こんにちは。
株式会社フルーデンスの小巻です。
今回はタイトルの通り、API GatewayとAWS Lambda(Node.js)を使いQRコードを生成するAPIを作成する方法を書きます。
更新履歴
2023年9月25日
2023年9月25日に、以下の記事を公開しました。
簡易的にQRコードを生成できるようになりましたので、興味がありましたら、ご確認ください。
FileMakerからQRコードを生成するためのAPIを公開しました | フルーデンス
FileMakerからQRコードを生成するためのAPIを公開しました
以前、API GatewayとAWS Lambda(Node.js)を使い効率よくWebサービスと連携する その1という記事を書きましたので、その続編になります。
内容は以下の通りです。
目次
- ローカルでコードを書く
- AWS Lambda レイヤーを活用する
- AWS Lambdaで関数を作成する
- Amazon API GatewayでAPIを作成する
- Amazon API GatewayのAPIキーを活用する
環境
- macOS Catalina 10.15.6
- FileMaker Pro 19.1.2.219
前提
- AWSのアカウントを作成していること
- nodeをインストールしていること
少しコードを書きますが、簡単なコードなので、興味がある方は是非とも手を動かして頂ければと思います。
私もNode.jsを勉強中のため、コードに誤りがあったり、より良いコードがあるようでしたらご指摘頂ければと思います。
API化するメリット
- オンラインであれば、URLから挿入ステップで簡単に作成できる。
- (開発者として考えると)さまざまなソリューションで使い回せる。
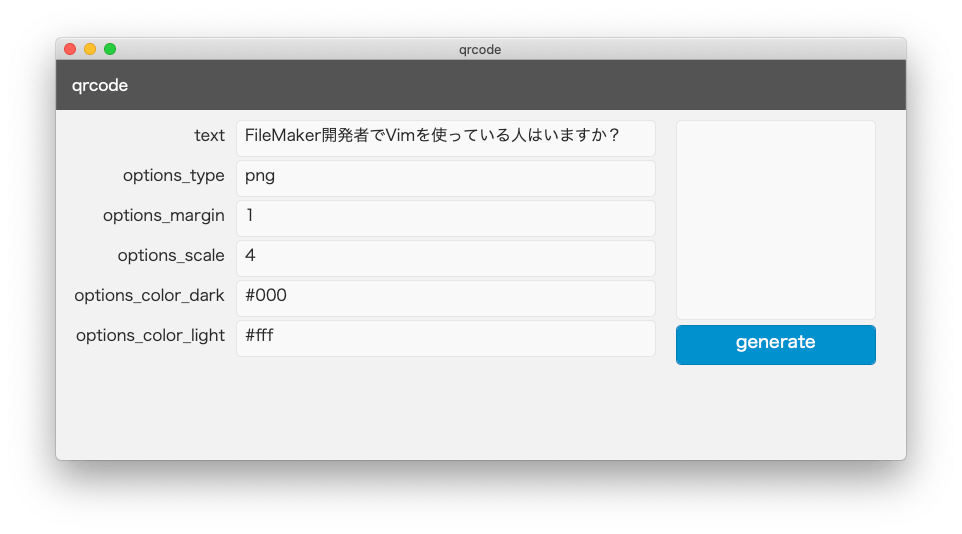
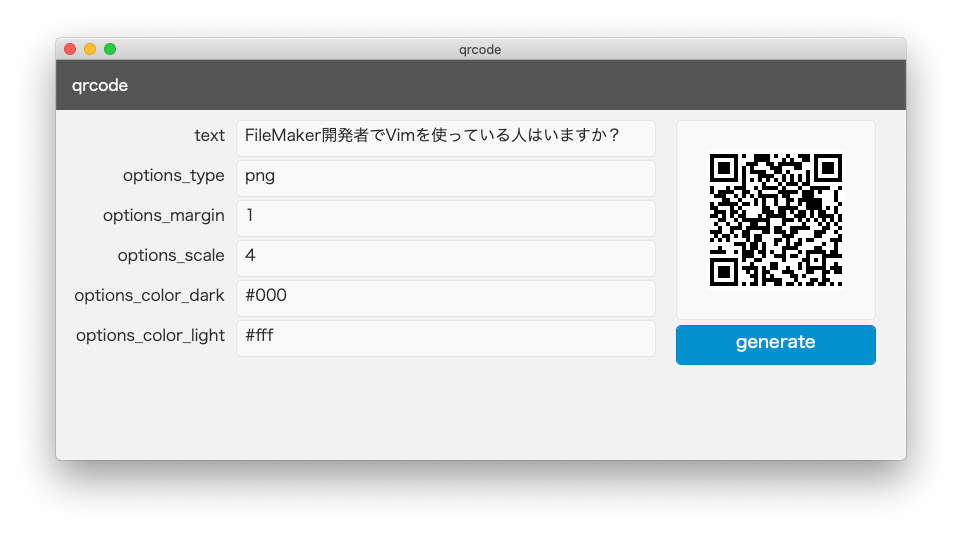
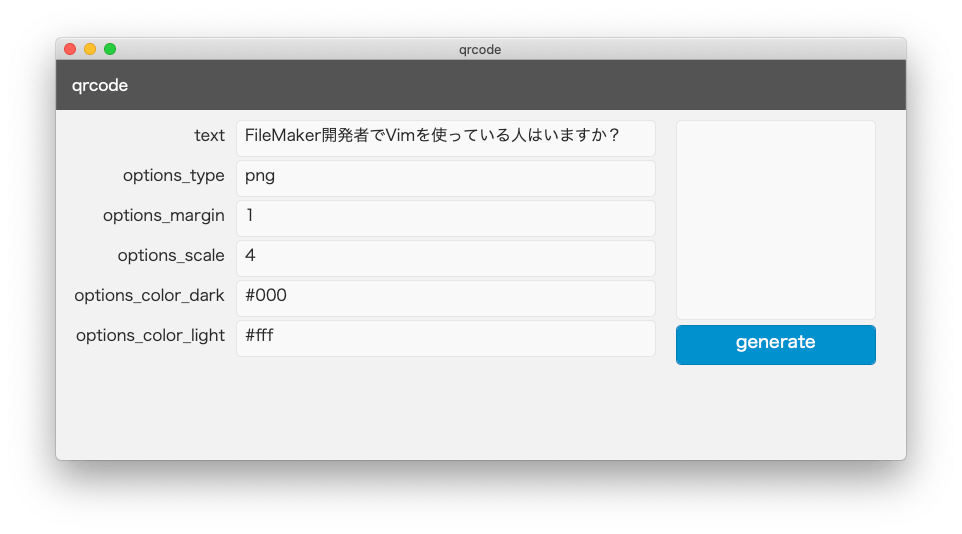
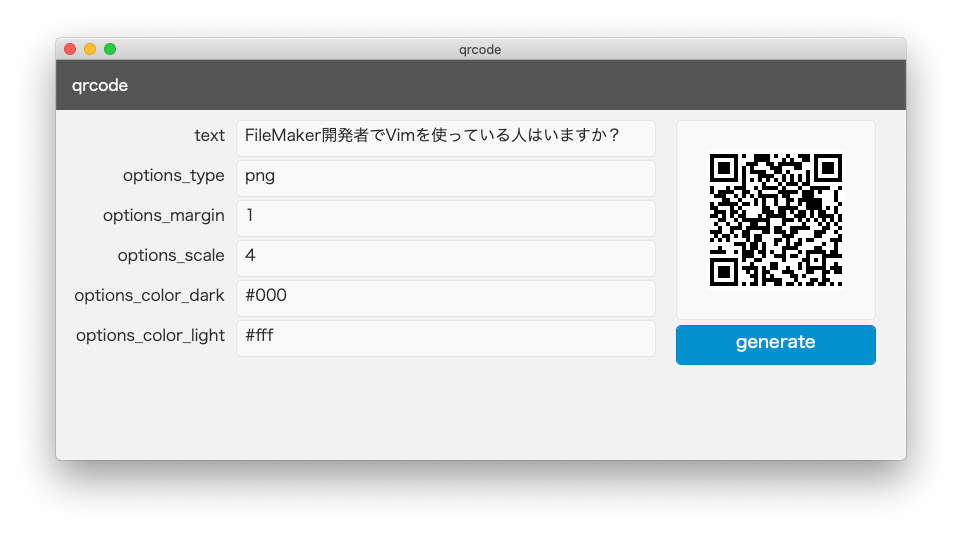
QRコード生成のイメージ
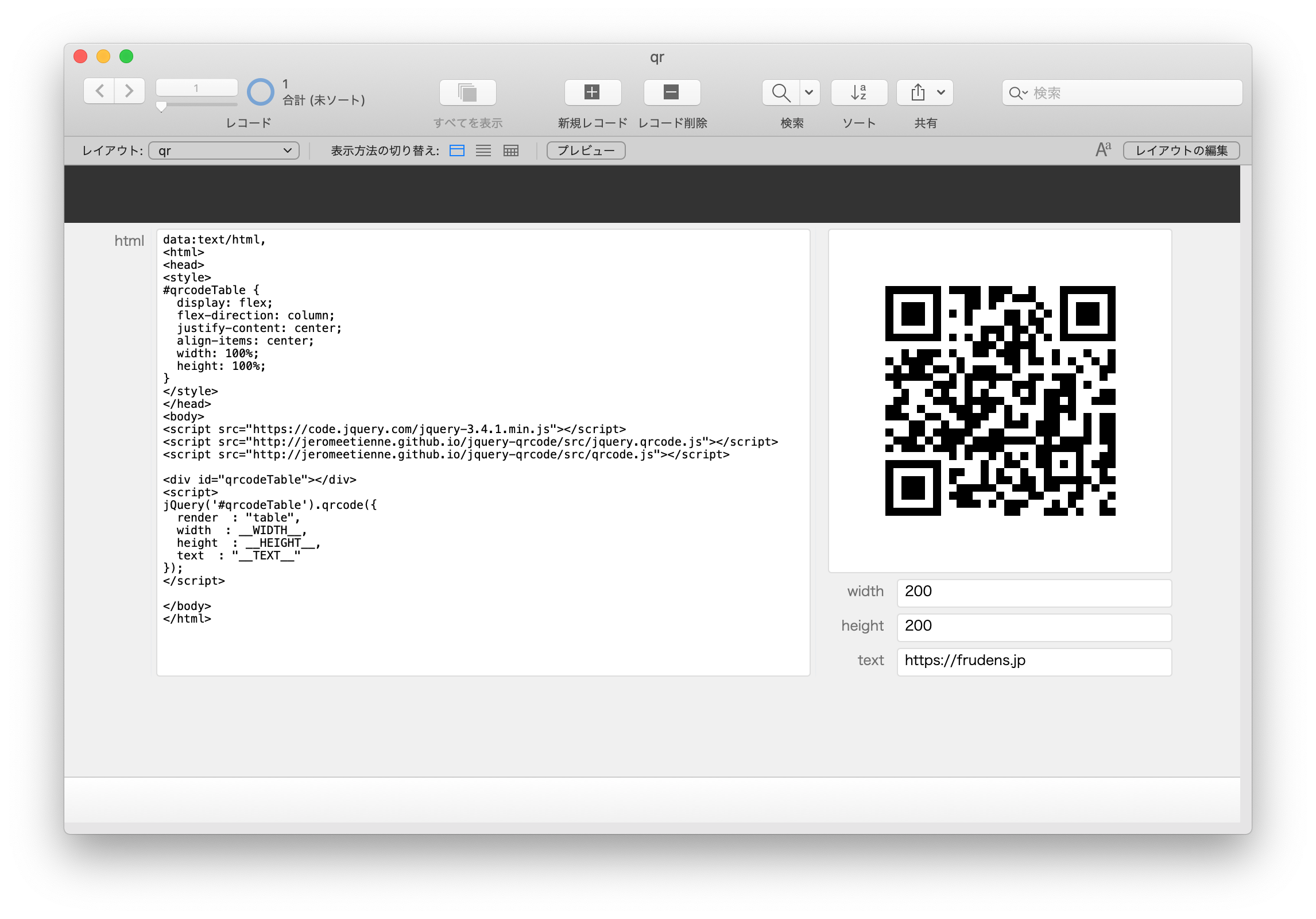
今回のブログの作業が完了すると、FileMakerから簡単にQRコードを生成できます。


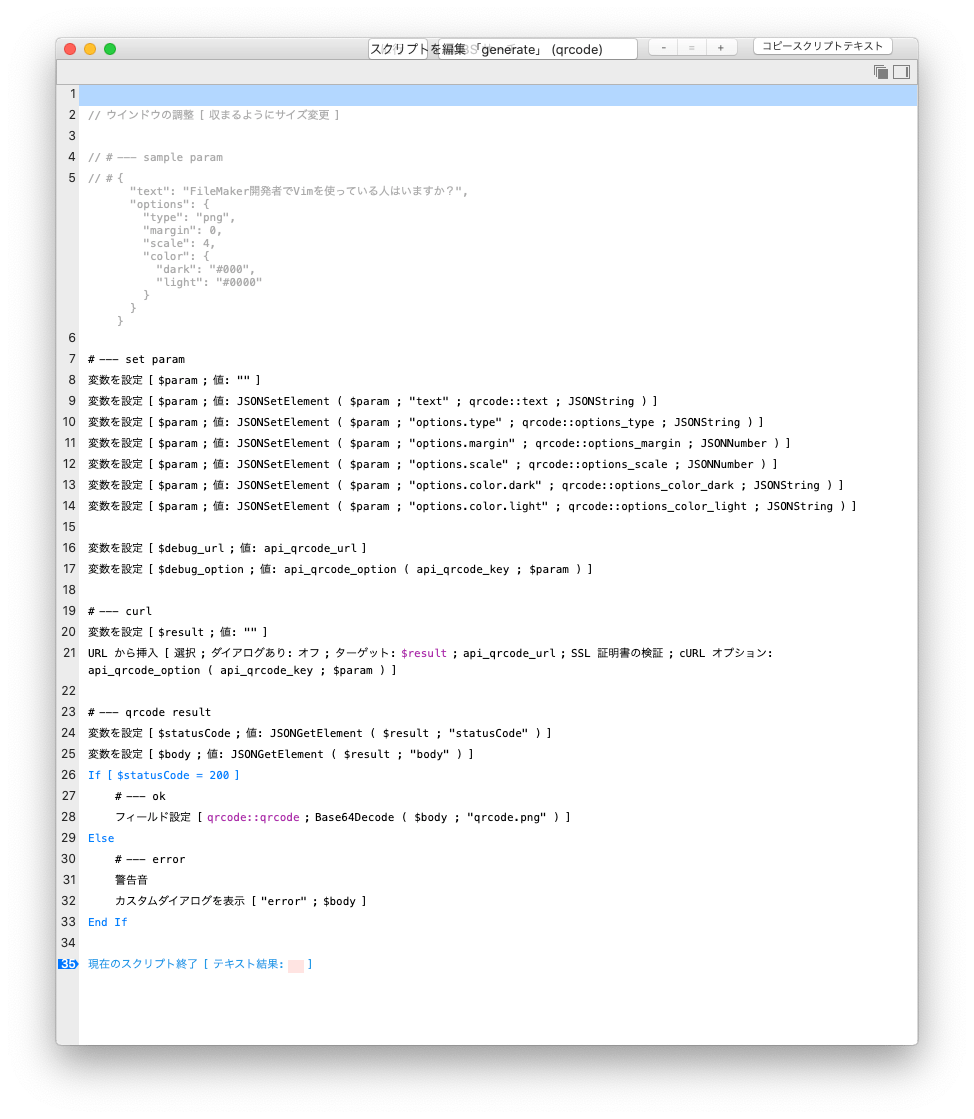
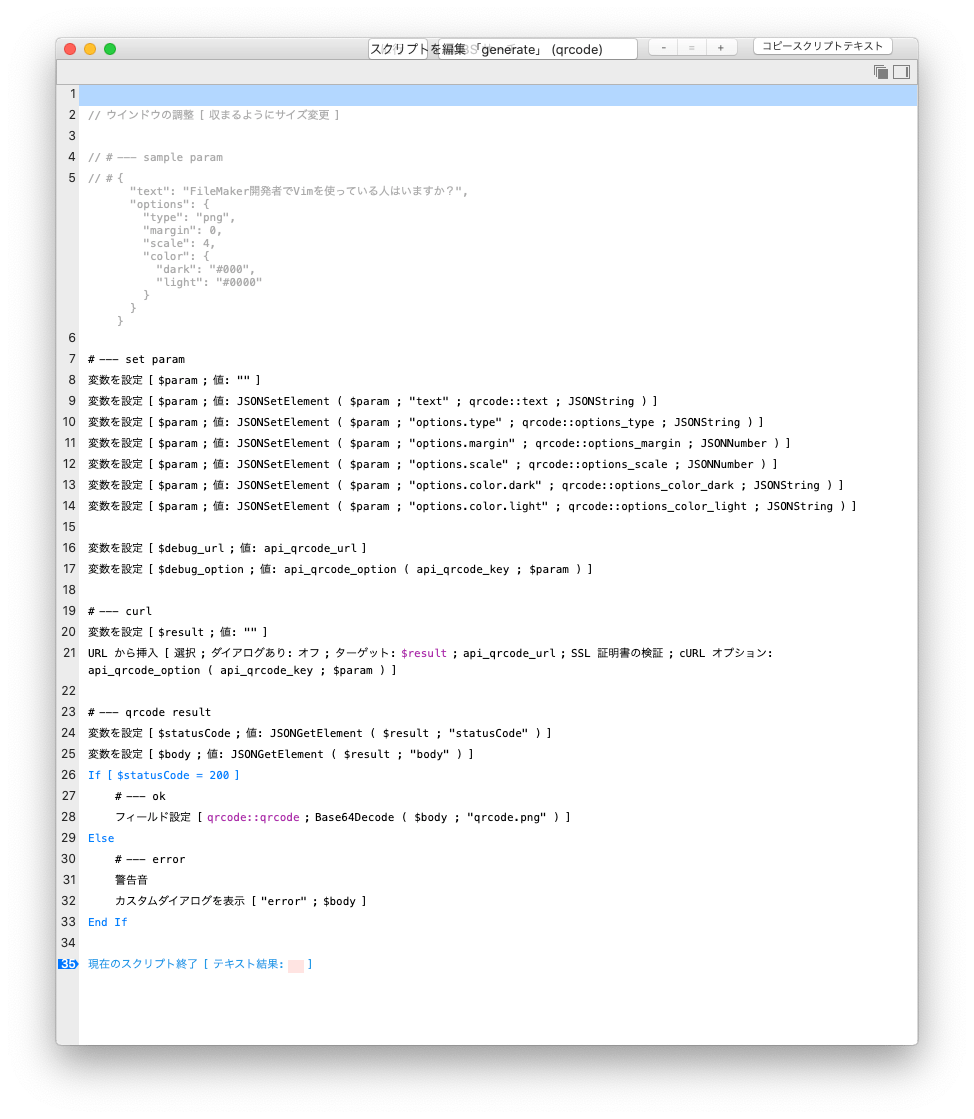
// # --- sample param
// # {
"text": "FileMaker開発者でVimを使っている人はいますか?",
"options": {
"type": "png",
"margin": 0,
"scale": 4,
"color": {
"dark": "#000",
"light": "#0000"
}
}
}
#
# --- set param
変数を設定 [ $param ; 値: "" ]
変数を設定 [ $param ; 値: JSONSetElement ( $param ; "text" ; qrcode::text ; JSONString ) ]
変数を設定 [ $param ; 値: JSONSetElement ( $param ; "options.type" ; qrcode::options_type ; JSONString ) ]
変数を設定 [ $param ; 値: JSONSetElement ( $param ; "options.margin" ; qrcode::options_margin ; JSONNumber ) ]
変数を設定 [ $param ; 値: JSONSetElement ( $param ; "options.scale" ; qrcode::options_scale ; JSONNumber ) ]
変数を設定 [ $param ; 値: JSONSetElement ( $param ; "options.color.dark" ; qrcode::options_color_dark ; JSONString ) ]
変数を設定 [ $param ; 値: JSONSetElement ( $param ; "options.color.light" ; qrcode::options_color_light ; JSONString ) ]
#
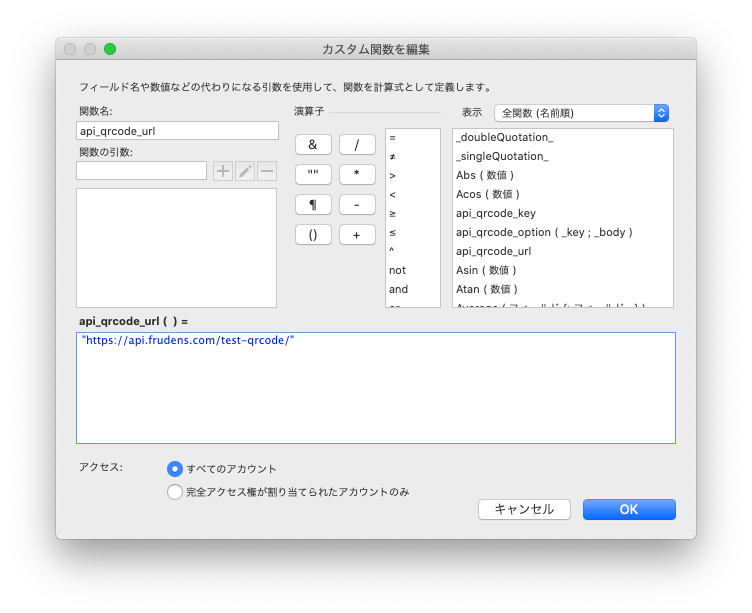
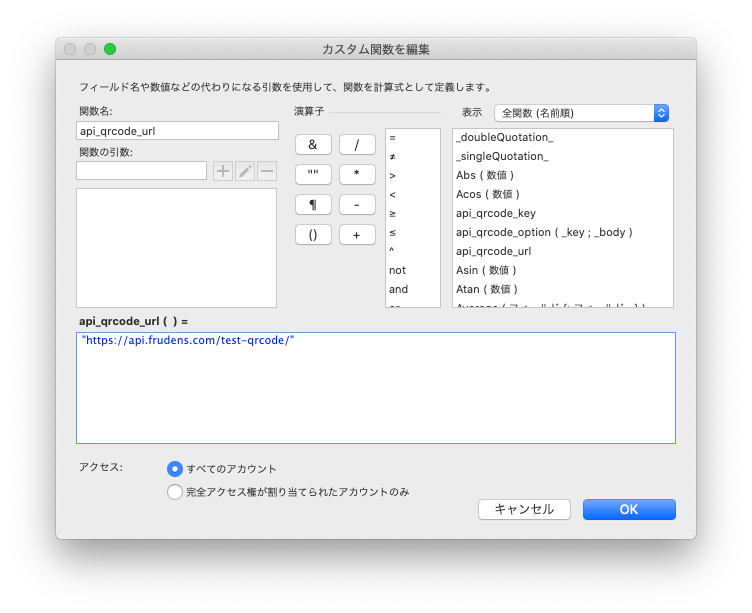
変数を設定 [ $debug_url ; 値: api_qrcode_url ]
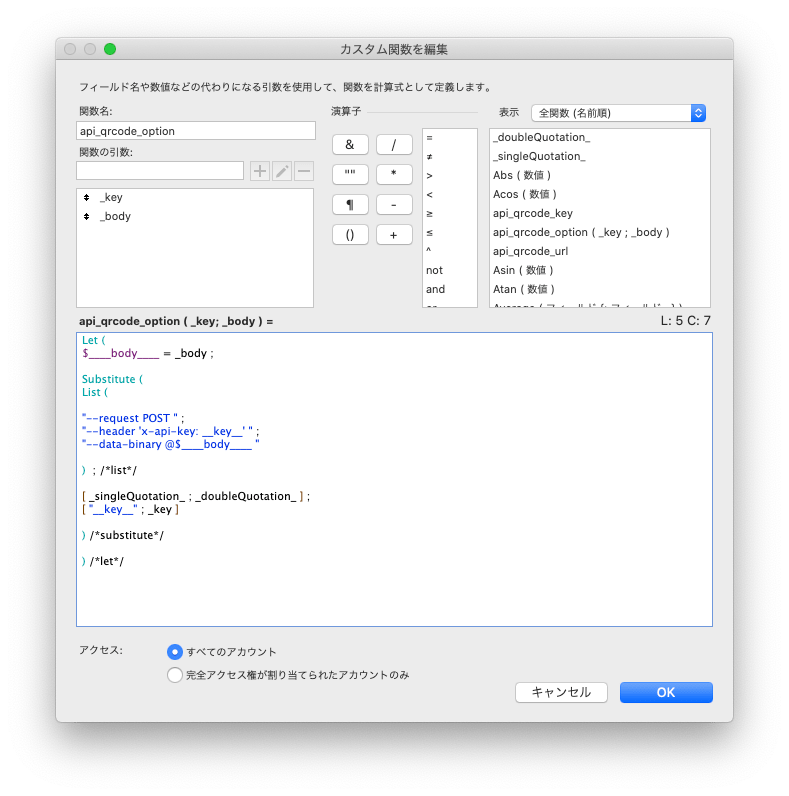
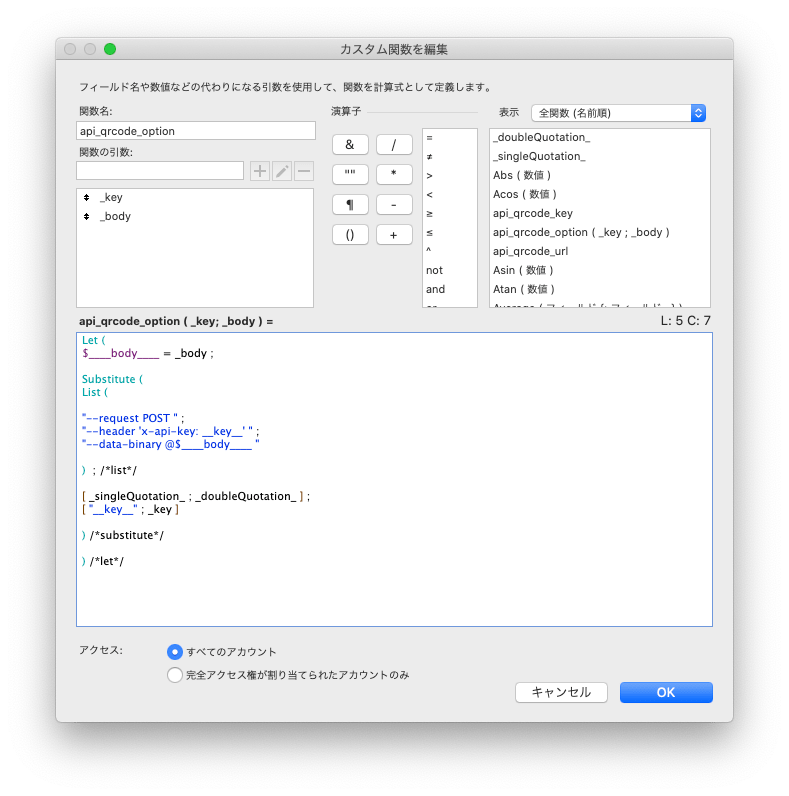
変数を設定 [ $debug_option ; 値: api_qrcode_option ( api_qrcode_key ; $param ) ]
#
# --- curl
変数を設定 [ $result ; 値: "" ]
URL から挿入 [ 選択 ; ダイアログあり: オフ ; ターゲット: $result ; api_qrcode_url ; SSL 証明書の検証 ; cURL オプション: api_qrcode_option ( api_qrcode_key ; $param ) ]
#
# --- qrcode result
変数を設定 [ $statusCode ; 値: JSONGetElement ( $result ; "statusCode" ) ]
変数を設定 [ $body ; 値: JSONGetElement ( $result ; "body" ) ]
If [ $statusCode = 200 ]
# --- ok
フィールド設定 [ qrcode::qrcode ; Base64Decode ( $body ; "qrcode.png" ) ]
Else
# --- error
警告音
カスタムダイアログを表示 [ "error" ; $body ]
End If
#
現在のスクリプト終了 [ テキスト結果: ]

"https://api.frudens.com/test-qrcode/"

Let (
$____body____ = _body ;
Substitute (
List (
"--request POST " ;
"--header 'x-api-key: __key__' " ;
"--data-binary @$____body____ "
) ; /*list*/
[ _singleQuotation_ ; _doubleQuotation_ ] ;
[ "__key__" ; _key ]
) /*substitute*/
) /*let*/

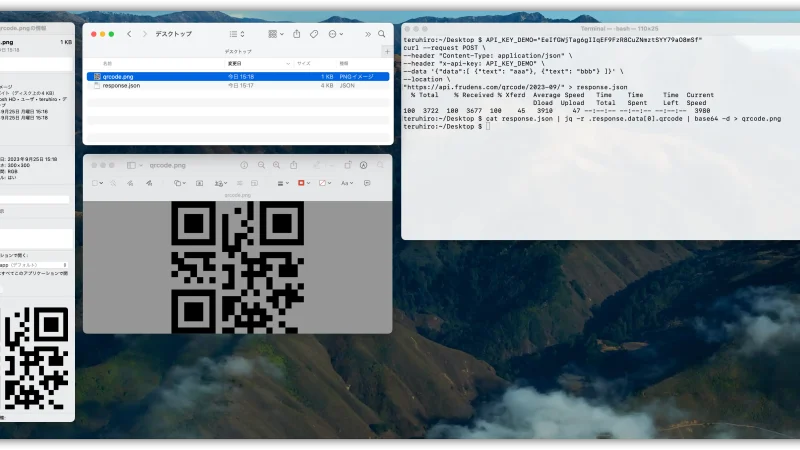
オブジェクトフィールドをエクスポートして…
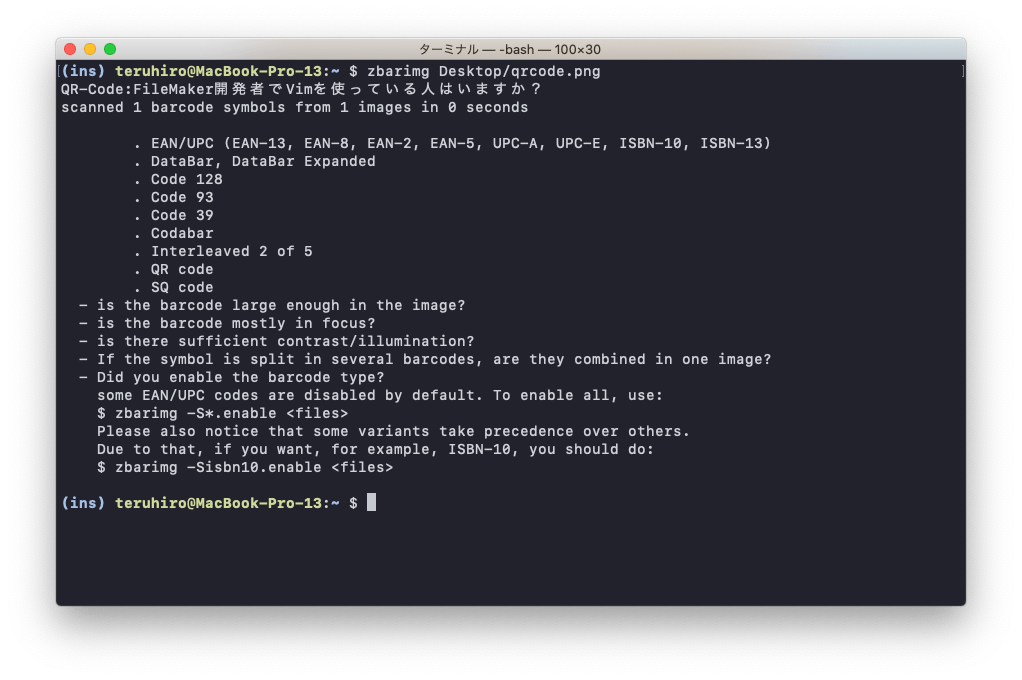
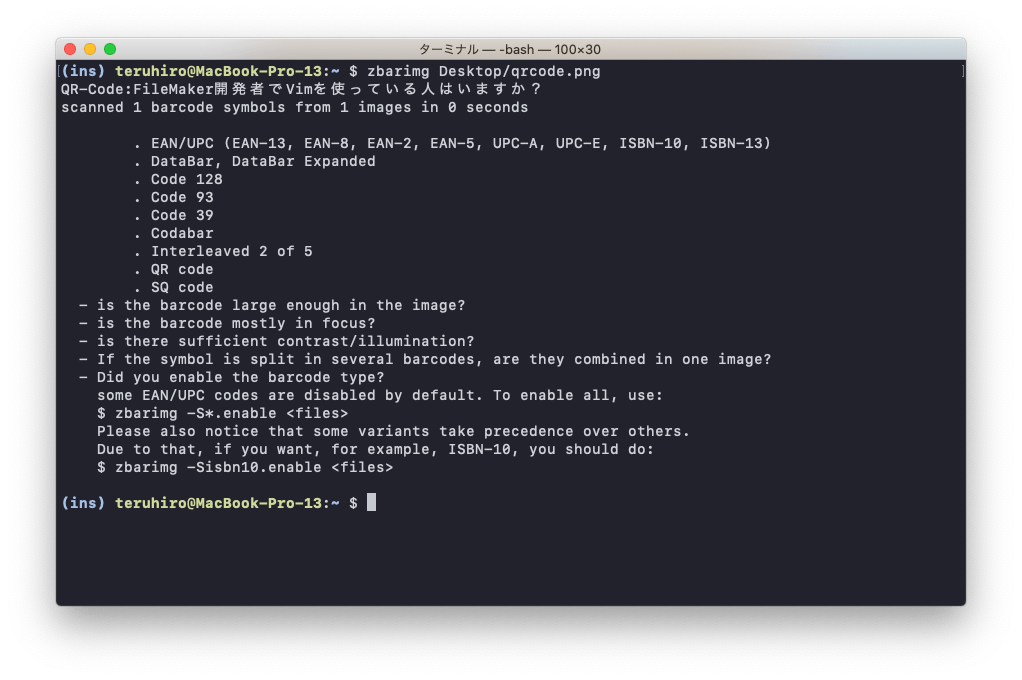
ターミナルで確認します。

(ins) teruhiro@MacBook-Pro-13:~ $ zbarimg Desktop/qrcode.png
QR-Code:FileMaker開発者でVimを使っている人はいますか?
scanned 1 barcode symbols from 1 images in 0.01 seconds
. EAN/UPC (EAN-13, EAN-8, EAN-2, EAN-5, UPC-A, UPC-E, ISBN-10, ISBN-13)
. DataBar, DataBar Expanded
. Code 128
. Code 93
. Code 39
. Codabar
. Interleaved 2 of 5
. QR code
. SQ code
- is the barcode large enough in the image?
- is the barcode mostly in focus?
- is there sufficient contrast/illumination?
- If the symbol is split in several barcodes, are they combined in one image?
- Did you enable the barcode type?
some EAN/UPC codes are disabled by default. To enable all, use:
$ zbarimg -S*.enable
Please also notice that some variants take precedence over others.
Due to that, if you want, for example, ISBN-10, you should do:
$ zbarimg -Sisbn10.enable
続きを読む →