
ModularFileMaker の #Parameters の使い方と活用方法について
こんにちは。
株式会社フルーデンスの小巻旭洋です。
FileMaker開発者がスクリプト引数を使う場合、多くの方が Goya社の SetProperty ( Name ; Value ), GetScriptProperty ( propertyName ) を使っていると思います。
https://www.goya.com.au/category/blogtags/script-parameters
今回は SetProperty ( Name ; Value ) と同じように使えるカスタム関数 #Parameters の紹介です。
多少の違いはありますが、どちらを使っても同じことが実現できますので、お好みで使って頂ければと思います。
私は #Parameters を利用しています。
#Parametersとは
ModularFileMaker にあるモジュールのひとつです。
ダウンロードは FileMakerStandards.org の GitHub からダウンロードできます。
カスタム関数の Created を確認すると Jeremy Bante さんの名前があるので、おそらく Jeremy Bante さんが最初に作られたのだと思います。
—
追記:2017/03/28
尊敬する Jeremy さんよりコメントを頂きました。
英語が苦手なため少し心配ですが追記致しました。
#Parameters の開発には Jeremy Bante さんは、もちろんのこと Dan Smith さん Matt Petrowsky さんも、関数の設計と実装に大きく関わっているとのことです。
尊敬する開発者の皆様に心から感謝致します。
Jeremy Bante
Follow @jbante
Dan Smith
Follow @dansmith65
Matt Petrowsky
Follow @mattpetrowsky
Six Fried Rice
http://sixfriedrice.com/wp/
—
大変ありがたく使わせて頂いております。
感謝の気持ちでいっぱいです。
海外の開発者のかたは、オープンなのでいつもいつも勉強させて頂いております。
上記のURLを見て頂き、実際のファイルを確認するのが一番早いですが、英語に抵抗がある方もいると思うので、簡単に使い方を紹介できればと思い記事にしました。
ファイルのダウンロード
以下の説明動画の際に利用したファイルです。ご自由にダウンロードしてお使いくだい。
https://github.com/trhrkmk/blog-material
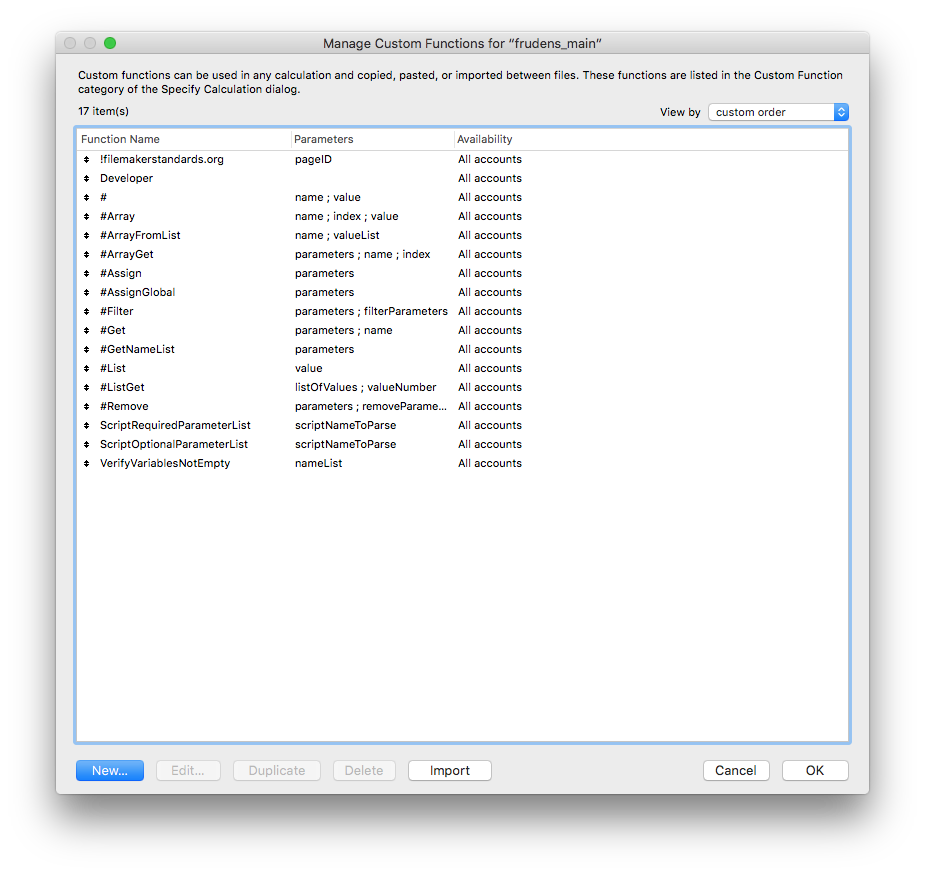
カスタム関数の管理
#Parametersの中の基本的な関数のみインポートしました。

今回は以下の関数のみの説明です。他の関数についても機会を見て記事にします。
- # ( name ; value )
- #Assign ( parameters )
- #Filter ( parameters ; filterParameters )
- ScriptRequiredParameterList ( scriptNameToParse )
- ScriptOptionalParameterList ( scriptNameToParse )
- VerifyVariablesNotEmpty ( nameList )
ちなみに #Assign ( # ( “name” ; “value” ) ) とすれば $name に value を設定できます。
つまり、動的に変数を設定することができます。
「こんなことしなくても “変数の設定” でいいんじゃない?」と思うかもしれませんが、活用できると大変便利ですので、ひとつひとつ動画をご確認頂ければと思います。
この部分の活用を手っ取り早く確認したい人は “4 Goto Object ( objectName { commit ; refresh } )” の動画を見てください。
スクリプトデバッガを使い説明
#Parametersの関数を説明するために、スクリプトを以下の4つに分けました。
それぞれのスクリプトをデバッガを使いながら説明します。
- 1 # / Assign / Filter
- 2 ScriptName ( 必須1 ; 必須2 { オプション1 ; オプション2 } )
- 3 VerifyVariablesNotEmpty ( 必須 { オプション } )
- 4 Goto Object ( objectName { commit ; refresh } )
1 # / Assign / Filter
スクリプト
画像はこちら
スクリプト名:1 # / Assign / Filter # # #1 #(name-valu) #カスタム関数 | # ( name ; value ) # Set Variable [$_10param; Value:# ( "name" ; "value" )] # #──────────────────────────────────────────────────────────────────────────────── # #2 Assign #カスタム関数 | #Assign ( parameters ) # Set Variable [$_20assign; Value:#Assign ( # ( "リンゴ" ; 200 ) & # ( "バナナ" ; 350 ) )] # Set Variable [$_21assign; Value:#Assign ( "てすと" )] # #──────────────────────────────────────────────────────────────────────────────── # #3 Filter #カスタム関数 | #Filter ( parameters ; filterParameters ) # Set Variable [$_30filter; Value:#Filter ( # ( "名前" ; "田中" ) & # ( "趣味" ; "読書" ) ; "趣味" )] # Set Variable [$_31filter; Value:#Filter ( # ( "名前" ; "田中" ) & # ( "趣味" ; "読書" ) ; "しゅみ" )] # Set Variable [$_32filter; Value:#Filter ( "てすと" ; "しゅみ" )] # #──────────────────────────────────────────────────────────────────────────────── # #4 Assign and Filter #カスタム関数 | #Assign ( #Filter ( parameters ; filterParameters ) ) # Set Variable [$!; Value:#Assign ( #Filter ( # ( "いぬ" ; 11 ) & # ( "うさぎ" ; 14 ) ; "うさぎ" ) )] # #──────────────────────────────────────────────────────────────────────────────── # Pause/Resume Script [Indefinitely] #
説明動画
説明動画を作りましたので、みてやってみください。
時間:2:03
2 ScriptName ( 必須1 ; 必須2 { オプション1 ; オプション2 } )
スクリプト
画像はこちら
スクリプト名:2 ScriptName ( 必須1 ; 必須2 { オプション1 ; オプション2 } )
#
#
#1 ScriptRequiredParameterList
#カスタム関数 | ScriptRequiredParameterList ( scriptNameToParse )
#
Set Variable [$_10required; Value:ScriptRequiredParameterList ( "" )]
#
#────────────────────────────────────────────────────────────────────────────────
#
#2 ScriptOptionalParameterList
#カスタム関数 | ScriptOptionalParameterList ( scriptNameToParse )
#
Set Variable [$_20optional; Value:ScriptOptionalParameterList ( "" )]
#
#────────────────────────────────────────────────────────────────────────────────
#
#3 Assign and Filter and ScriptRequiredParameterList
#カスタム関数 | #Assign ( #Filter ( parameters ; ScriptRequiredParameterList ( scriptNameToParse ) ) )
#
Set Variable [$_30assign; Value:#Assign ( #Filter ( # ( "必須1" ; 100 ) & # ( "オプション1" ; 1000 ) ; ScriptRequiredParameterList ( "" ) ) )]
#
#────────────────────────────────────────────────────────────────────────────────
#
#4 Assign and Filter and ScriptRequiredParameterList and ScriptOptionalParameterList
#カスタム関数 | #Assign ( #Filter ( parameters ; List ( ScriptRequiredParameterList ( scriptNameToParse ) ; ScriptOptionalParameterList ( scriptNameToParse ) ) ) )
#
Set Variable [$_40param; Value:# ( "必須2" ; 200 ) & # ( "オプション2" ; 2000 )]
#
Set Variable [$_40assign; Value:#Assign ( #Filter ( $_40param ; List ( ScriptRequiredParameterList ( "" ) ; ScriptOptionalParameterList ( "" ) ) ) )]
#
#────────────────────────────────────────────────────────────────────────────────
#
Pause/Resume Script [Indefinitely]
#
説明動画
説明動画を作りましたので、みてやってみください。
時間:1:26
3 VerifyVariablesNotEmpty ( 必須 { オプション } )
スクリプト
画像はこちら
スクリプト名:3 VerifyVariablesNotEmpty ( 必須 { オプション } )
#
#
#1 VerifyVariablesNotEmpty
#カスタム関数 | VerifyVariablesNotEmpty ( nameList )
#
Set Variable [$_10assign; Value:#Assign ( # ( "ワニ" ; 29 ) & # ( "鳥" ; 83 ) )]
#
Set Variable [$_11verify; Value:VerifyVariablesNotEmpty ( "鳥" )]
#
Set Variable [$_12verify; Value:VerifyVariablesNotEmpty ( "牛" )]
#
#────────────────────────────────────────────────────────────────────────────────
#
#2 VerifyVariablesNotEmpty and ScriptRequiredParameterList
#カスタム関数 | VerifyVariablesNotEmpty ( ScriptRequiredParameterList ( scriptNameToParse ) )
#
Set Variable [$_20verify; Value:VerifyVariablesNotEmpty ( ScriptRequiredParameterList ( "" ) )]
#
Set Variable [$必須; Value:"必須"]
Set Variable [$_21verify; Value:VerifyVariablesNotEmpty ( ScriptRequiredParameterList ( "" ) )]
#
#────────────────────────────────────────────────────────────────────────────────
#
#3 Error Handling
#
If [VerifyVariablesNotEmpty ( ScriptRequiredParameterList ( "" ) )]
#$必須 が設定されていれば ok
Else
#$必須 が設定されていなければ ng
Exit Script [# ( "result" ; False ) &
# ( "scriptName" ; Get ( ScriptName ) ) &
# ( "lastError" ; Get ( LastError ) )]
End If
#
#--- okな場合に以下のステップが実行 ---
#--- step 1 ---
#--- step 2 ---
#--- step 3 ---
#
If [True]
#--- step 4 ---
#--- step 5 ---
End If
#
#────────────────────────────────────────────────────────────────────────────────
#
Pause/Resume Script [Indefinitely]
#
説明動画
説明動画を作りましたので、みてやってみください。
時間:2:02
4 Goto Object ( objectName { commit ; refresh } )
スクリプト
画像はこちら
スクリプト名:4 Goto Object ( objectName { commit ; refresh } )
#
#
#==================================================
#check
#==================================================
#
#
Set Variable [$!; Value:#Assign ( #Filter (
Get ( ScriptParameter ) ;
List (
ScriptRequiredParameterList ( "" ) ;
ScriptOptionalParameterList ( "" )
)
) )]
If [VerifyVariablesNotEmpty ( ScriptRequiredParameterList ( "" ) )]
#ok
Else
#ng
Exit Script [# ( "result" ; False ) &
# ( "scriptName" ; Get ( ScriptName ) ) &
# ( "lastError" ; Get ( LastError ) )]
End If
#
#
#==================================================
#run
#==================================================
#
#
Go to Object [Object Name: : $objectName]
#
If [GetAsBoolean ( Get ( LastError ) )]
#ng
#
Else
#ok
#
If [$commit]
Commit Records/Requests []
End If
#
If [$refresh]
Refresh Window []
End If
End If
#
#
#==================================================
#end
#==================================================
#
#
#
#
#================== END ==================
#
説明動画
説明動画を作りましたので、みてやってみください。
時間:1:41
参考URL
@jbante
@dansmith65
@mattpetrowsky
http://sixfriedrice.com/wp/
http://www.modularfilemaker.org/module/parameters/
http://filemakerstandards.org/
https://github.com/filemakerstandards/fmpstandards
https://www.filemakermagazine.com/
https://www.geistinteractive.com/2011/07/18/passing-multiple-parameters/
おわり
遊んでいたらFileMakerからGoogleのAPIをたたけるようになりましたので、以前紹介したカレンダーも擬似的な実装ではなくGoogleカレンダーの情報をベースにできればと考えております。
GmailやGoogle Mapsにもアクセスできるので、色々とアイデアを形にして行ければと思います。

追記:2017/04/14
Googleカレンダーとの同期を試みたので、宜しければご覧ください。
FileMakerのカレンダーとGoogleカレンダーの同期を試みる
FileMaker や Zoho Creator に関することなら、どんなことでも大丈夫ですのでお気軽にご相談ください!
FileMaker開発者の方からの相談もお受けしております。会社の各種サービス内容もしっかりと更新していきますので、引き続きよろしくお願いいたします!

Thank you for sharing and explaining the functions and technique! I was heavily involved in writing the functions you’re describing in this post, and I want to share some credit where it’s due: Dan Smith and Matt Petrowsky are both heavily involved in the design and implementation of the functions. And some of the syntax and interface concepts were borrowed from a different set of functions by Six Fried Rice.
Thank you for your kind comment.
I appreciate you pointing it out.
I made some changes.
Thank You Again,
Teruhiro