こんにちは。
株式会社フルーデンスの小巻です。
FileMaker 16 より URL から挿入 が大きく改良されました。
cURLオプション を使えるようになった点がすごく大きいですね。
知らない方も多いようですが、バージョン15でも httpspost などは使えてたんですよね。
https://www.filemaker.com/help/15/fmp/ja/#page/FMP_Help%2Finsert-from-url.html
[URL から挿入] は、http、https、httppost、httpspost、ftp、ftps、および file プロトコルをサポートします。FileMaker Pro は、URL によってターゲットフィールドに指定されたリソースをダウンロードします。
ただ、外部サービスとの連携をする際には、デフォルトの機能ではできないことが多く、私は BaseElementsプラグイン を利用して、cURLコマンドを実行していました。
https://baseelementsplugin.zendesk.com/hc/en-us/articles/203843738-BE-HTTP-POST
BE_HTTP_POST ( url ; parameters { ; username ; password } )
Does a http POST function and returns the results. This uses the curl library so output will be similar to that. This is used in conjunction with the BE_HTTP_Set_Custom_Header function to set custom headers in advance and the BE_HTTP_Response_Code and BE_HTTP_Response_Headers functions to get the result values after the POST is complete.
話を戻しまして。
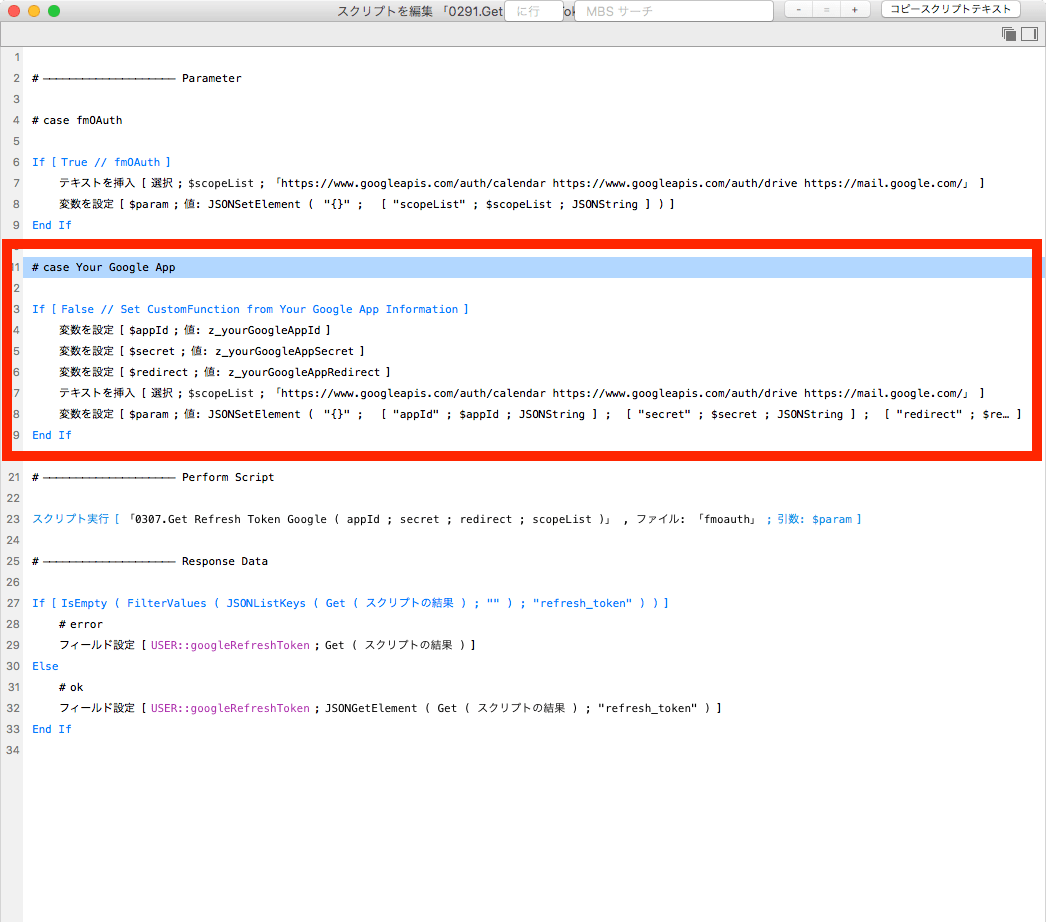
API連携をする際に、cURLオプションに色々と記述するわけですが、FileMakerの計算式で書くには、少ししんどいケースがあります。