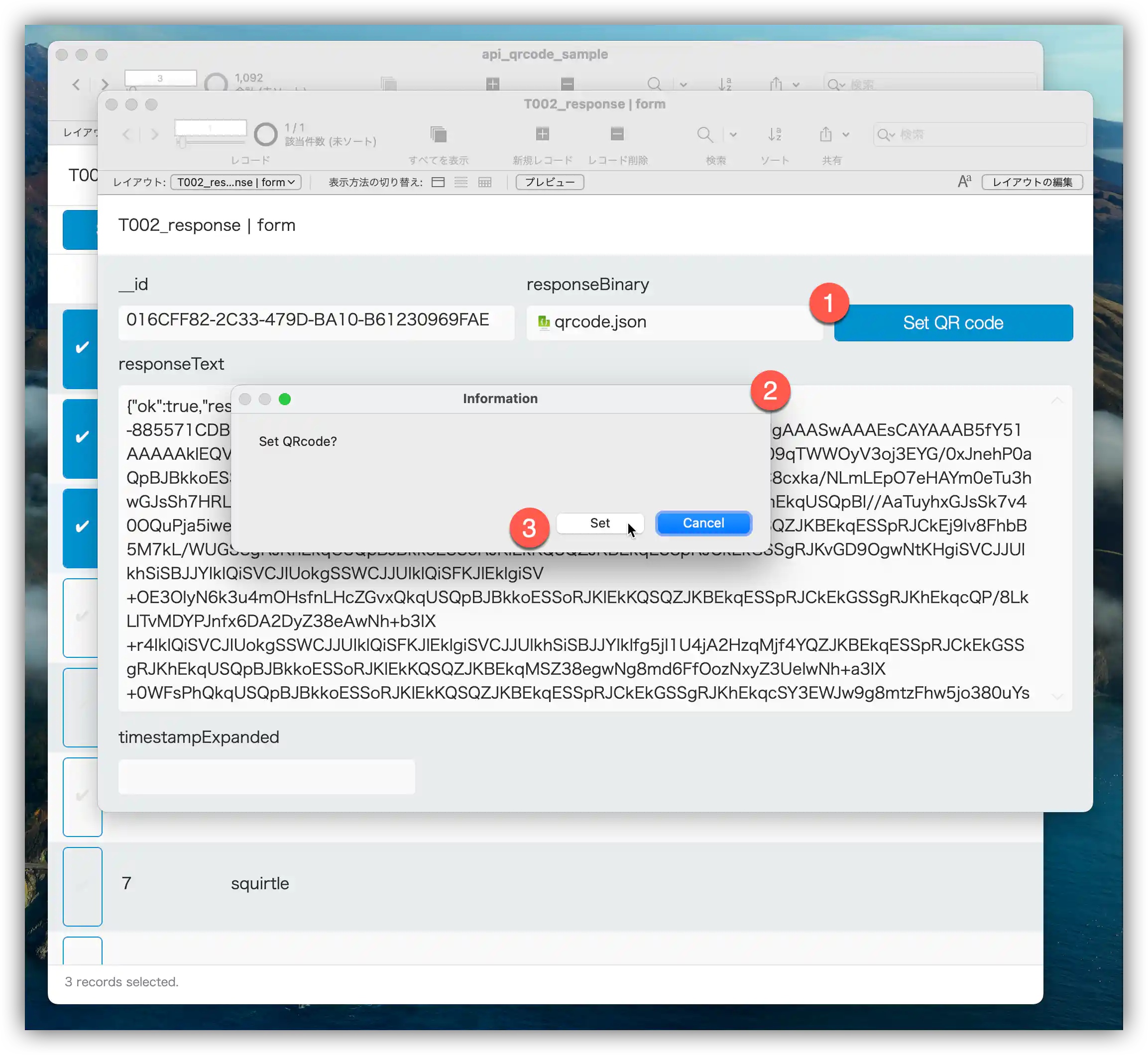
4. “Set QRcode”ボタンをクリックします。
保存したレスポンスからQRコードの情報をデコードして、フィールドに設定します。

5. 一覧画面のQRコード用のオブジェクトフィールドに、pngファイルが設定されます。

エラーコードについて
ボディの内容により、以下のエラーを返します。
| コード | エラー内容 |
|---|---|
| E001 | The body is NULL |
| E002 | The body is not JSON |
| E003 | The data is not found in key |
| E011 | The data is not Array |
| E012 | The data is NULL |
| E013 | The text is not found in key |
最後に
誤字脱字、間違っている点などありましたら、コメントやSNSでお知らせ頂ければと思います。
弊社の開発時に、実際に利用していますが、考慮していないエラーがあるかもしれません。
ぜひとも、デモ用のAPIキーを使い、試して頂ければと思います。

ここ最近、GoogleのAPIが変わってしまっため、QRコードをFilemakerで表示させる方法を検索してここにたどりつきました。なんとか無料で、Filemakerで、という2点に重点を置いていました。 こうやって無料でできるなら、そろそろFilemakerもQRコード変換をデフォルトで搭載してほしいと思います。なぜやらないのか不思議です。
ご返信が遅くなりまして、申し訳ありません。コメントありがとうございます!
FileMakerの中の事情については分かりませんが、開発の優先順位があり、なかなか開発リソースを割り当てることが難しいのかもしれないですね…
標準でQRコードを生成できるようになると嬉しいですよね。
QRは問題なく作成できます。QRの色は変更できますか
ご返信が遅くなりまして、申し訳ありません。コメントありがとうございます!
はい。以下のように、optionを指定することで、変更できます。
以下のURLのサンプルファイルを見ると、どのように指定すべきか分かると思いますので、確認して頂ければと思います。
https://github.com/frudens/api-qrcode-sample