こんにちは。
株式会社フルーデンスの小巻です。
2023年11月8日・9日・10日に、Claris Engage Japan 2023が開催されました。
久々のオフラインでの開催となり、すごく刺激的で楽しかったです。本当にありがとうございました。関係者の皆様、本当にお疲れ様でした。
今回は、2023年11月08日 16:00 からのセッション ( T-5 「Claris FileMaker パフォーマンス改善テクニック(Database処理負荷とデータトラフィックの低減 )」 ) の中で発表された内容において、ヘルプとは違い難易度の高い方法を提示されていると感じましたので、本記事を作成しました。
本記事の目的
ヘルプを確認する重要性を伝えるためです。
また、私自身も間違えて発信することはありますので、自戒の念を込めて記事をかいております。
登壇者の方に対して、なにかしらの意図があるわけではありません。
対象の読者
FileMaker Pro、FileMaker Go、WebDirectにおいて、効率よく Webビューア + JavaScript を活用したい方
上記の方以外は、本記事を読む必要はありません。
環境について
FileMaker Server 20.2.1.19
該当のセッションについて
具体的には、以下のYouTubeで公開されているセッション動画の「38:20」以降に説明している内容になります。
セッション内容の確認と、ヘルプとの相違点
セッション内容
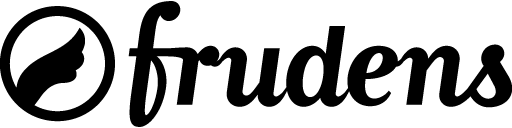
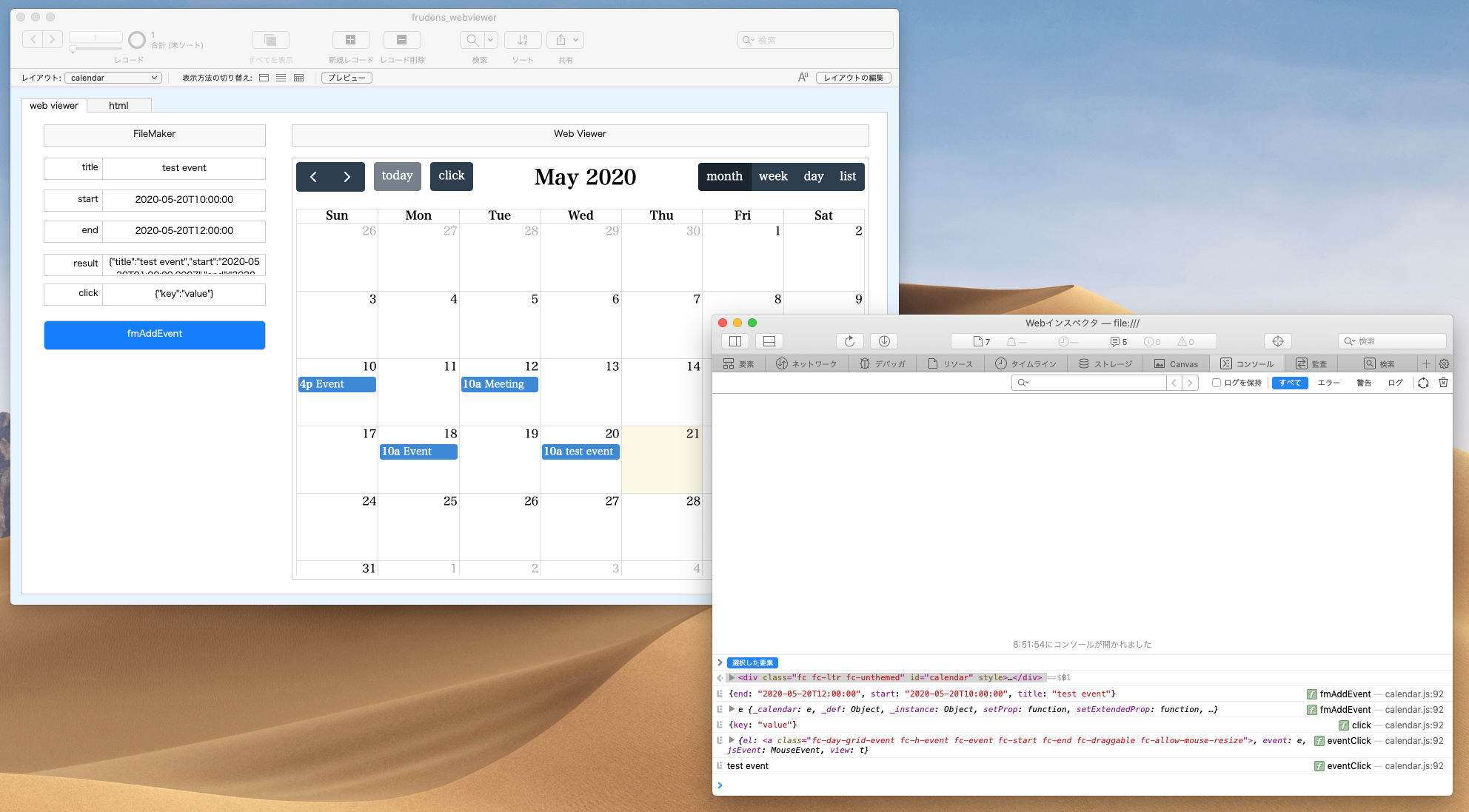
上記の「対象の読者」にも記載している通り、FileMaker Pro、FileMaker Go、WebDirectにおいて、効率よく同じコードでWebビューア + JavaScript を活用したいという説明がされております。
YouTubeの動画を確認しますと、概ね、以下のような内容だと思います。
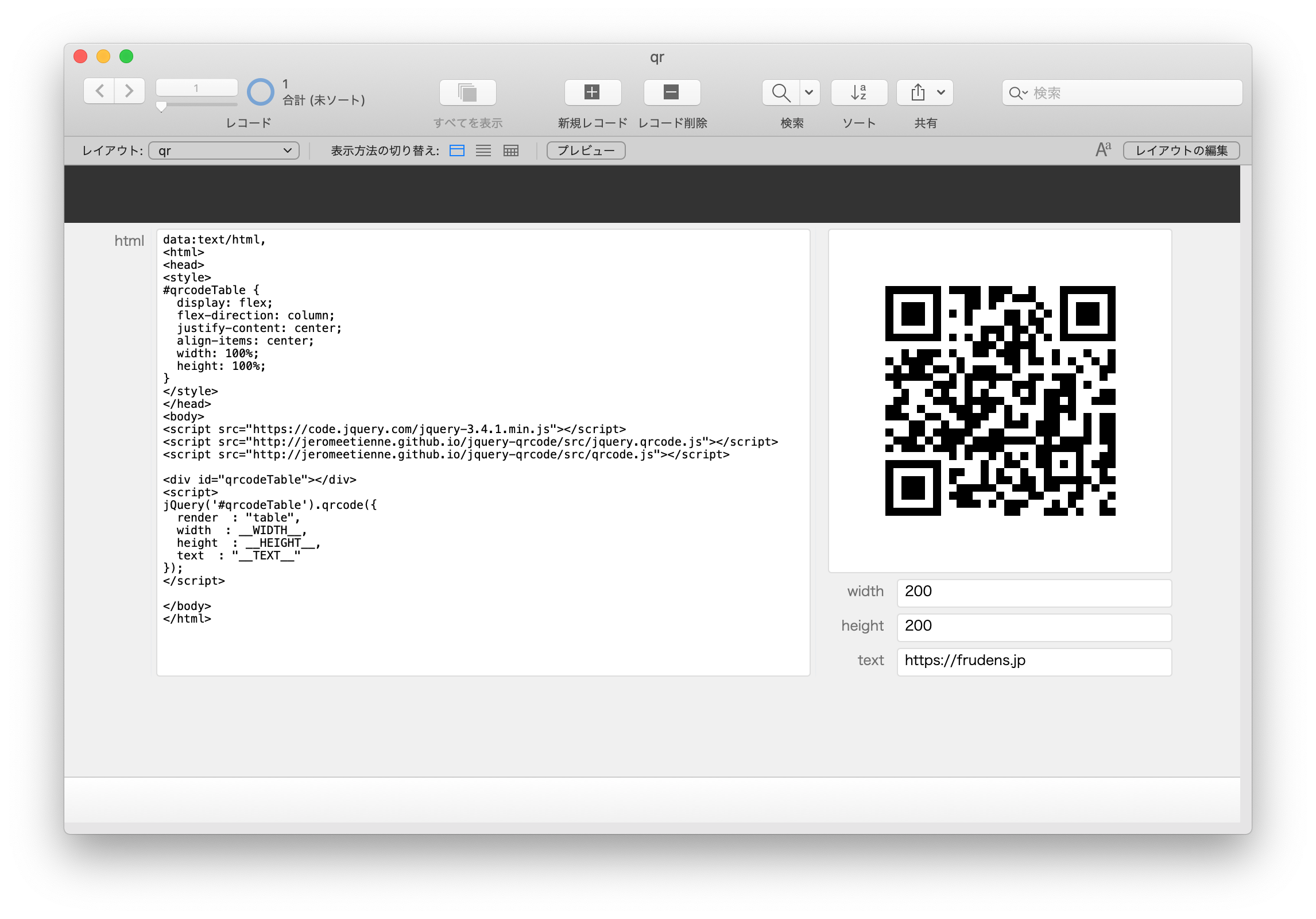
- 例として、サンプルとなるHTMLのコードをフィールドに保存する。
- FileMaker Pro、WebDirectで、HTMLが正しく表示されるか確認する。
- FileMaker Proでは表示されるが、WebDirectでは表示されない。
- そのため、FileMaker Serverの公開ディレクトリにサンプルのHTMLを配置して、そのURLをWebビューアで読み込む方法を提示している。
- URLを参照することで、FileMaker Proでも、WebDirectでも、同じように表示される。