API GatewayとAWS Lambda(Node.js)を使い効率よくWebサービスと連携する その1
こんにちは。
株式会社フルーデンスの小巻です。
2020年03月04日に、Claris Connectがリリースされました。
Claris Connect は単純な自動化を超える飛躍をもたらします
https://www.claris.com/ja/blog/2020/developers-soar-beyond-simple-automation-with-claris-connect
大変素晴らしいサービスだと思います。
さて、今回はタイトルの通り、Claris Connectではなく、AWSの2つのサービスを活用して、効率よくWebサービスと連携する方法を書きます。
更新履歴
2023年9月25日
2023年9月25日に、以下の記事を公開しました。
簡易的にQRコードを生成できるようになりましたので、興味がありましたら、ご確認ください。
FileMakerからQRコードを生成するためのAPIを公開しました | フルーデンス
具体的には、Amazon API GatewayとAWS Lambdaがどのようなものか、を簡単に説明するための記事です。
FileMakerではなく、Node.jsを使いますので、ご了承ください。
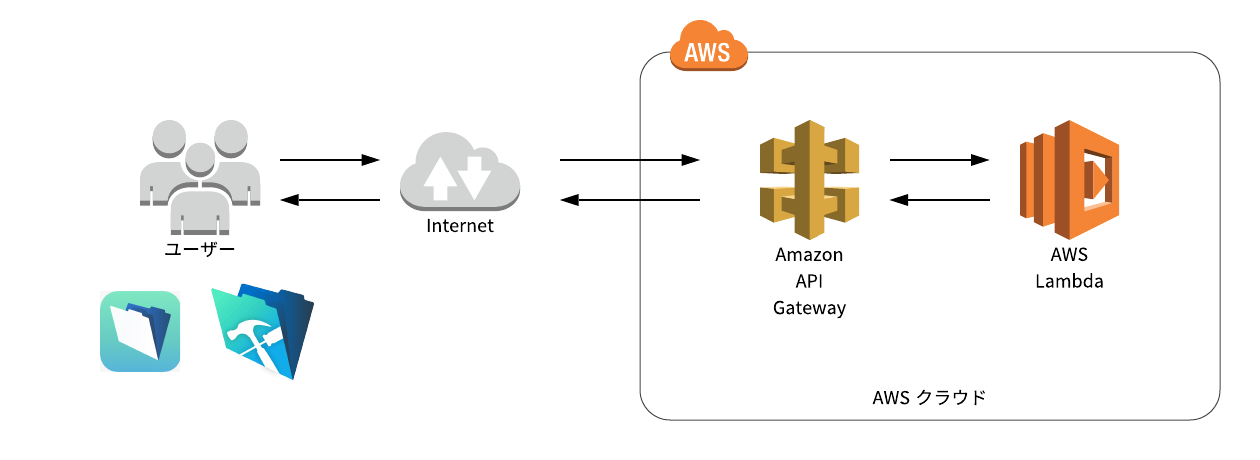
このようなイメージになります。

記事の対象者
今回の記事に興味あるFileMaker開発者は、ほとんどいないだろうな、と思っております。
FileMakerしかできない方には、Node.jsの話のため参考になりませんし、
FileMaker以外の言語を書ける人には、既に使ったことがある方が多いと思いますので、特に参考になる情報ではないためです。
今回の記事の対象者は、以下のような方だと思います。
- FileMakerの『URLから挿入』を使って、Webサービスと連携している方。
- 他の言語を使えば『もっと簡単に書けるのではないか?』と思っている方。
- 多言語を勉強しようと思っている方。
- S3やSES、DynamoDBなどのAWSのサービスと連携したい方。
上記に当てはまらない方は、タブを閉じて頂ければと思います。
AWSのサービス
タイトルの通り、以下のサービスを使います。
AWS Lambdaで実行するコードを書く
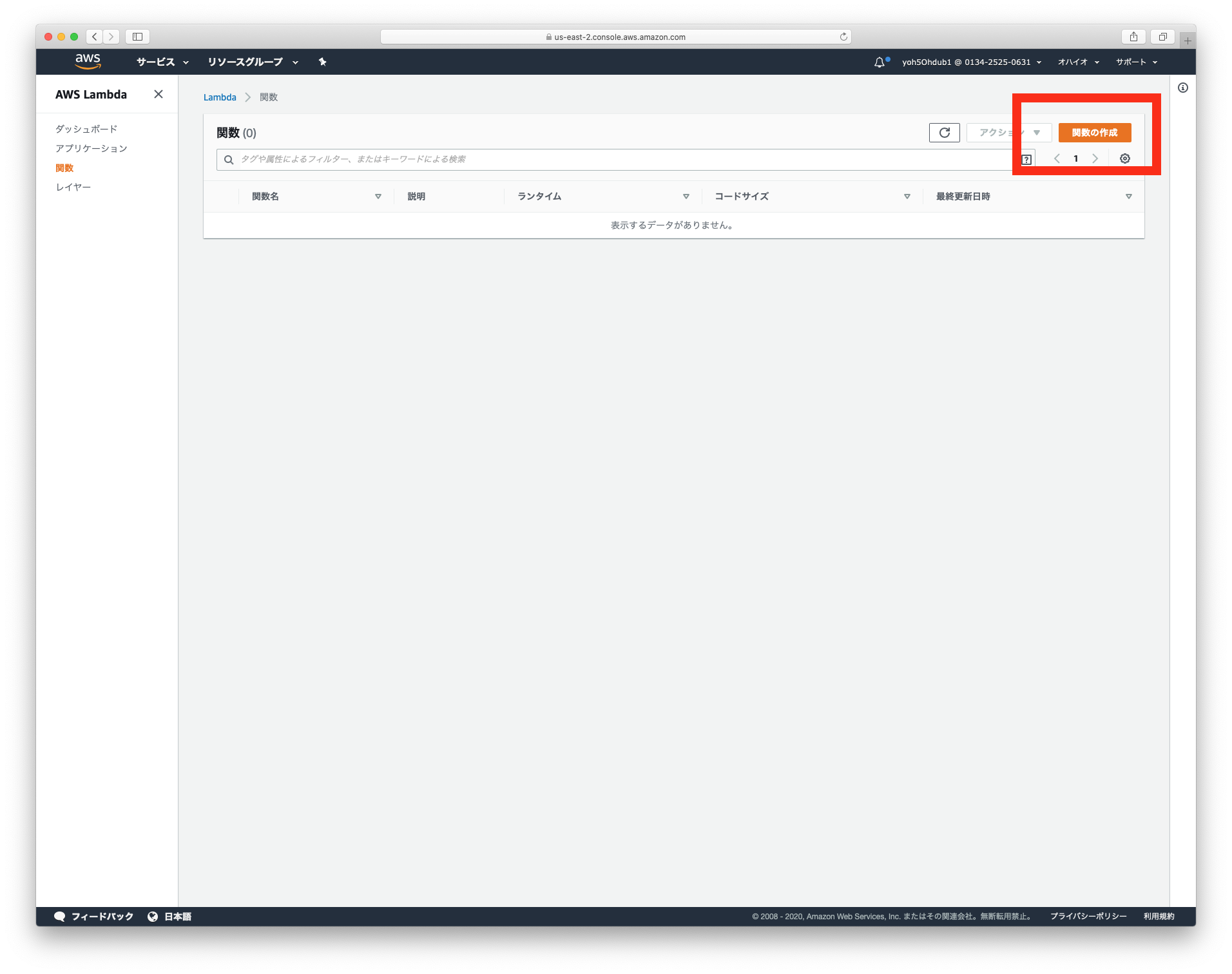
AWSにログインし、LambdaのURLに移動します。
「関数を作成」をクリックします。

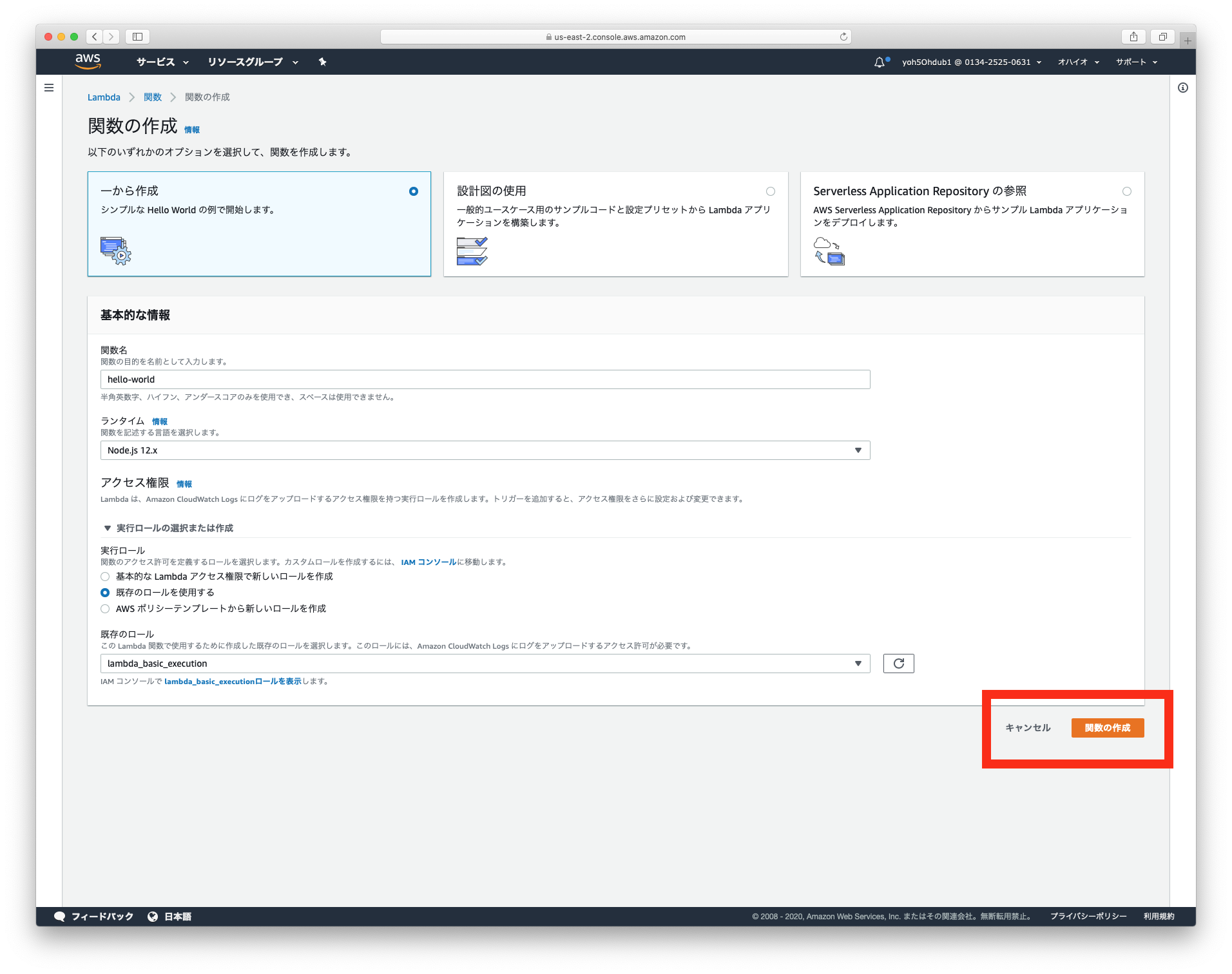
「一から作成」をクリックし、適宜入力します。
「関数の作成」をクリックします。

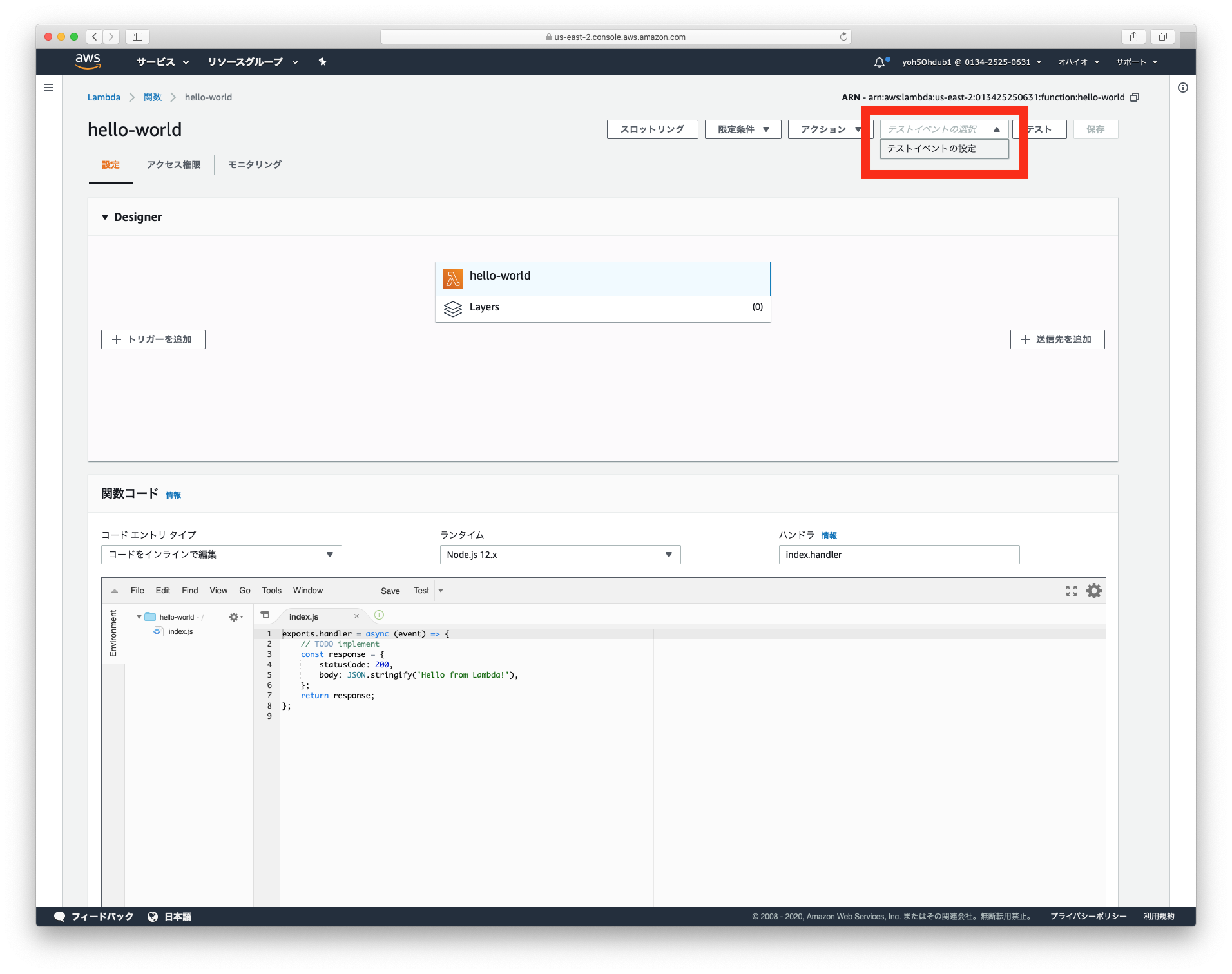
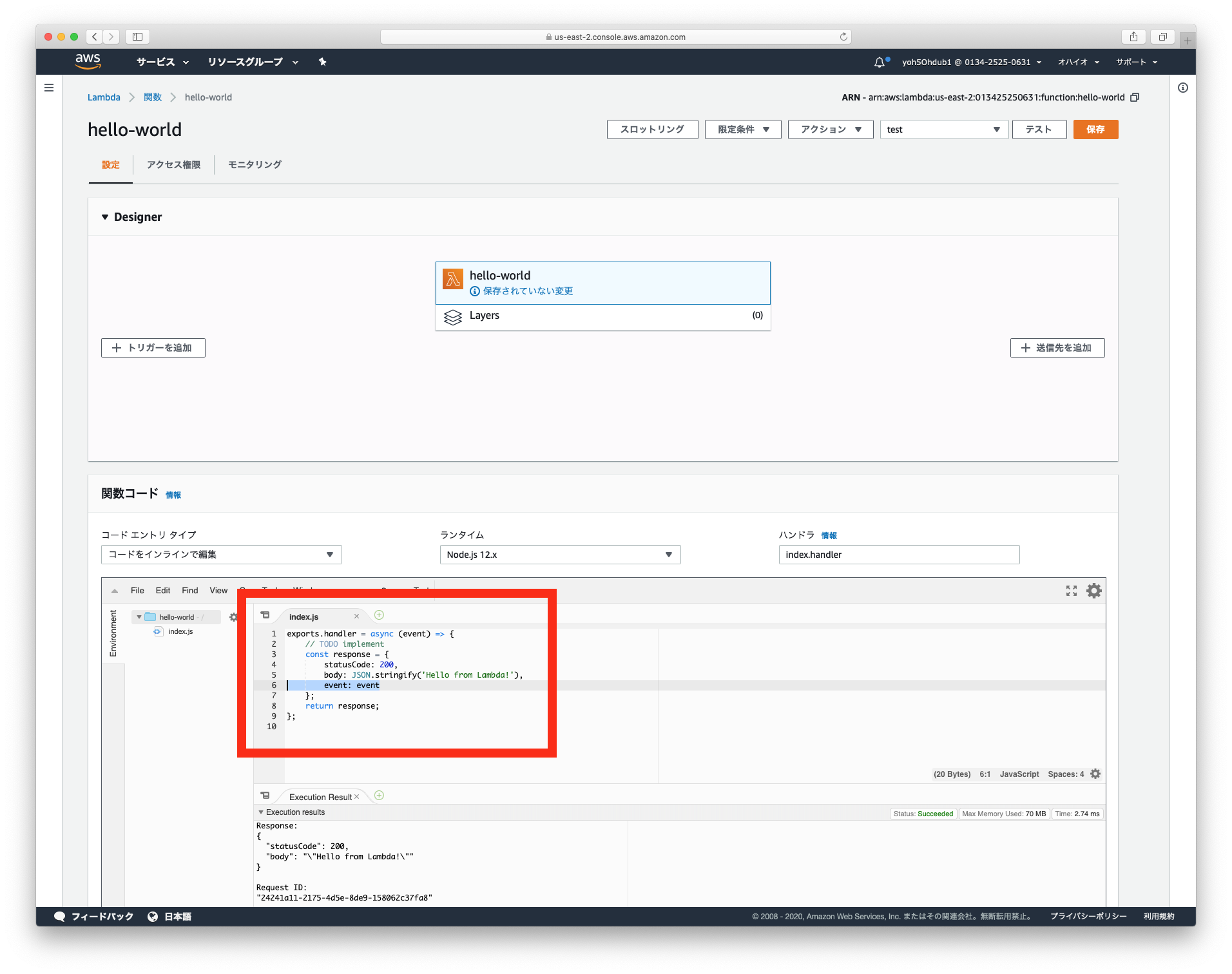
エディターが開きます。
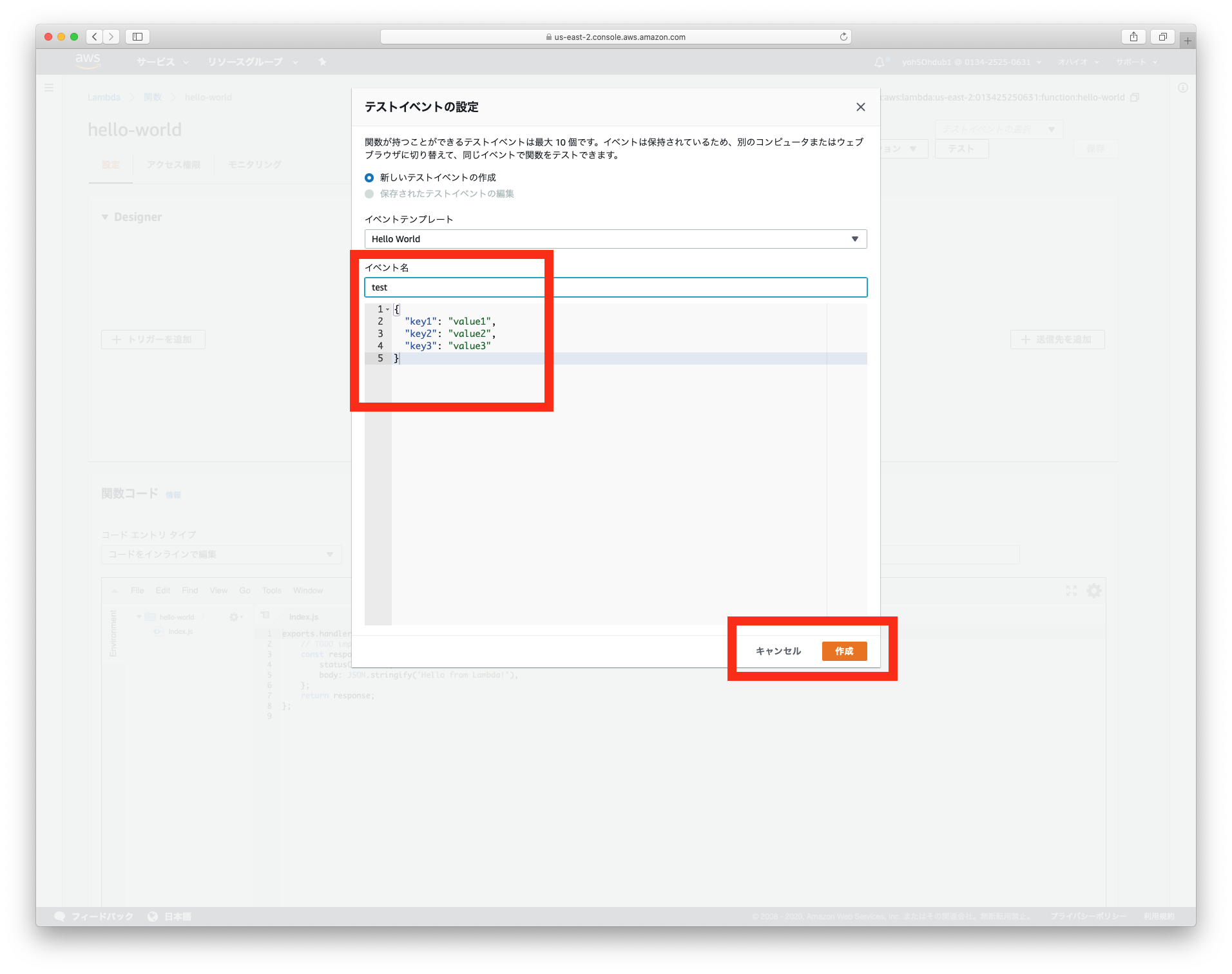
「テストイベントの設定」をクリックします。

イベント名(今回はtest)を入力し、作成をクリックします。

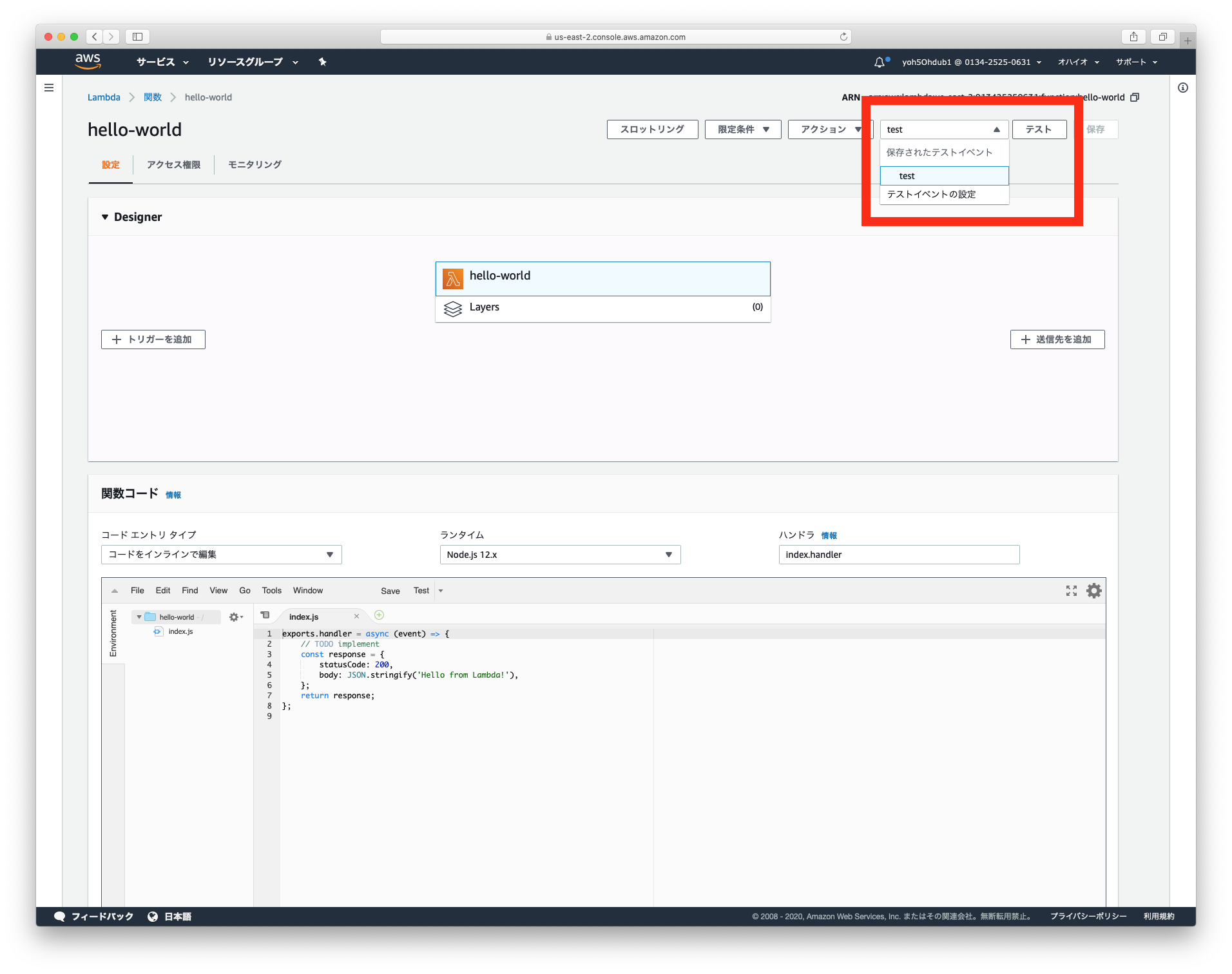
先程作成したイベントを選択し「テスト」をクリックします。

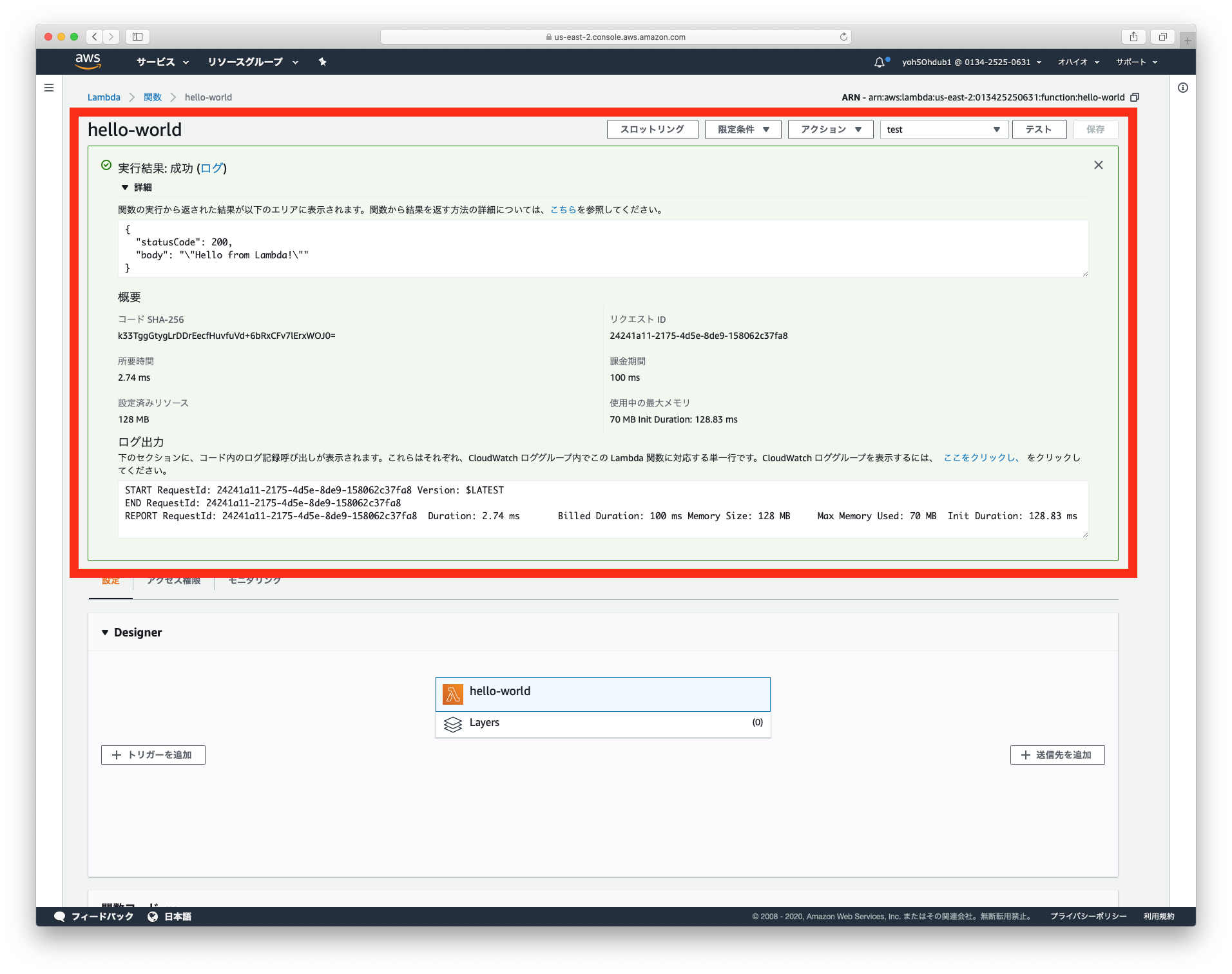
実行結果が表示されます。

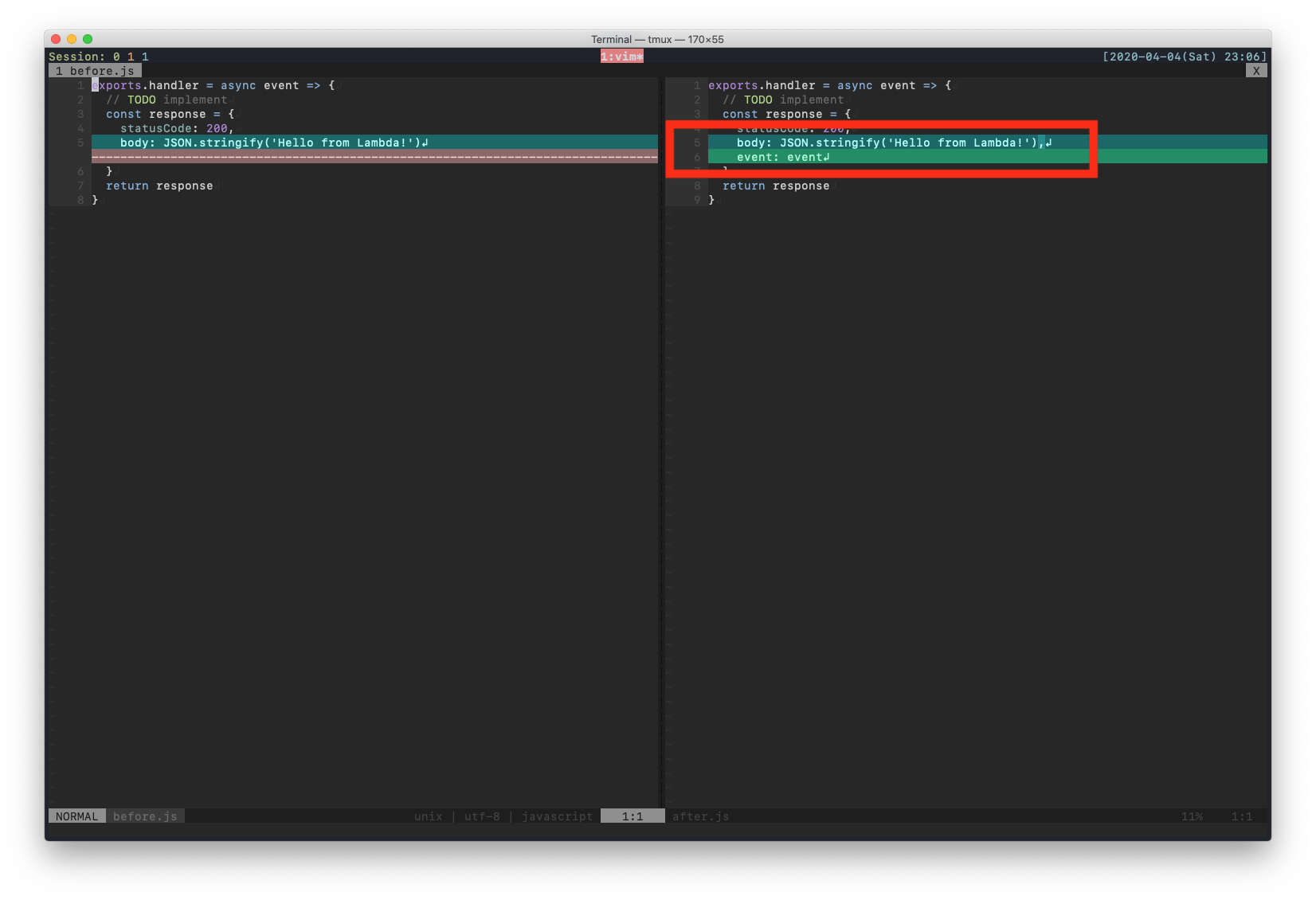
コードの一部を修正し、「保存」をクリックします。
変更前と変更後の差分

変更後のコード
exports.handler = async event => {
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
event: event
}
return response
}

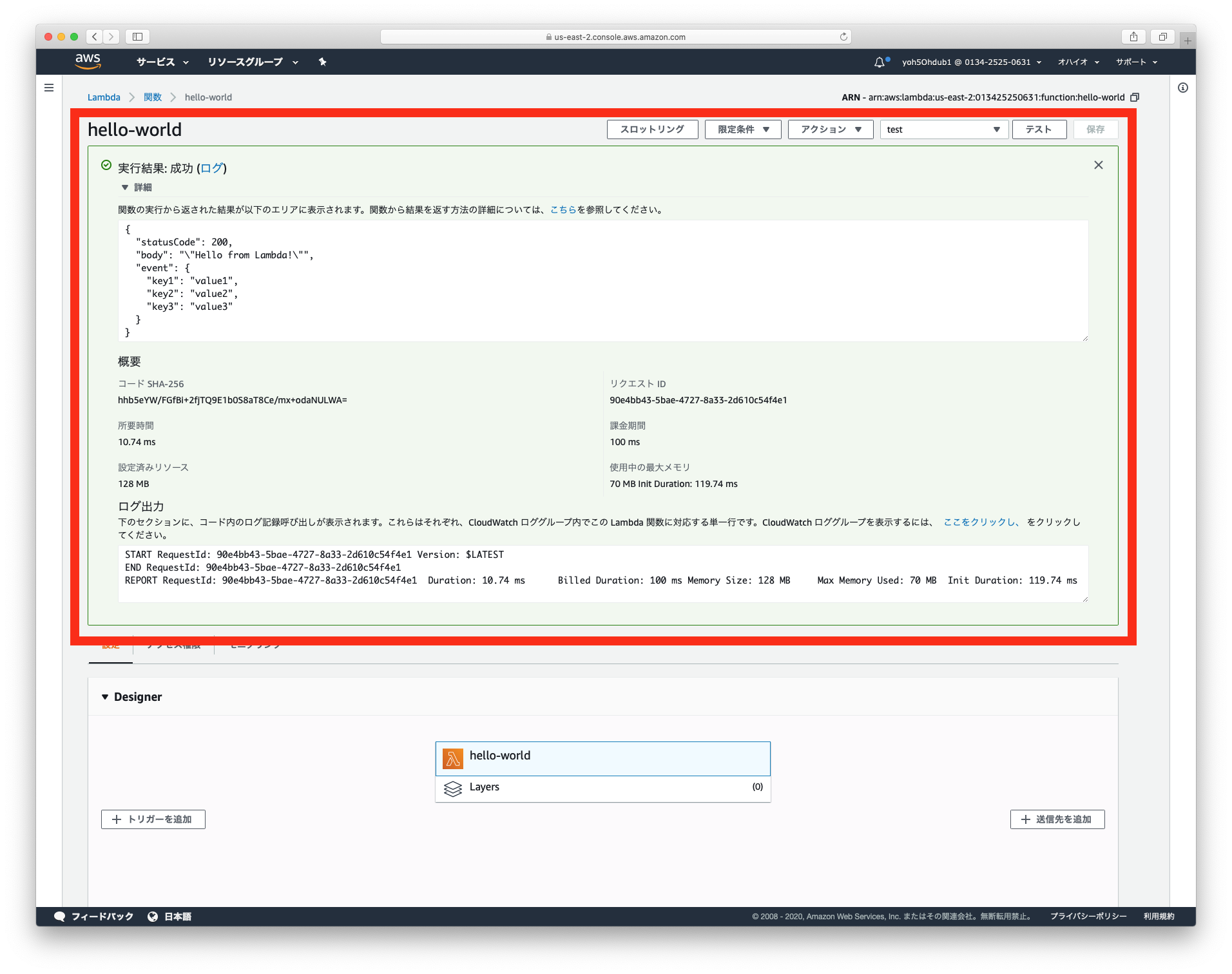
改めて「テスト」をクリックします。
先程追加したテストイベントの情報がレスポンスに追加されます。

今回は、シンプルな関数を実行するのみですので、これでLambdaは終了になります。
Amazon API GatewayでAPIを作成する
API GatewayのURLに移動します。
「今すぐ始める」をクリックします。

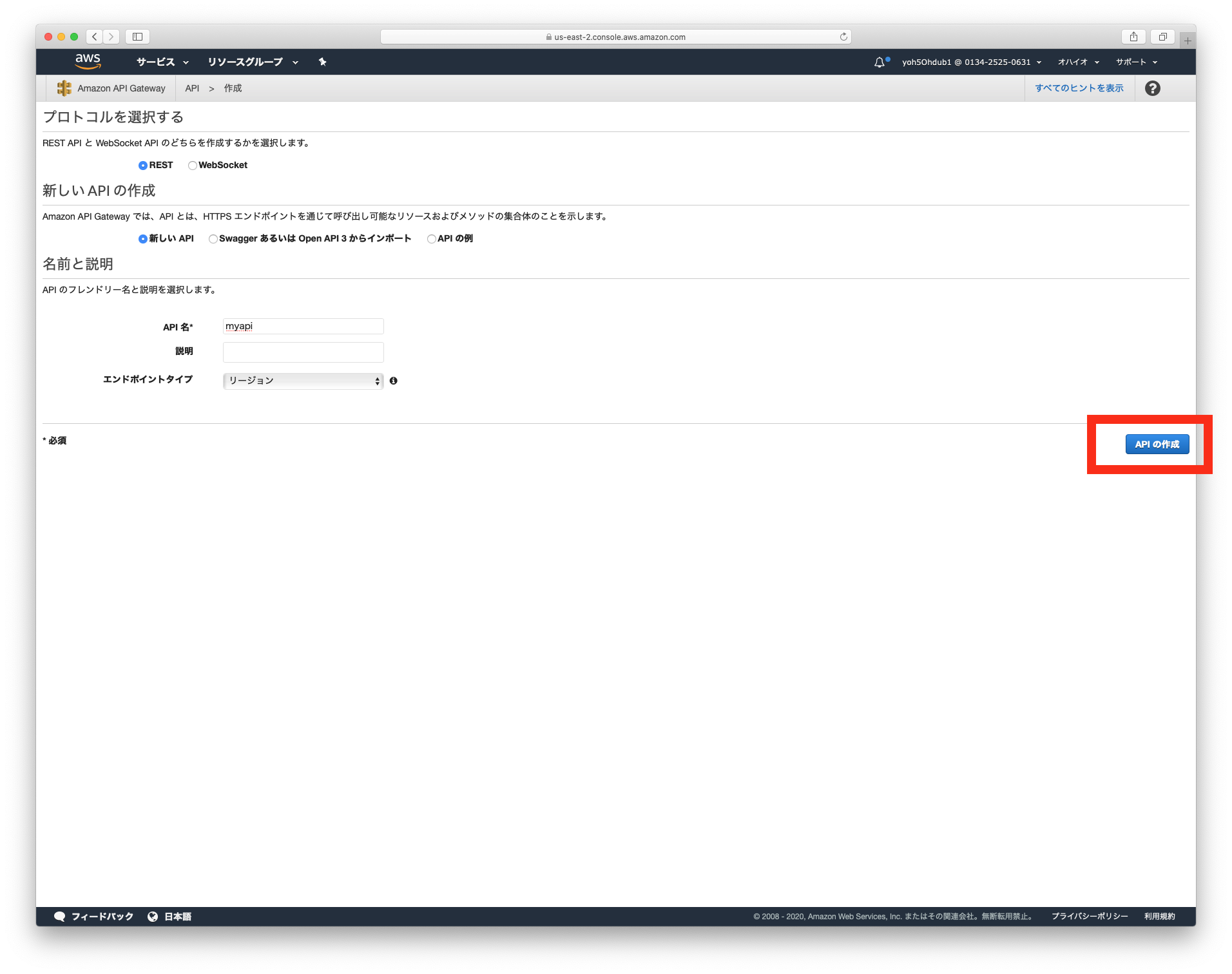
「REST」「新しいAPI」を選択します。
「API名」を入力し「APIの作成」をクリックします。

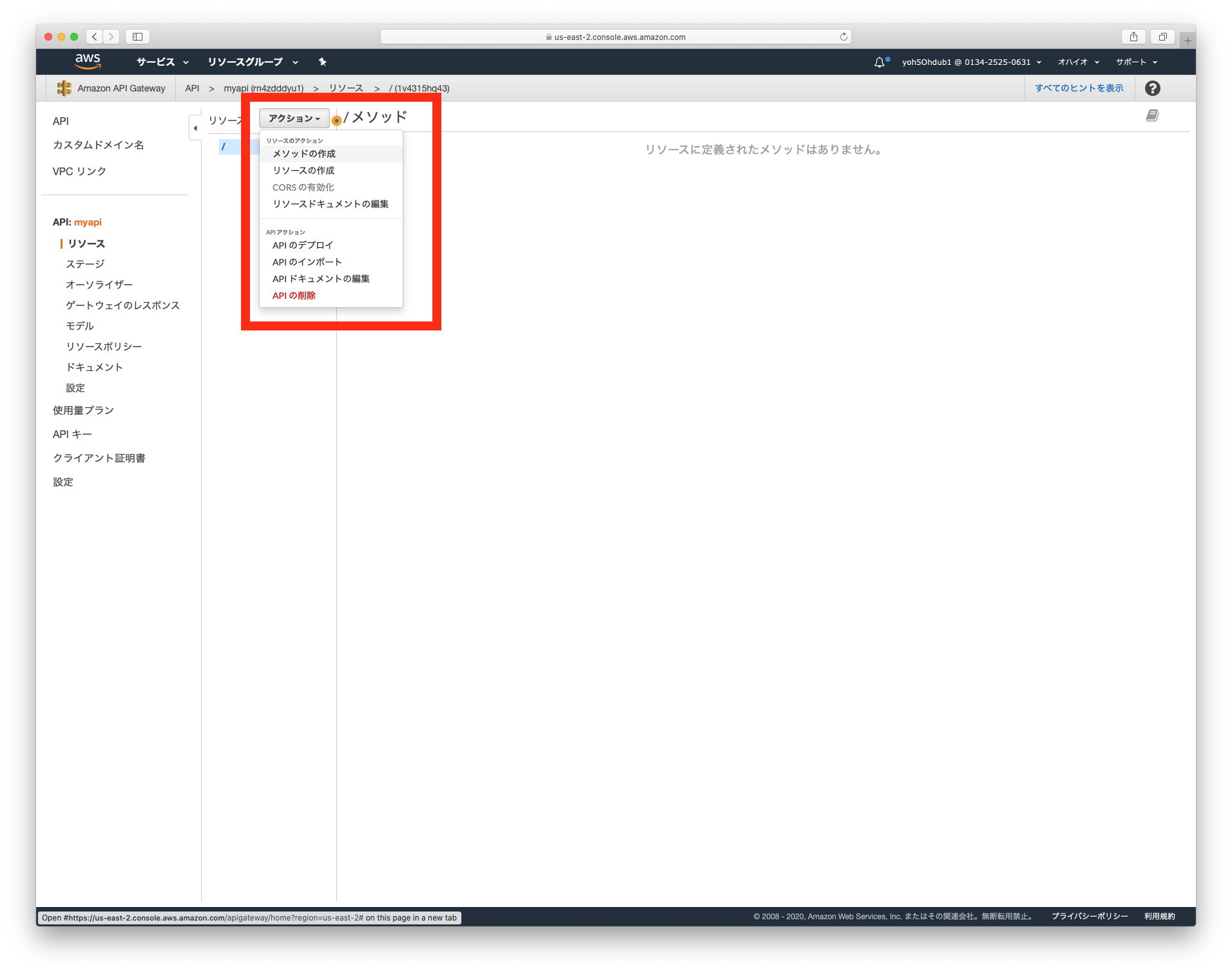
「アクション」の選択肢から「メソッドの作成」を選択します。
「POST」を選択します。

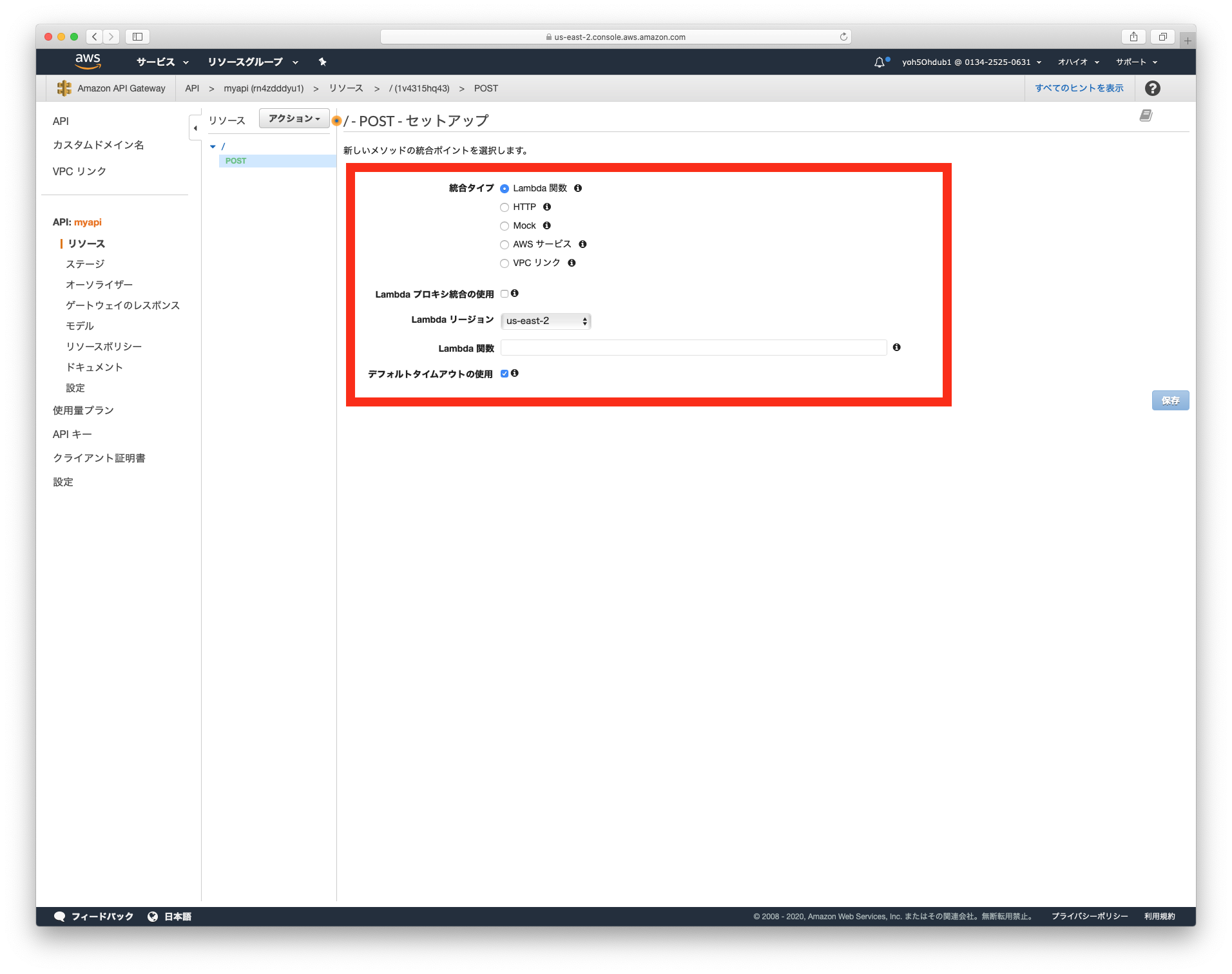
統合タイプは「Lambda関数」を選択します。
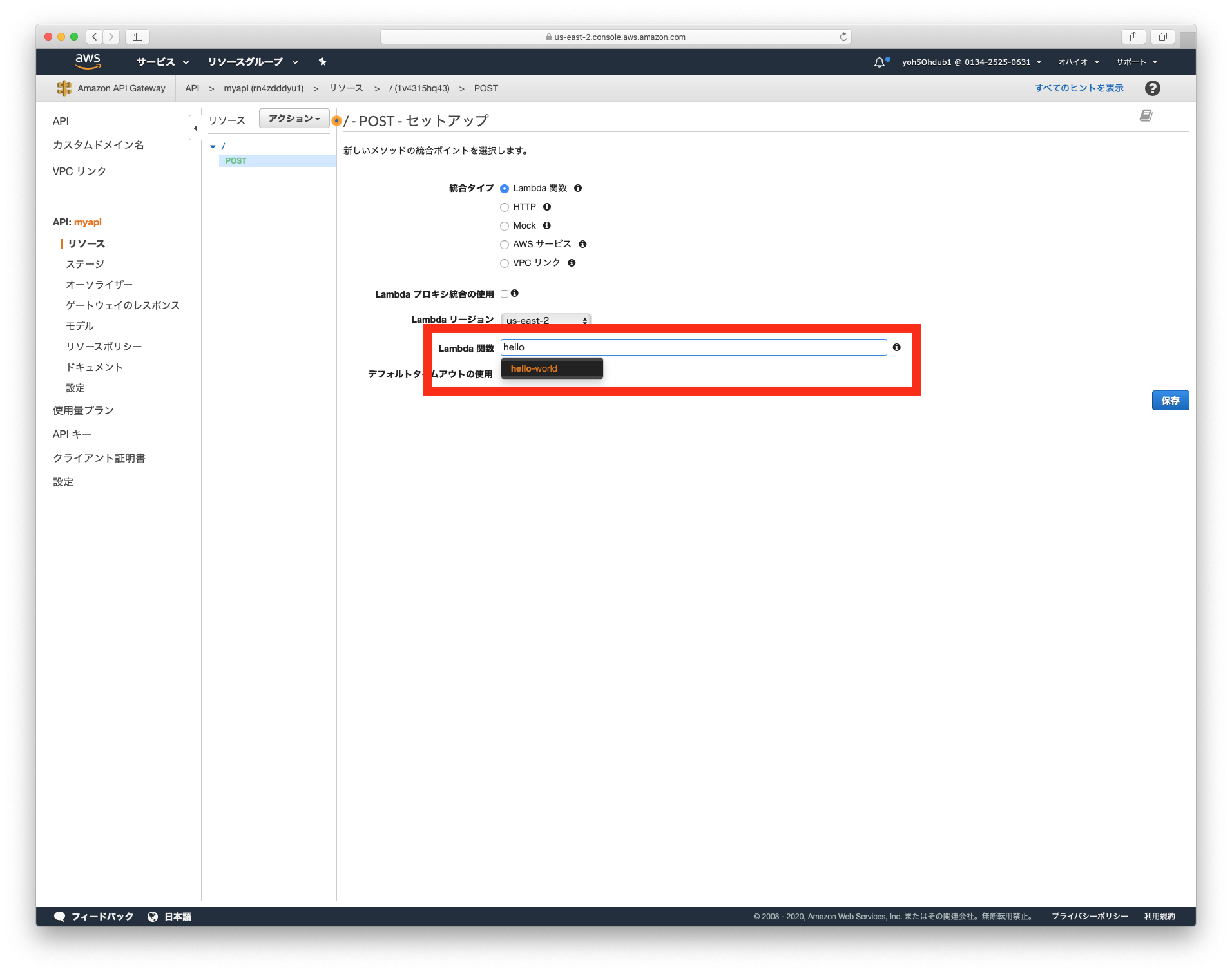
Lambda関数は、先程作成したLambda関数名を入力します。

関数名が補完されますので選択します。
「保存」をクリックします。

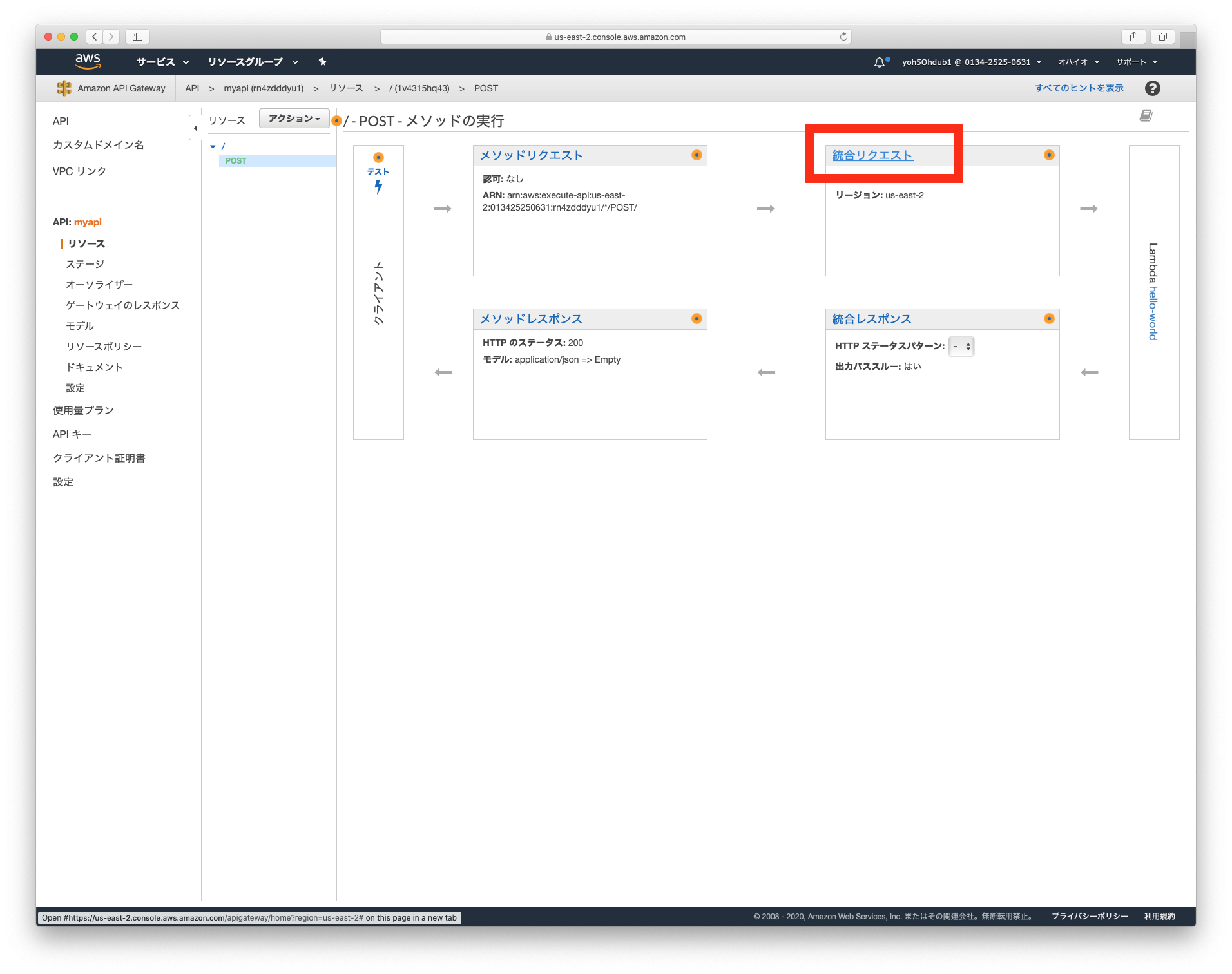
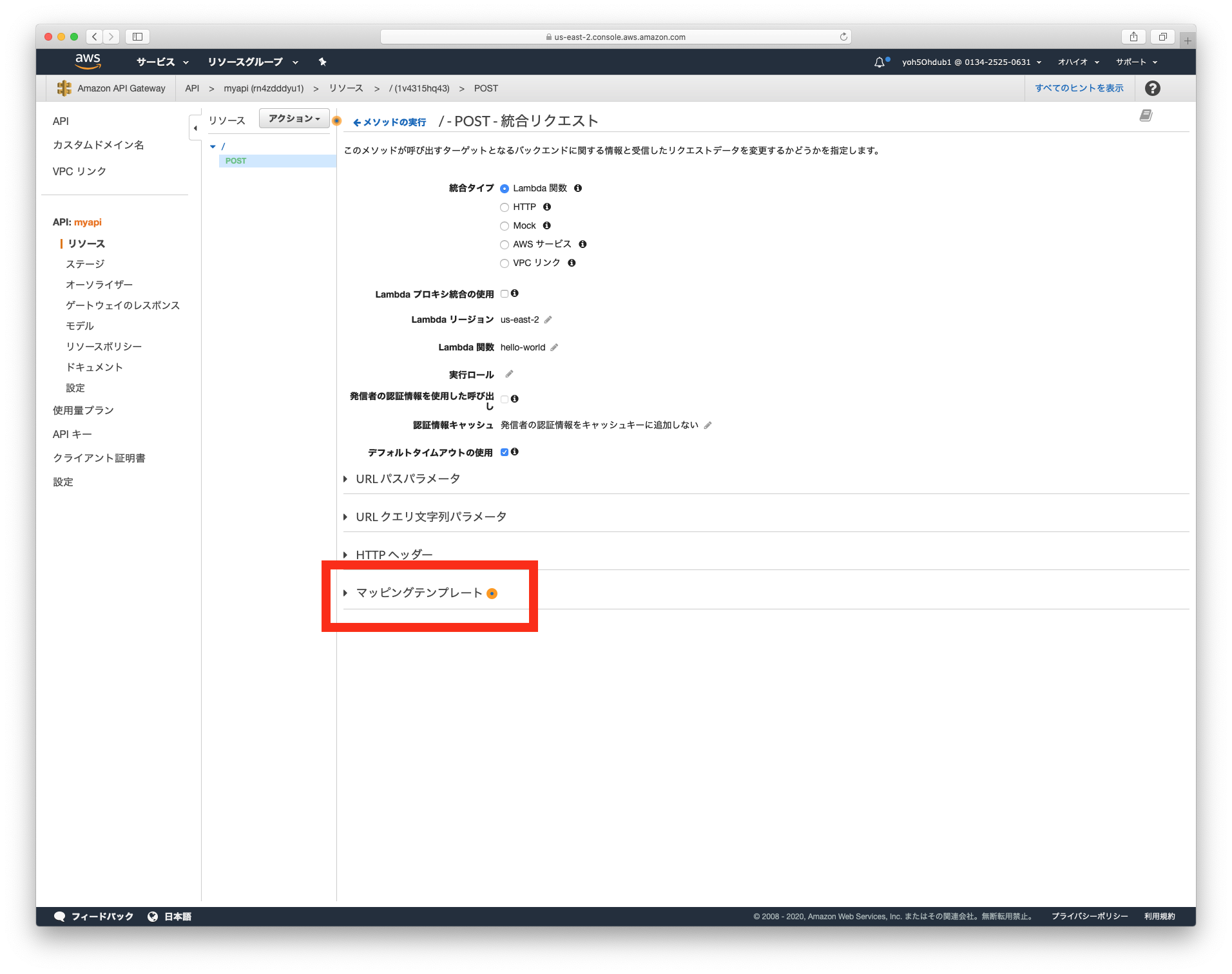
「統合リクエスト」を選択します。

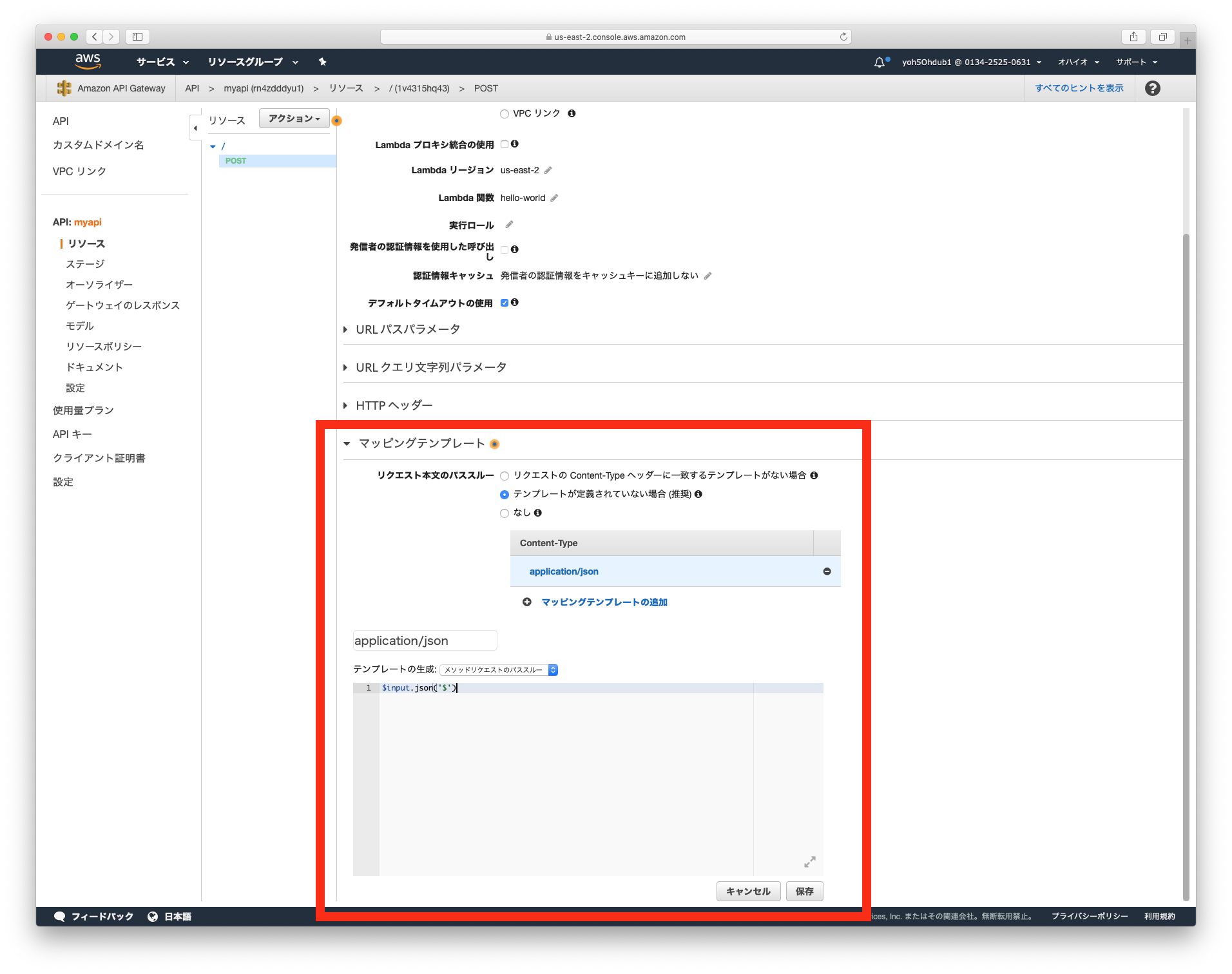
「マッピングテンプレート」を選択します。

Content-Typeに application/json を入力します。
フォームに $input.json('$') と入力し「保存」をクリックします。

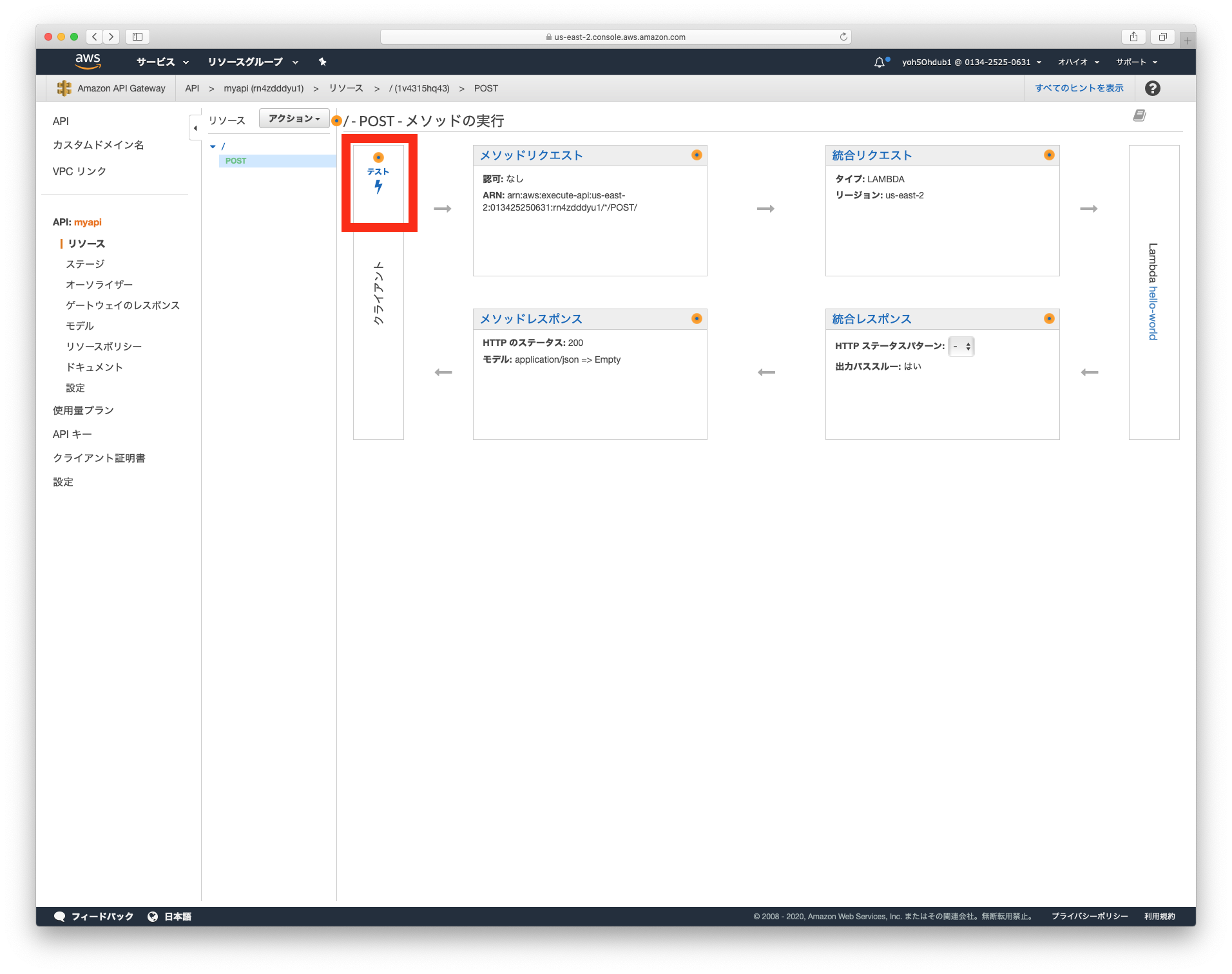
「テスト」を選択します。

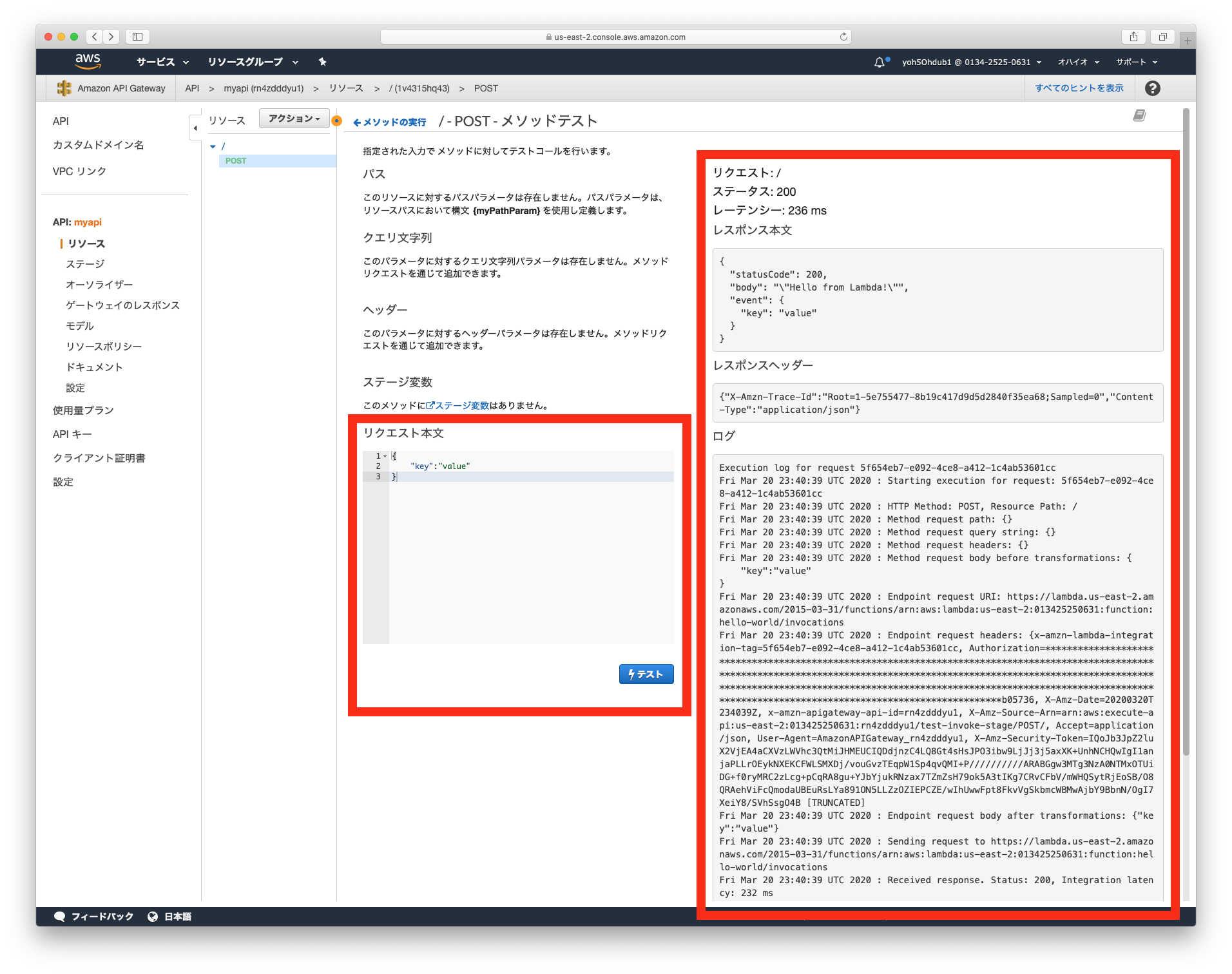
リクエスト本文に、適当なオブジェクトを入力し「テスト」をクリックします。
レスポンス本文を確認し、戻ります。

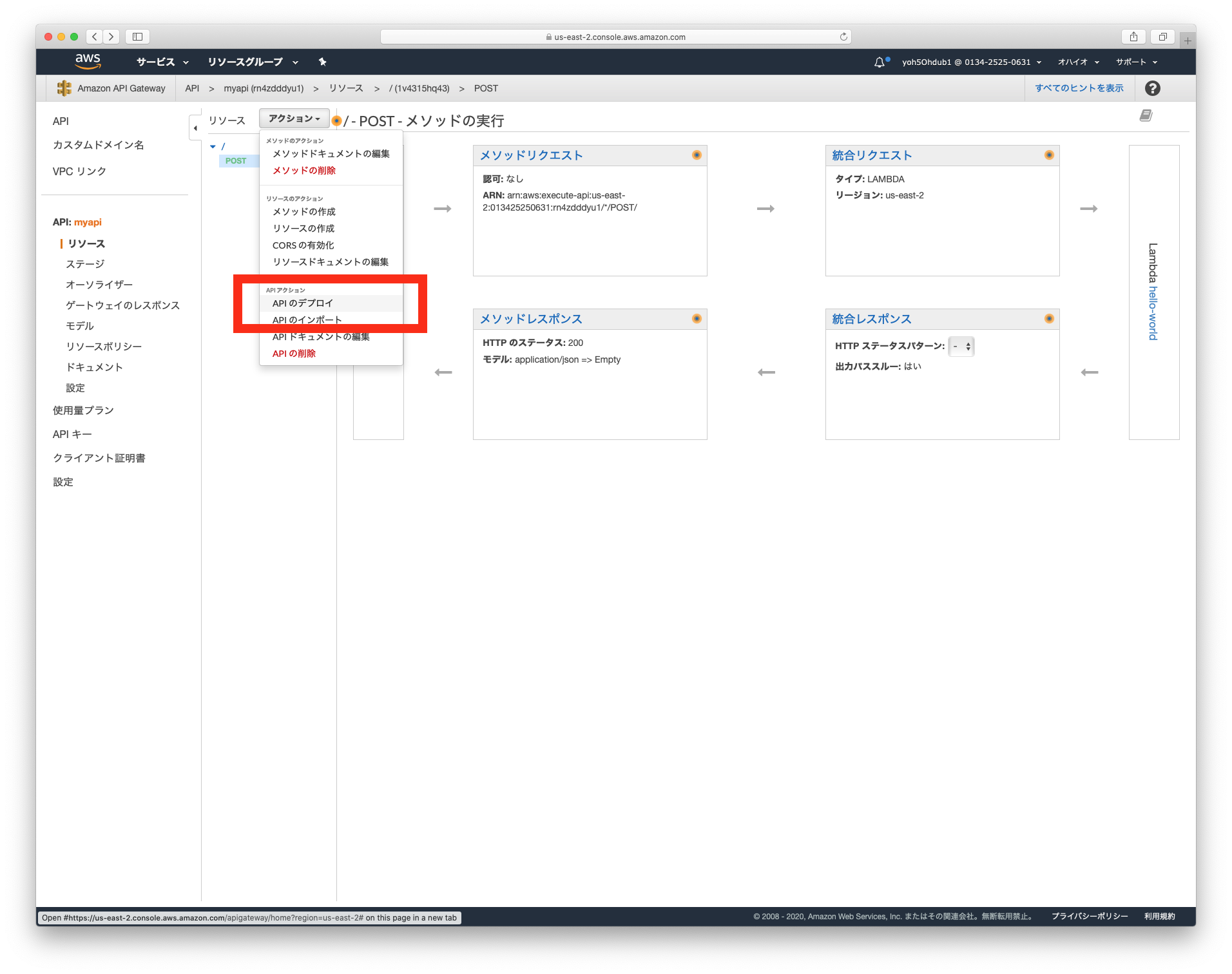
アクションの選択肢から「APIのデプロイ」を選択します。

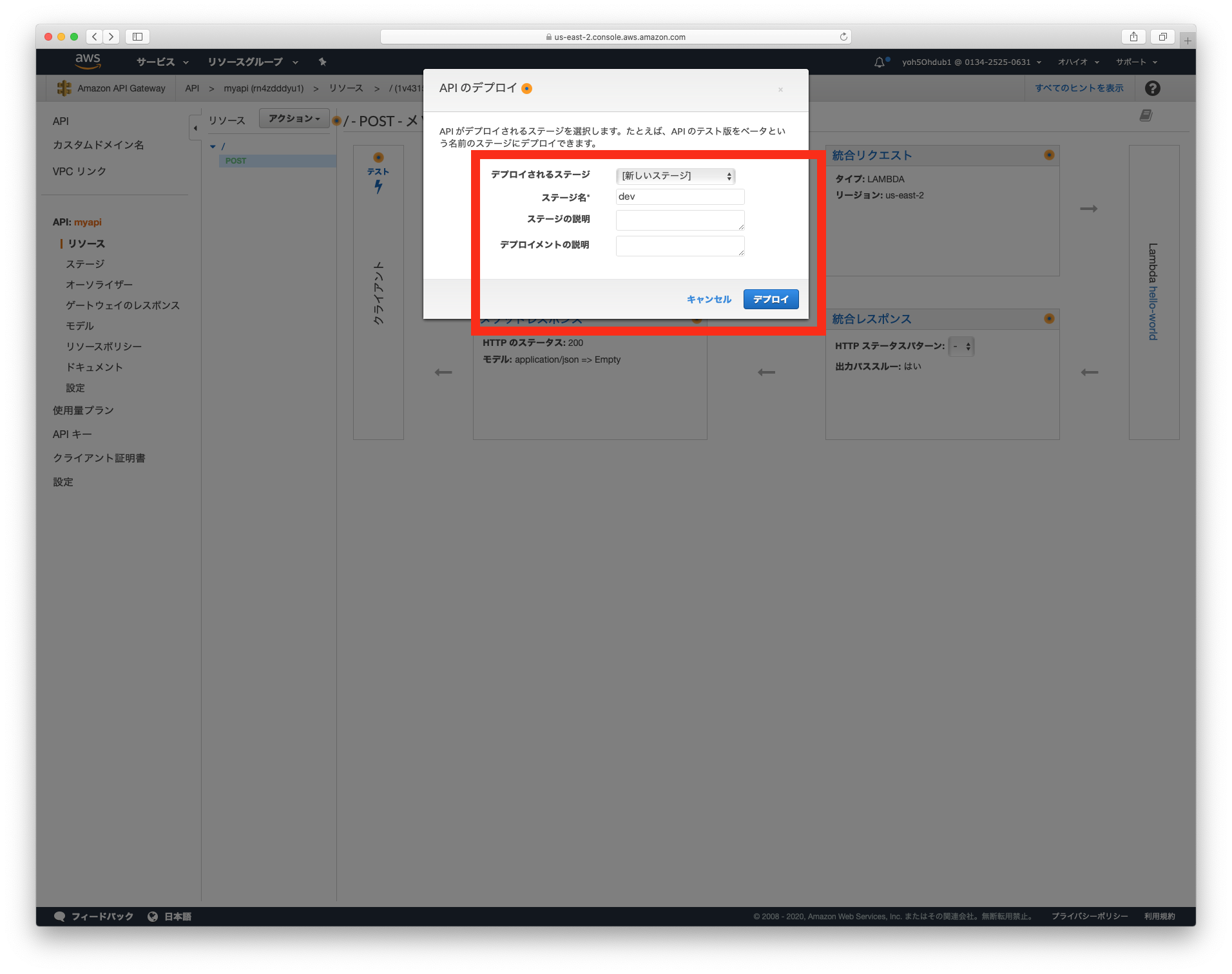
デプロイされるステージは「新しいステージ」を選択します。
ステージ名を入力し「デプロイ」をクリックします。

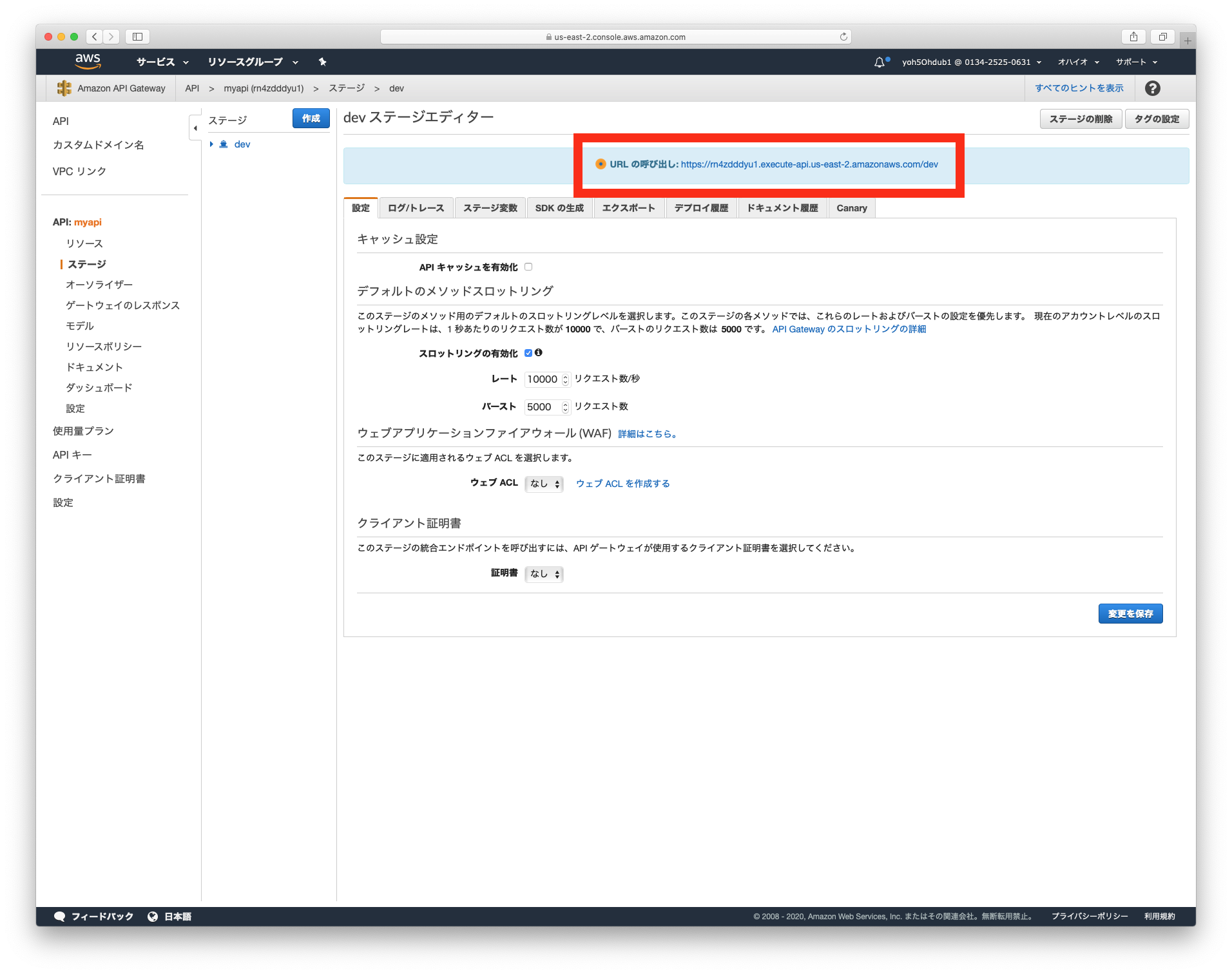
URLの呼び出しに https://rn4zdddyu1.execute-api.us-east-2.amazonaws.com/dev/ などのURLが表示されます。

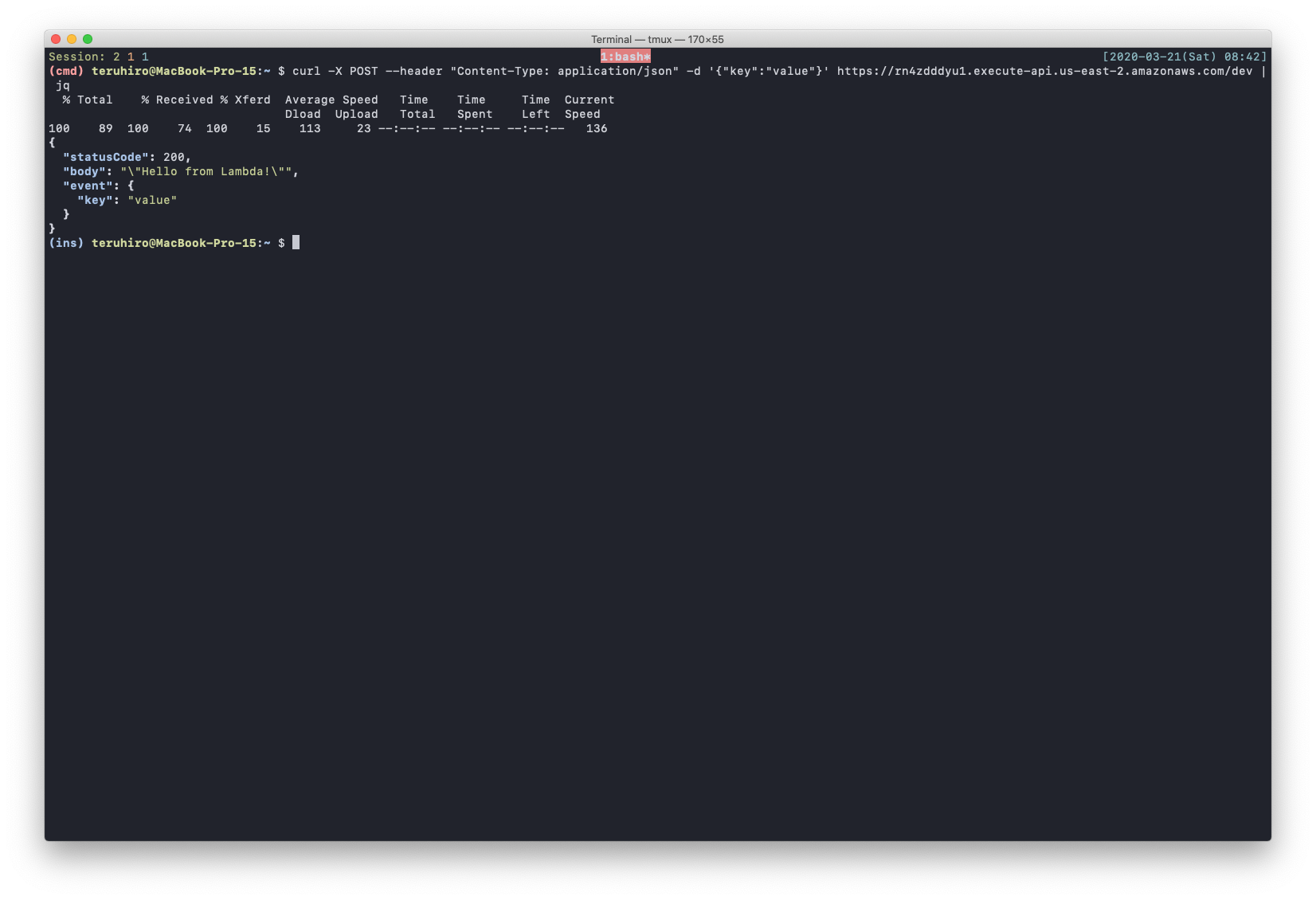
macOSのターミナル、もしくは、Windowsのコマンドプロンプト/Powershellを起動し、curlコマンドを実行します。
(ins) teruhiro@MacBook-Pro-15:~ $ curl -X POST --header "Content-Type: application/json" -d '{"key":"value"}' https://rn4zdddyu1.execute-api.us-east-2.amazonaws.com/dev | jq
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 89 100 74 100 15 59 12 0:00:01 0:00:01 --:--:-- 72
{
"statusCode": 200,
"body": "\"Hello from Lambda!\"",
"event": {
"key": "value"
}
}

APIの公開範囲
今回作成したAPIは、URLさえ分かれば誰でもアクセスできる状態です。
そのため、本来はAPIキーを発行し、リクエスト時にAPIキーを必須にする方法が最低限必要になります。
この点についても記事にします。
あとがき
Amazon API GatewayとAWS Lambdaがどのようなものか?がなんとなくでも伝わりましたでしょうか。
次回以降で、FileMakerとの連携方法についても、記事にしたいと思います。
想像がついている方もいるかもしれませんが…
Node.jsの様々なモジュールを活用しコードを書き、実行した結果をFileMakerに戻すことが簡単にできるようになります。
たとえば…
- FileMakerのオブジェクトフィールドをAmazon S3に保存する。
- https://www.npmjs.com/package/xml2jsonを使い、XMLをJSONにコンバートする。
- https://www.npmjs.com/package/chrome-aws-lambdaを使い、とある管理画面にログインして、CSVファイルダウンロードする。
などをNode.jsで書けば、FileMakerで戻り値やCSVファイルを受け取ることができるようになります。

2件のコメント