
FileMakerで(jquery.qrcode.jsを使って)簡単にQRコードを表示する
こんにちは。
株式会社フルーデンスの小巻です。
FileMakerで、QRコードを表示したいことがありましたので、比較的簡単に実装できる方法を模索しました。
HTMLソース内で参照しているJavaScriptなどは、ご自分のS3などにホストして使ってください。
更新履歴
2023年9月25日
2023年9月25日に、以下の記事を公開しました。
簡易的にQRコードを生成できるようになりましたので、興味がありましたら、ご確認ください。
FileMakerからQRコードを生成するためのAPIを公開しました | フルーデンス
できること
- 生成したQRコードを、Webビューアに表示する。
できないこと
- 生成したQRコードを、オブジェクトフィールドに保存する。
QRコードをバイナリデータとして取得する部分につていは、AWS Lambda + API Gateway で別途記事にします。
ダウンロード
cloneするか、ダウンロードしてください。
https://github.com/frudens/filemaker-qr
jquery.qrcode.jsのドキュメントを確認する
最近は、積極的にJavaScriptを使うようにしています。(Node.js 楽しい!)
今回は、jquery-qrcodeというjQueryライブラリを使います。
https://github.com/jeromeetienne/jquery-qrcode
exampleをみると、説明の必要がないくらい簡単です。
早速、FileMakeで使えるように実装します。
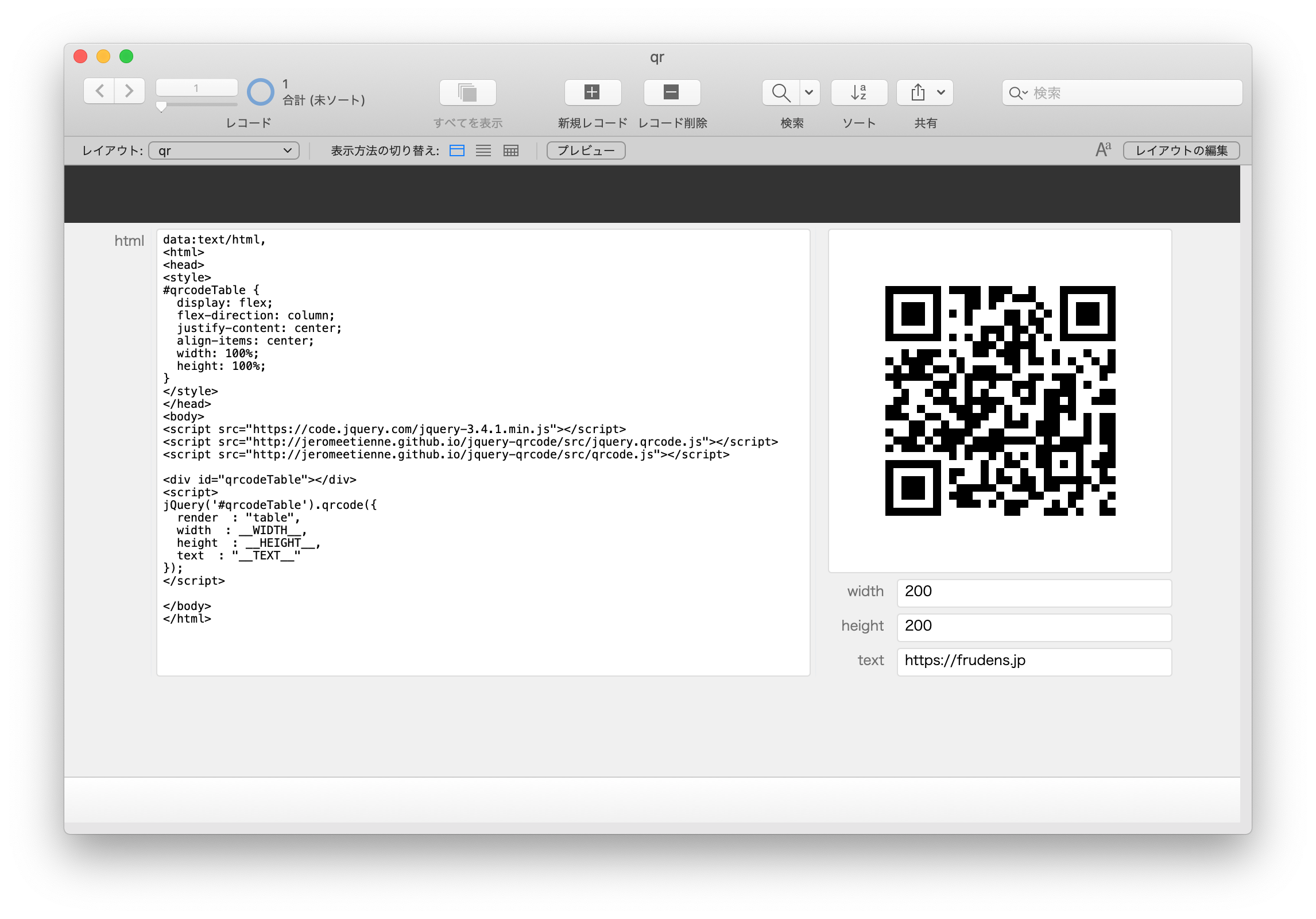
まずは表示されることを確認する
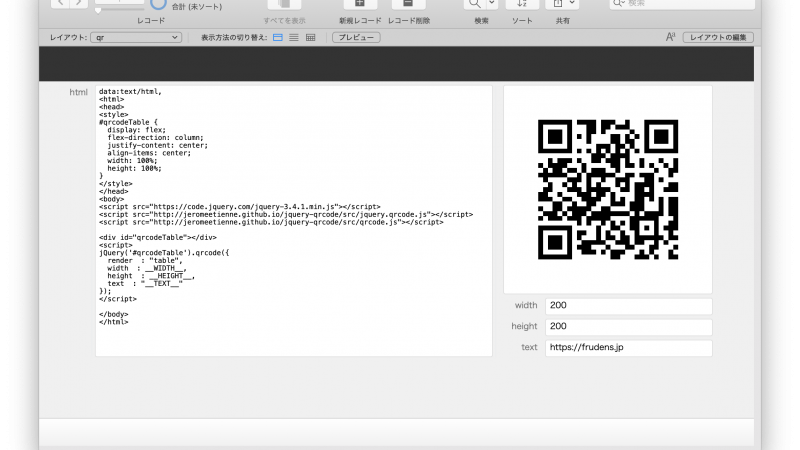
- html(例として)フィールドに以下のHTMLを貼り付けます。
- Webビューアの計算式にhtmlフィールドを設定します。
- WebビューアにQRコードが表示されます。

data:text/html,
<!DOCTYPE html>
<head>
<style>
#qrcodeTable {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="http://jeromeetienne.github.io/jquery-qrcode/src/jquery.qrcode.js"></script>
<script src="http://jeromeetienne.github.io/jquery-qrcode/src/qrcode.js"></script>
<div id="qrcodeTable"></div>
<script>
jQuery('#qrcodeTable').qrcode({
render : "table",
width : 200,
height : 200
text : "https://frudens.jp"
});
</script>
</body>
</html>
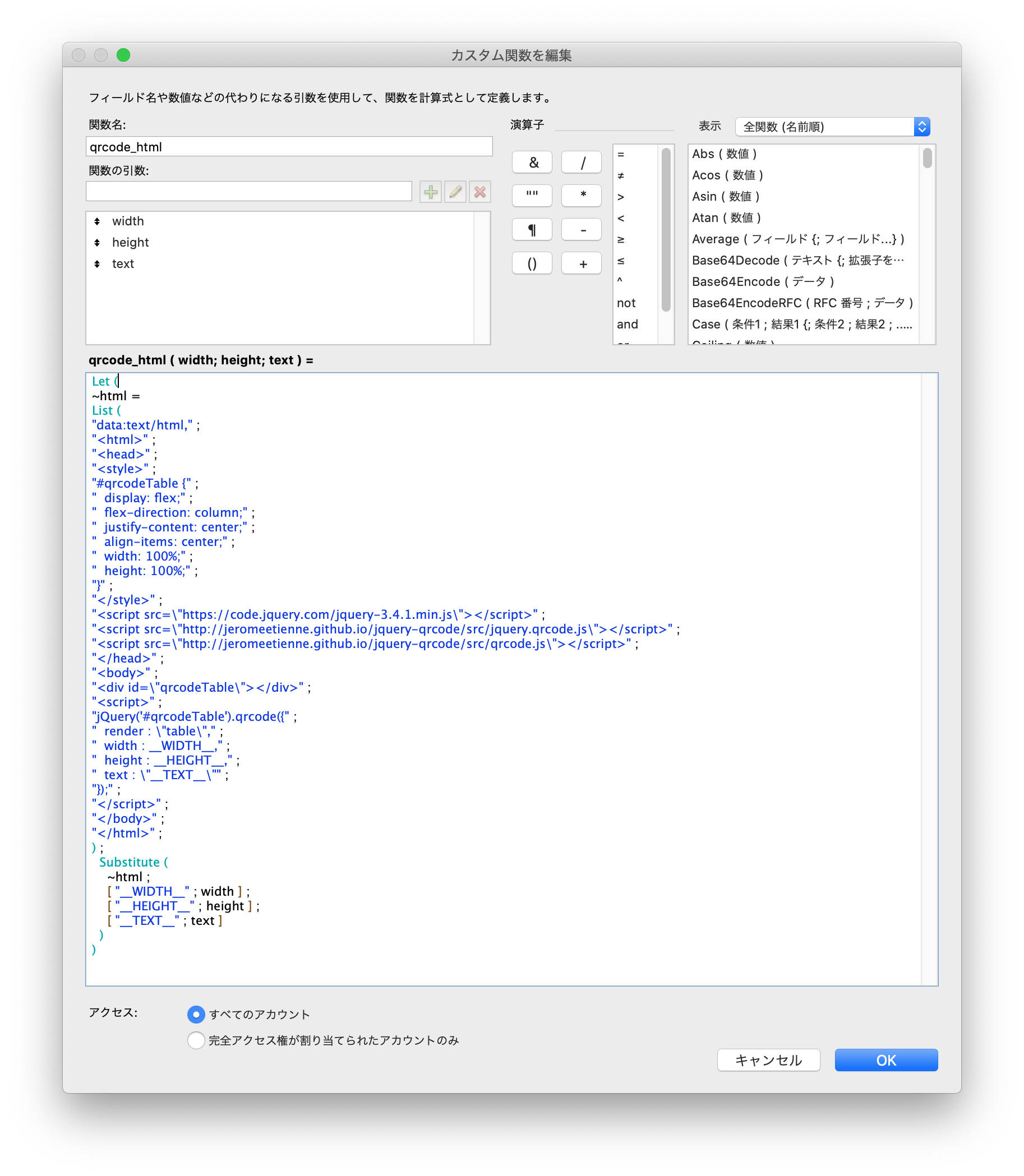
カスタム関数にする
こちらも説明不要ですが、以下のような流れでカスタム関数にします。
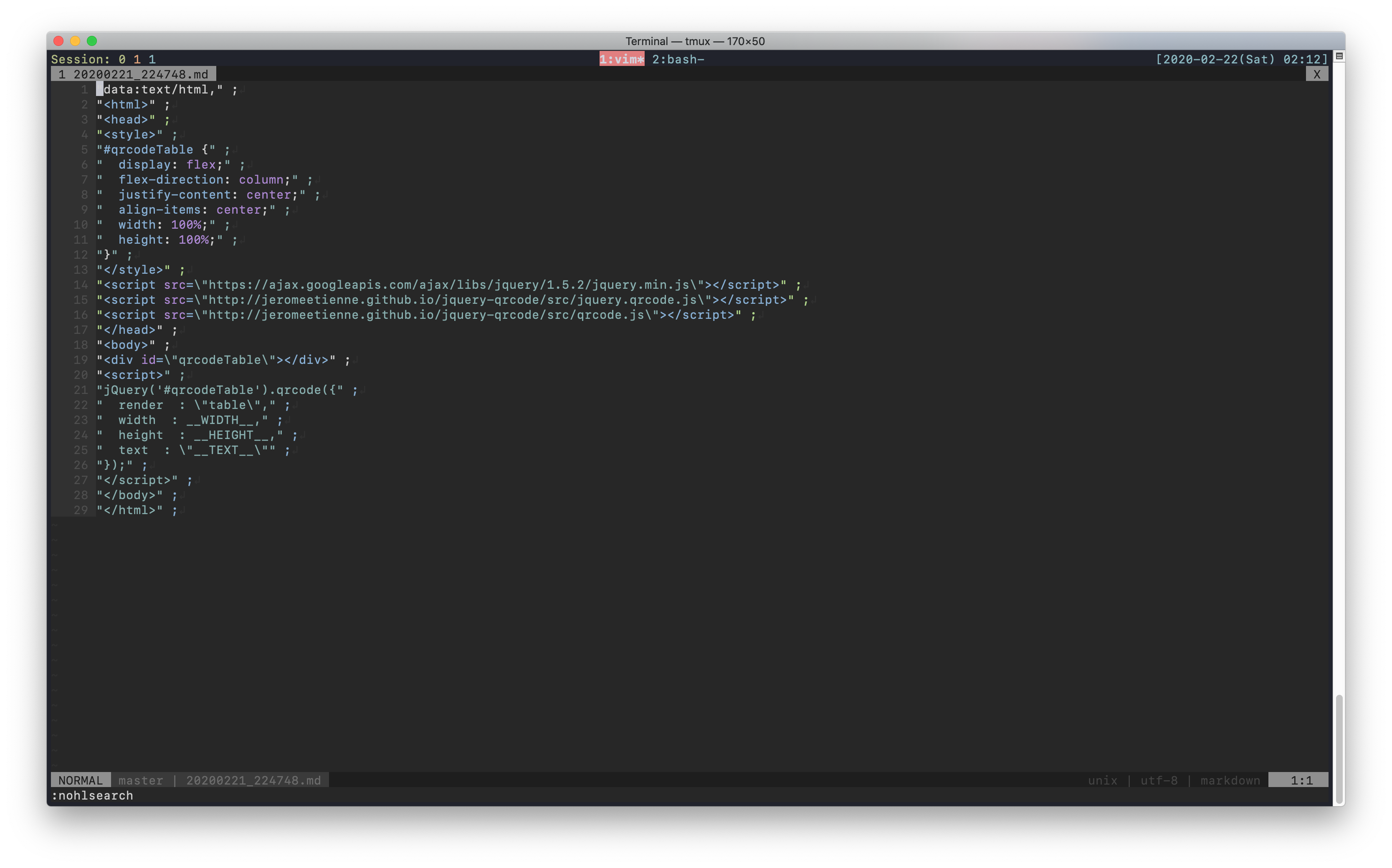
- HTMLをVimで開きます。
:%s/^/"/g:%s/$/" ;/g:%y- FileMakerのカスタム関数を新規作成します。
- さきほど作成したHTMLを貼り付けます。
- 修正します。


Let (
~html =
List (
"data:text/html," ;
"<!DOCTYPE html>" ;
"<head>" ;
"<style>" ;
"#qrcodeTable {" ;
" display: flex;" ;
" flex-direction: column;" ;
" justify-content: center;" ;
" align-items: center;" ;
" width: 100%;" ;
" height: 100%;" ;
"}" ;
"</style>" ;
"<script src=\"https://code.jquery.com/jquery-3.4.1.min.js\"></script>" ;
"<script src=\"http://jeromeetienne.github.io/jquery-qrcode/src/jquery.qrcode.js\"></script>" ;
"<script src=\"http://jeromeetienne.github.io/jquery-qrcode/src/qrcode.js\"></script>" ;
"</head>" ;
"<body>" ;
"<div id=\"qrcodeTable\"></div>" ;
"<script>" ;
"jQuery('#qrcodeTable').qrcode({" ;
" render : \"table\"," ;
" width : __WIDTH__," ;
" height : __HEIGHT__," ;
" text : \"__TEXT__\"" ;
"});" ;
"</script>" ;
"</body>" ;
"</html>" ;
) ;
Substitute (
~html ;
[ "__WIDTH__" ; width ] ;
[ "__HEIGHT__" ; height ] ;
[ "__TEXT__" ; text ]
)
)
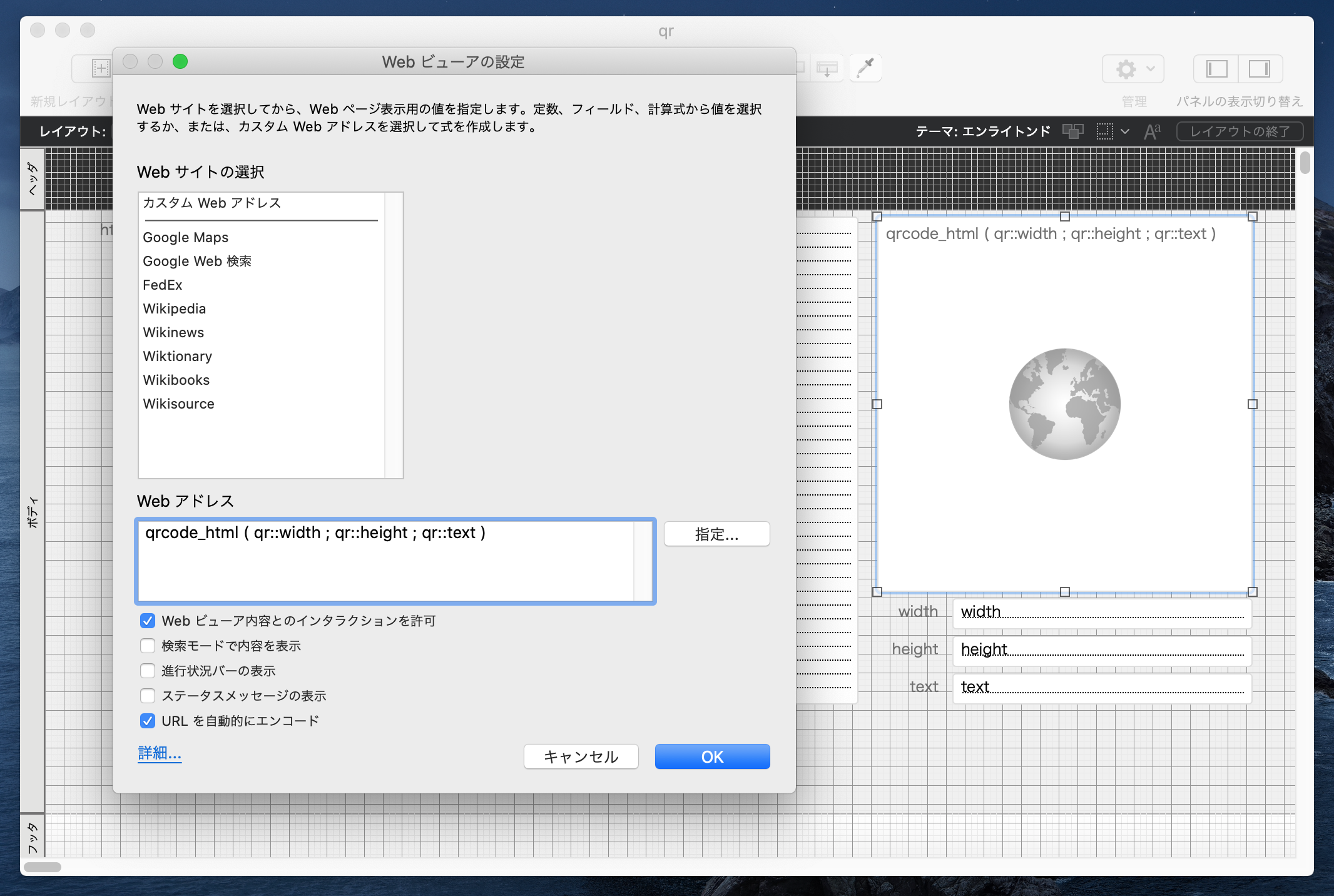
カスタム関数を使って表示する
先程作成したカスタム関数を使ってWebビューアに表示します。

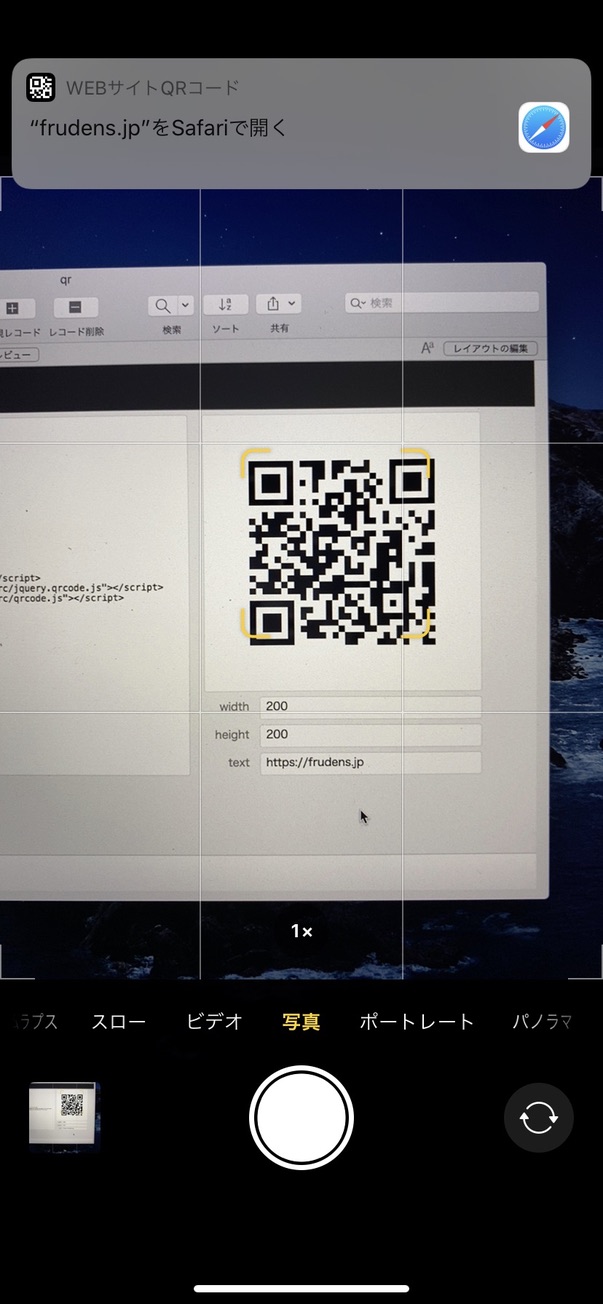
iOSのカメラアプリで確認する

注意点
- おそらくWebDirectでは機能しません。
- (ソース内のJavaScriptがローカルにない場合は)オフラインでは機能しません。
- 読み込んでいるJavaScriptがアクセスできなくなった場合は機能しません。
- Windowsでは検証していません。
- どなたかWindowsで確認できた際は、教えてくださいm(_ _)m
あとがき
比較的簡単に実装できました。
QRコードを表示したいだけであれば、簡単に使えるので良いと思います。
次回のブログでは AWS Lambda + Amazon API Gateway を活用して…
- XMLをJSONにコンバートする。
- puppeteerを使って、ログインが必要なWebサイトからCSVファイルをダウンロードする。
- Gmail、Googleカレンダー、Twitter、などの各種APIを、Node.jsのモジュールを利用してアクセスする。
などを書こうと思います。