FileMaker 19の新機能「Web ビューアで JavaScript を実行」の使い方とインスペクタの活用方法
こんにちは。
株式会社フルーデンスの小巻です。
2020年05月21日にFileMaker 19がリリースされました。
今回は、タイトルの通りFileMaker 19の新機能「Web ビューアで JavaScript を実行」の使い方とインスペクタの活用方法について書きます。
サンプルファイル
以下のリポジトリからCloneか、ダウンロードしてください。
https://github.com/frudens/filemaker-webviewer-javascript
https://github.com/frudens/filemaker-webviewer-javascript/archive/master.zip


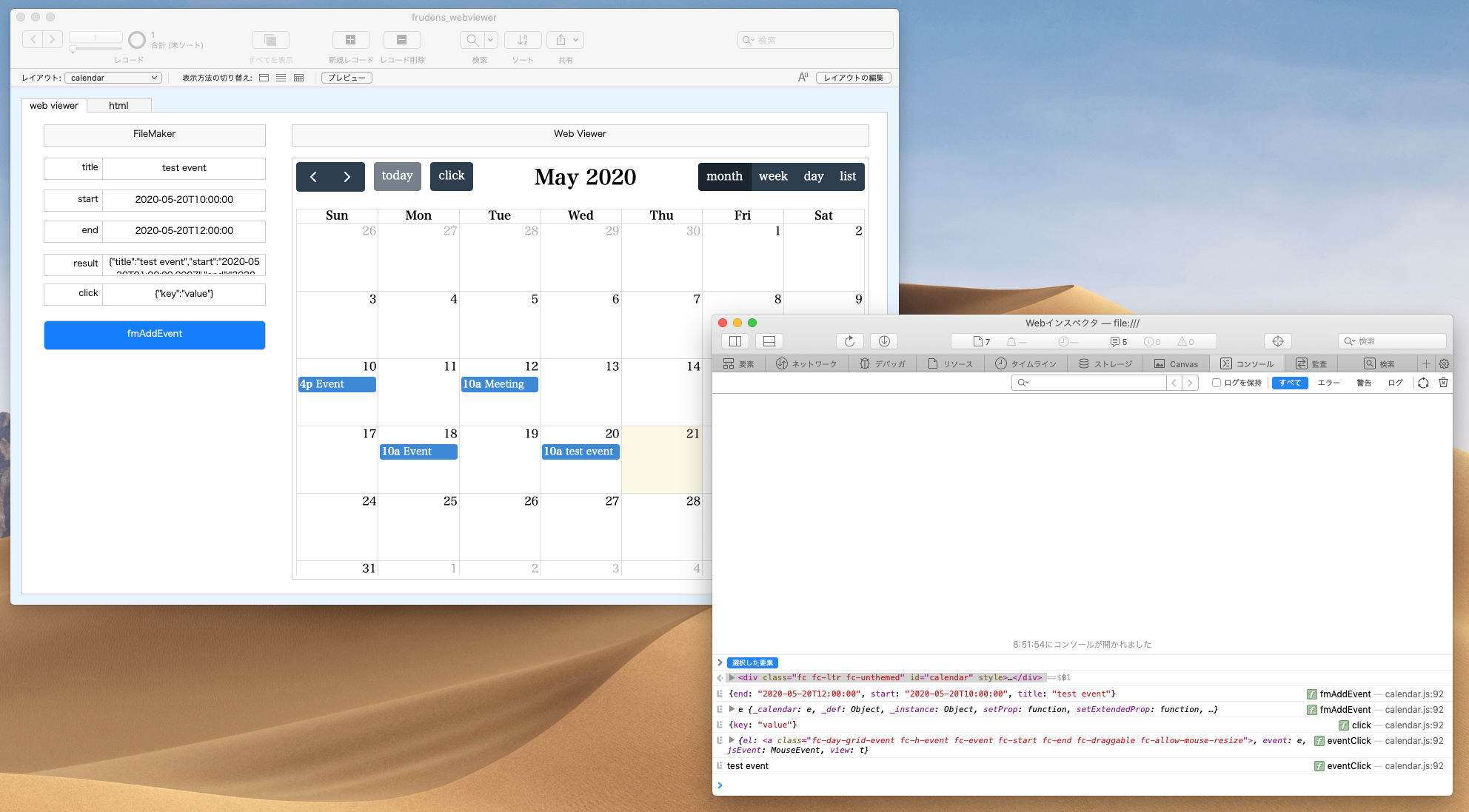
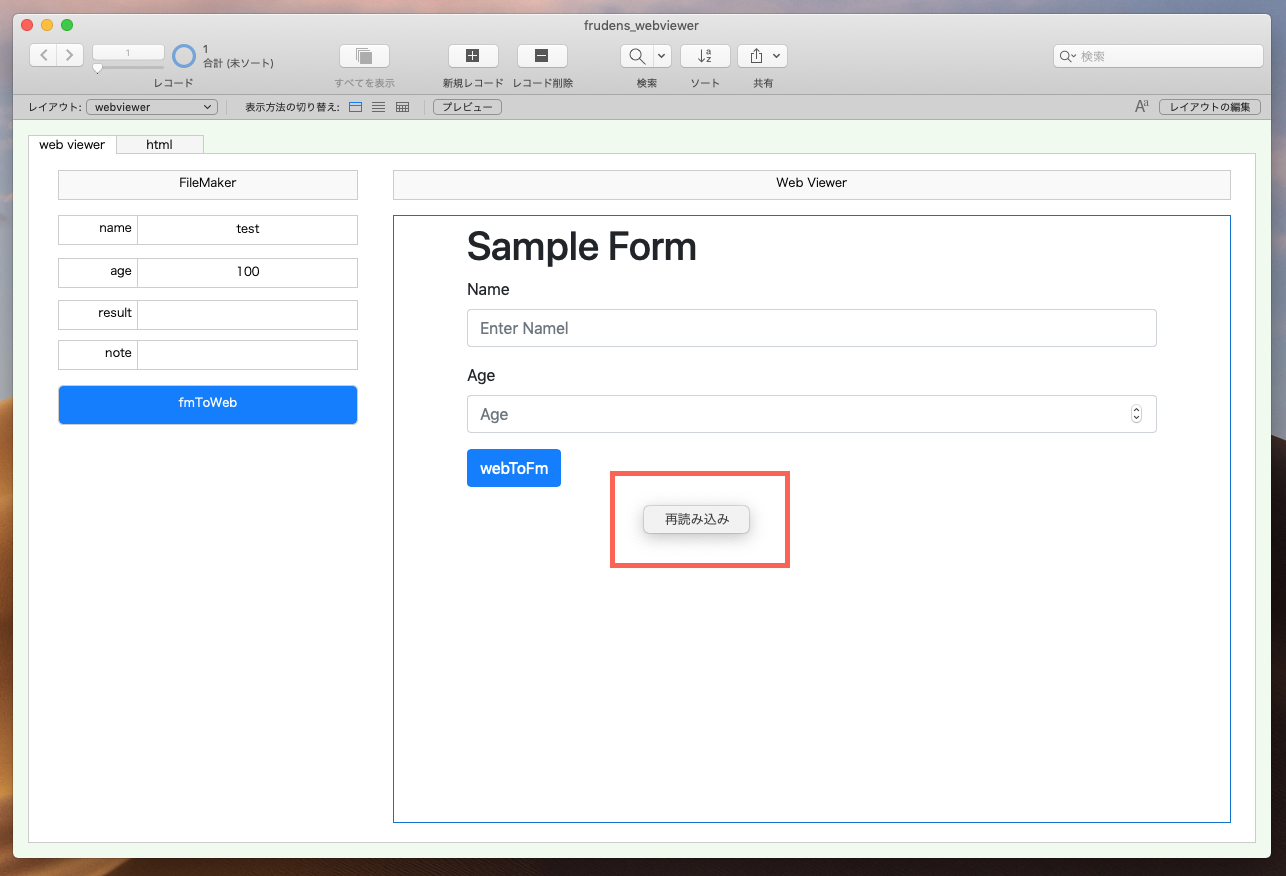
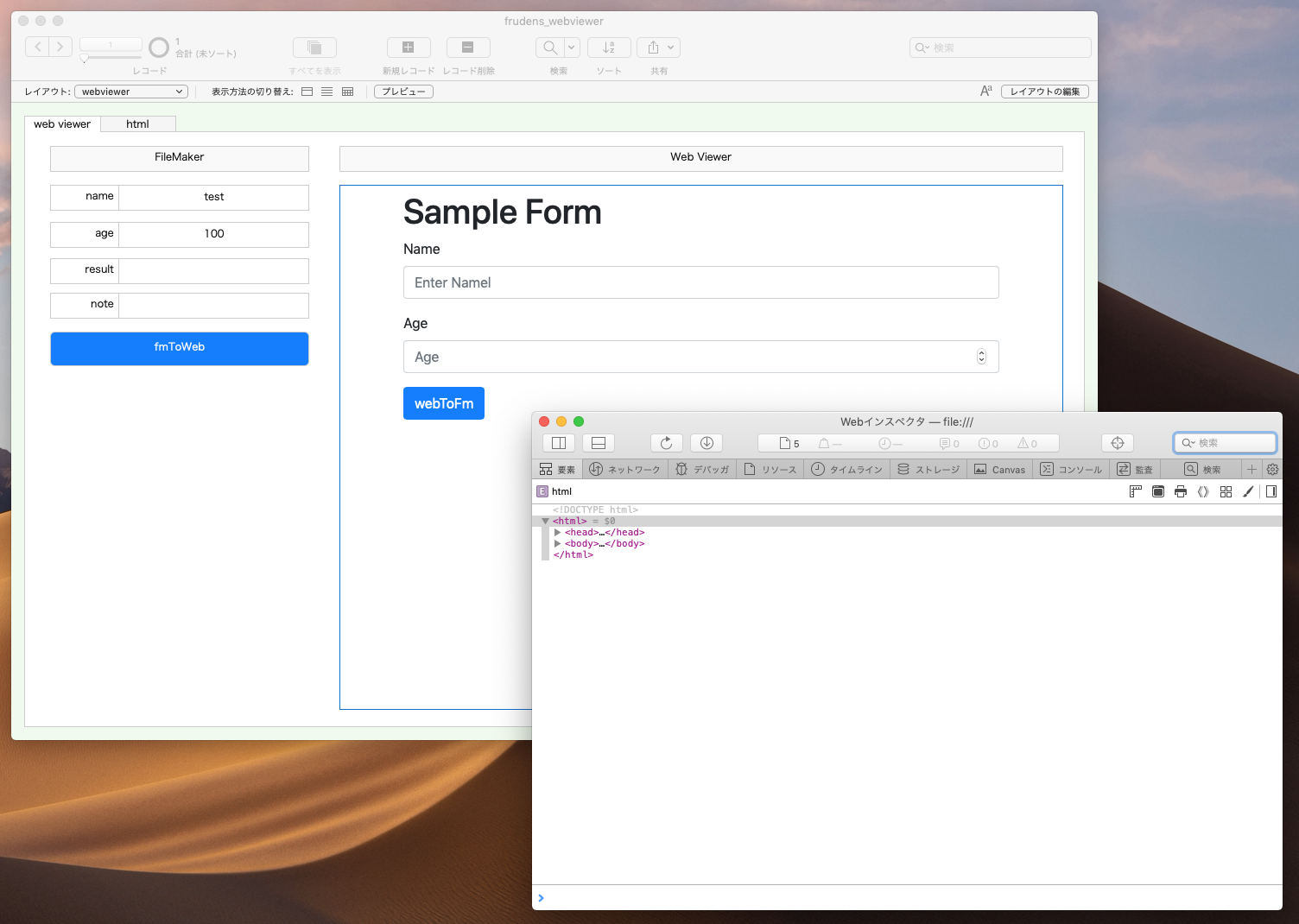
FileMakerからWeb ViewerのJavaScriptを実行(イメージ)
以下のスクショのように実行できます。
左のFileMakerの「fmToWeb」というボタンをクリックすると、Web ViewerのJavaScriptが実行されます。

Web Viewerの準備
ここから、具体的な手順になります。
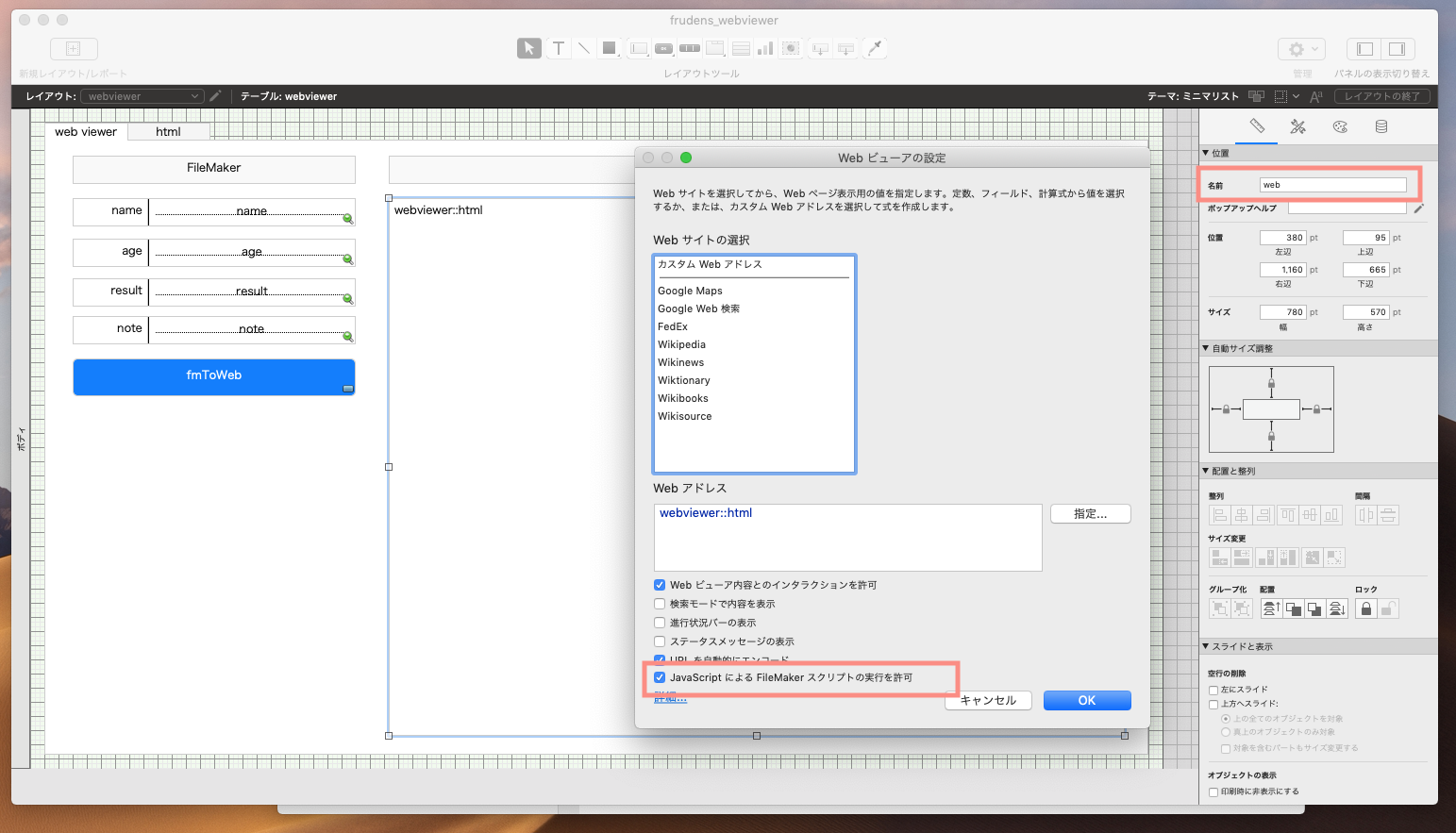
FileMakerのWeb Viewerの設定を確認します。
Web Viewerにオブジェクト名を設定し、「JavaScript による FileMaker スクリプトの実行を許可」をtrueにします。

FileMakerのスクリプトを準備
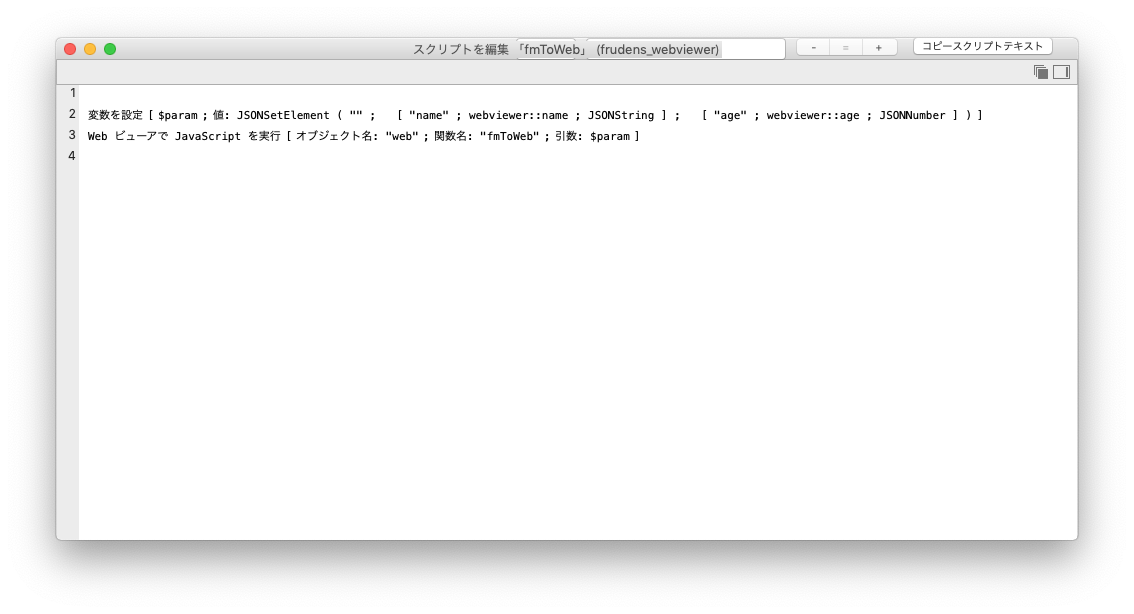
追加された「Web ビューアで JavaScript を実行」ステップを追加します。
スクリプト
変数を設定 [ $param ; 値: JSONSetElement ( "" ; [ "name" ; webviewer::name ; JSONString ] ; [ "age" ; webviewer::age ; JSONNumber ] ) ] Web ビューアで JavaScript を実行 [ オブジェクト名: "web" ; 関数名: "fmToWeb" ; 引数: $param ]

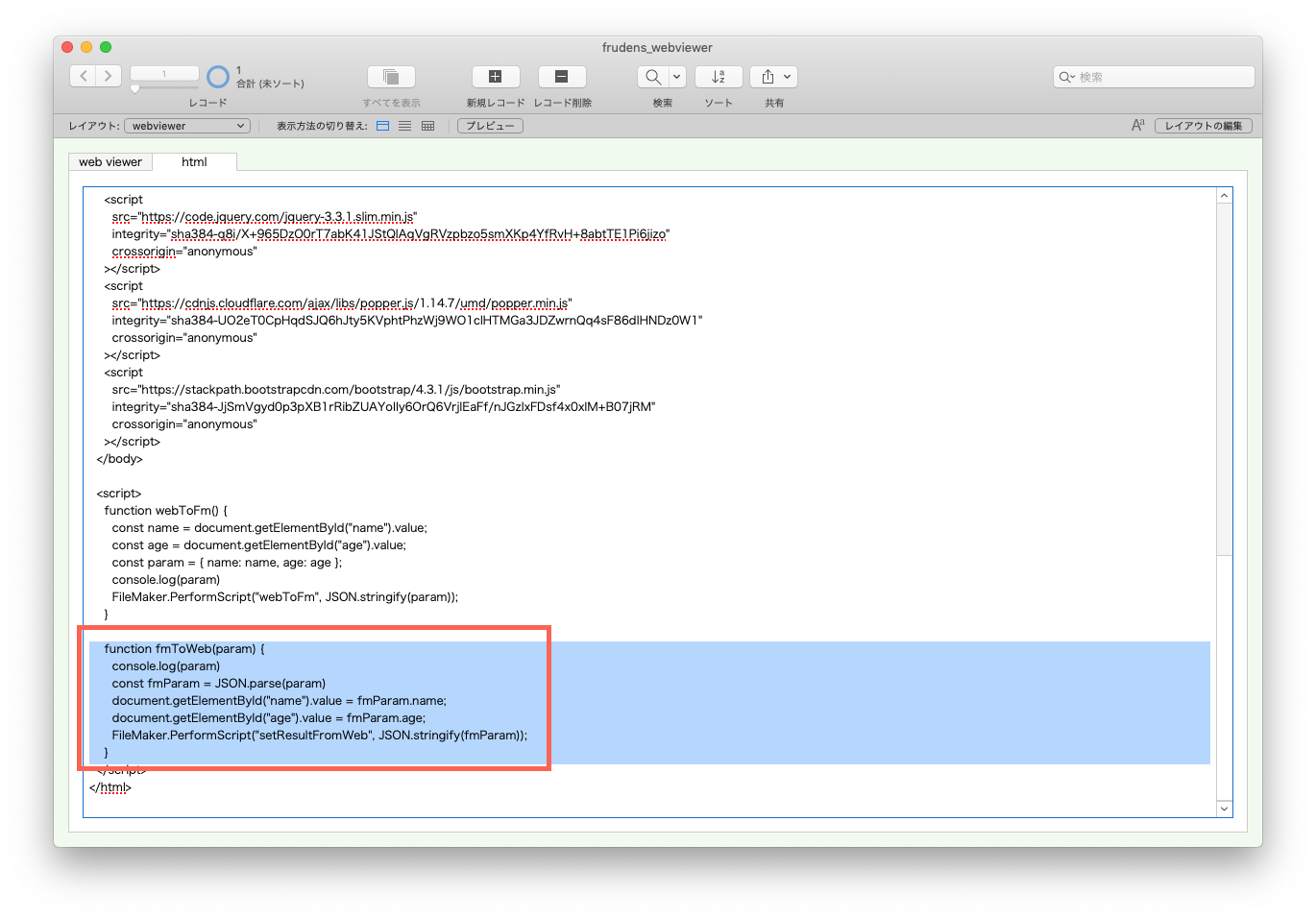
JavaScriptのfunctionを確認
function fmToWeb(param) {
console.log(param)
const fmParam = JSON.parse(param)
document.getElementById("name").value = fmParam.name;
document.getElementById("age").value = fmParam.age;
FileMaker.PerformScript("setResultFromWeb", JSON.stringify(fmParam));
}

JavaScriptからFileMakerのスクリプトを実行
functionの最後に「FileMaker.PerformScript()」を実行しています。
この関数を実行すると、FileMakerの任意のスクリプトを実行できます。
FileMaker.PerformScript("setResultFromWeb", JSON.stringify(fmParam));
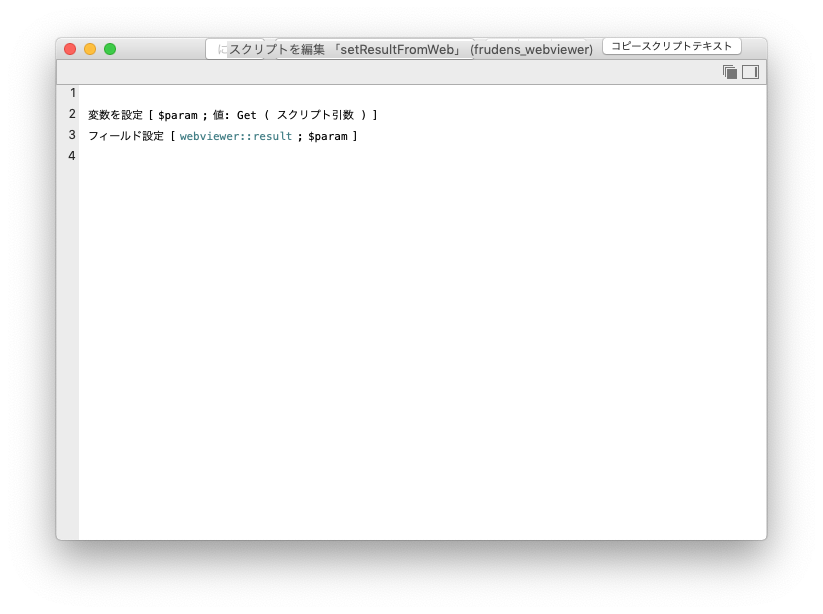
FileMakerには、あらかじめ「setResultFromWeb」というスクリプトを作成しておきます。

こうすることで、JavaScriptの実行結果をFileMakerに戻すことができます。
Web Viewerのインスペクタを表示
JavaScriptで様々なUIウィジェットを追加したり、コードをデバッグする際にインスペクタがないと、効率が悪いため、インスペクタを表示できるようにしておきましょう。
インスペクタを表示・活用する方法
以前まで、beezwaxさんの記事に書かれているコマンドを実行すると、表示することができました。
しかし、現在の私の環境では、記事に書かれているコマンドを実行しても、表示することができなくなってしまいました。
Enable WebKit debugger in FileMaker Web Viewer
https://blog.beezwax.net/2015/07/20/enable-debugger-for-a-filemaker-web-viewer/
代替案を模索していましたところ、MBS Pluginで代替できることが分かりました。
(引き続き模索しますので、なにか良い方法があれば、記事にします。)
Monkeybread Software – MBS FileMaker Plugin: WebView.SetPreferences
http://www.mbsplugins.eu/WebViewSetPreferences.shtml
試される方は、MBS Pluginをインストールしてください。
継続して使われるようであれば、ライセンスを購入しましょう。
Web Viewerを右クリックで確認
Web Viewerのオブジェクト上で右クリックをすると「再読み込み」のみ表示されるはずです。

MBSプラグインの関数を実行
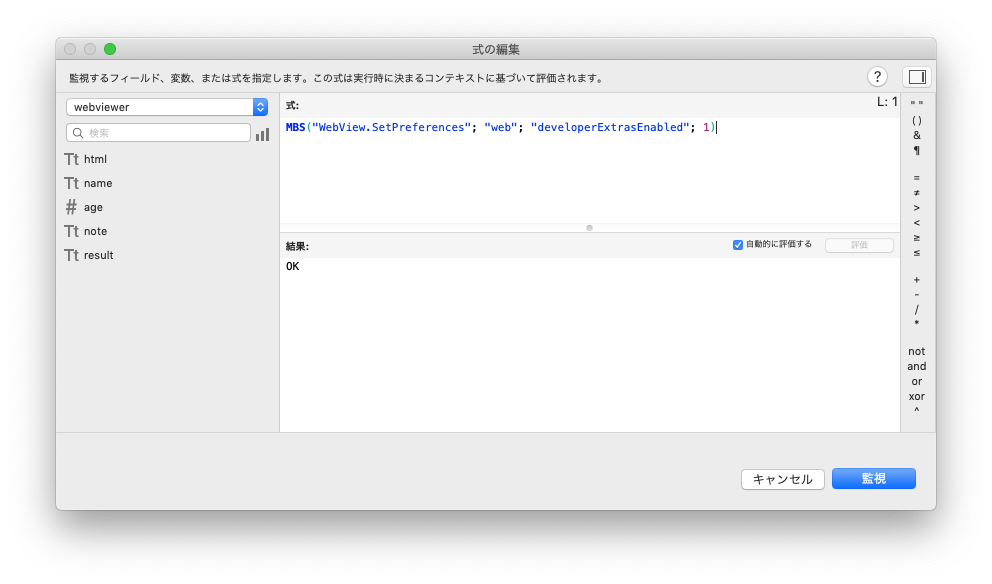
データビューアを表示し、以下の関数を評価してください。
戻り値が「OK」となれば正常終了しています。
MBS("WebView.SetPreferences"; "web"; "developerExtrasEnabled"; 1)

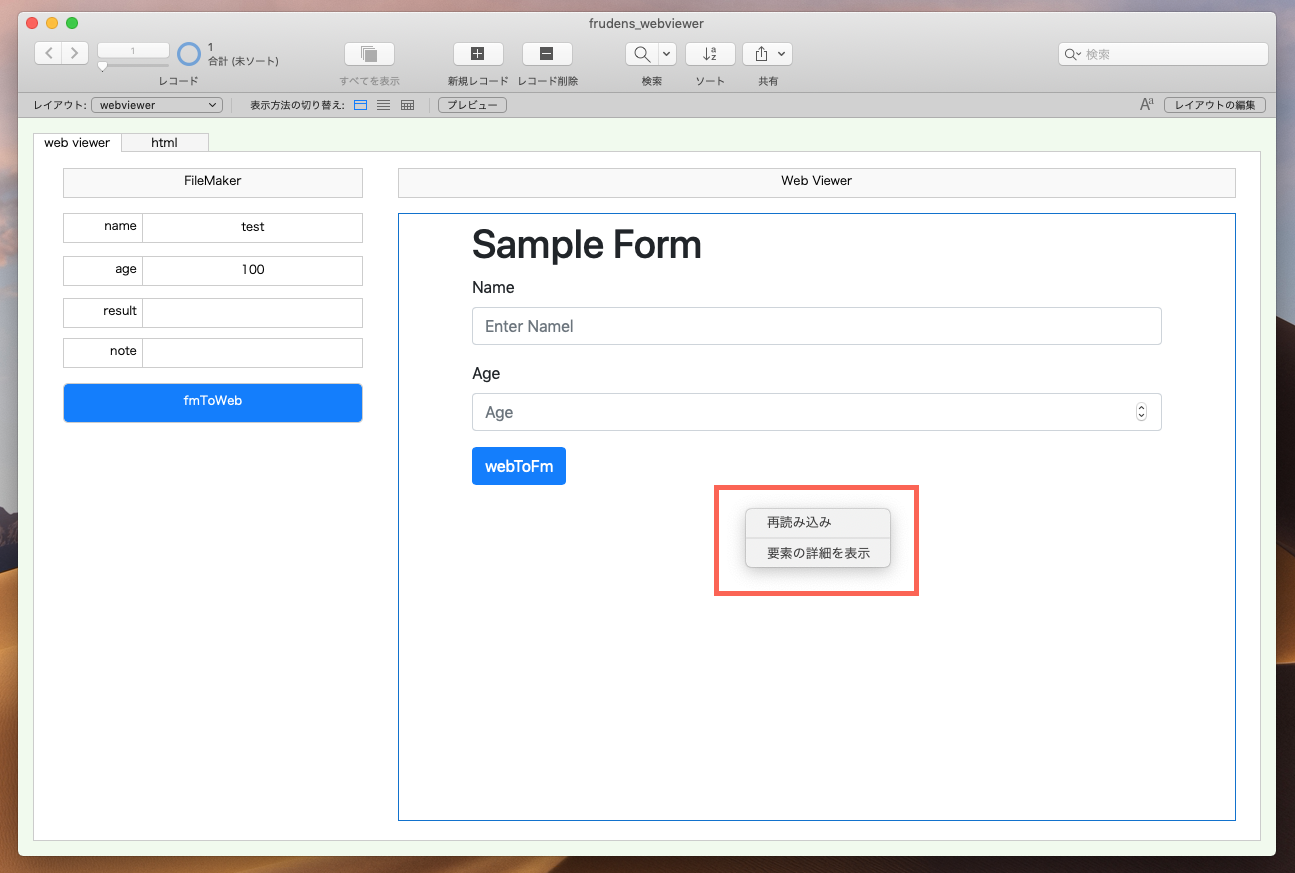
Web Viewerを右クリックで「要素の詳細を表示」
改めて、Web Viewerのオブジェクト上で右クリックをすると「再読み込み」に追加して「要素の詳細を表示」が表示されるはずです。
「要素の詳細を表示」をクリックします。

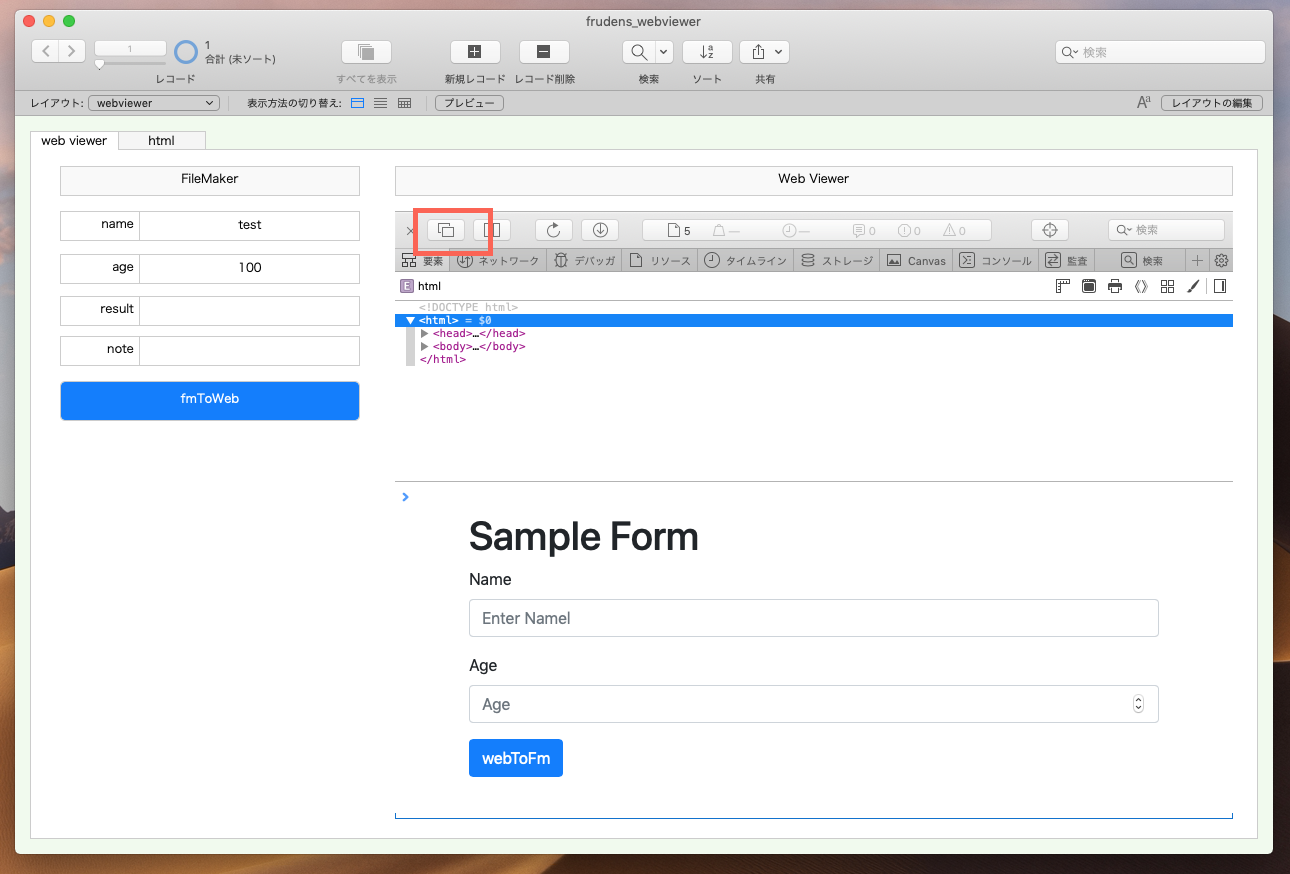
インスペクタを「別のウインドウに切り離す」
Web Viewer内にインスペクタが表示されるため「別のウインドウに切り離す」をクリックします。

インスペクタが別ウインドウで表示されます。

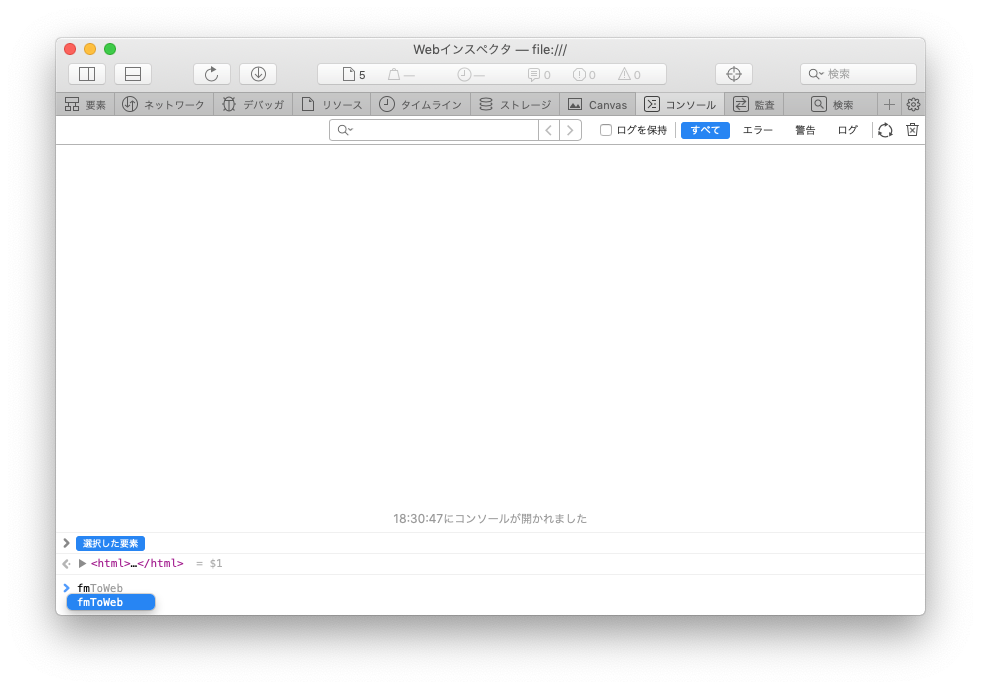
インスペクタのコンソールを確認
インスペクタが表示できましたので、コンソールタブに移動し「fm…」とタイプすると、JavaScriptの関数が補完され、関数を実行することができます。

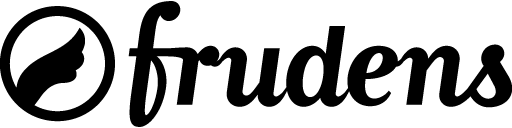
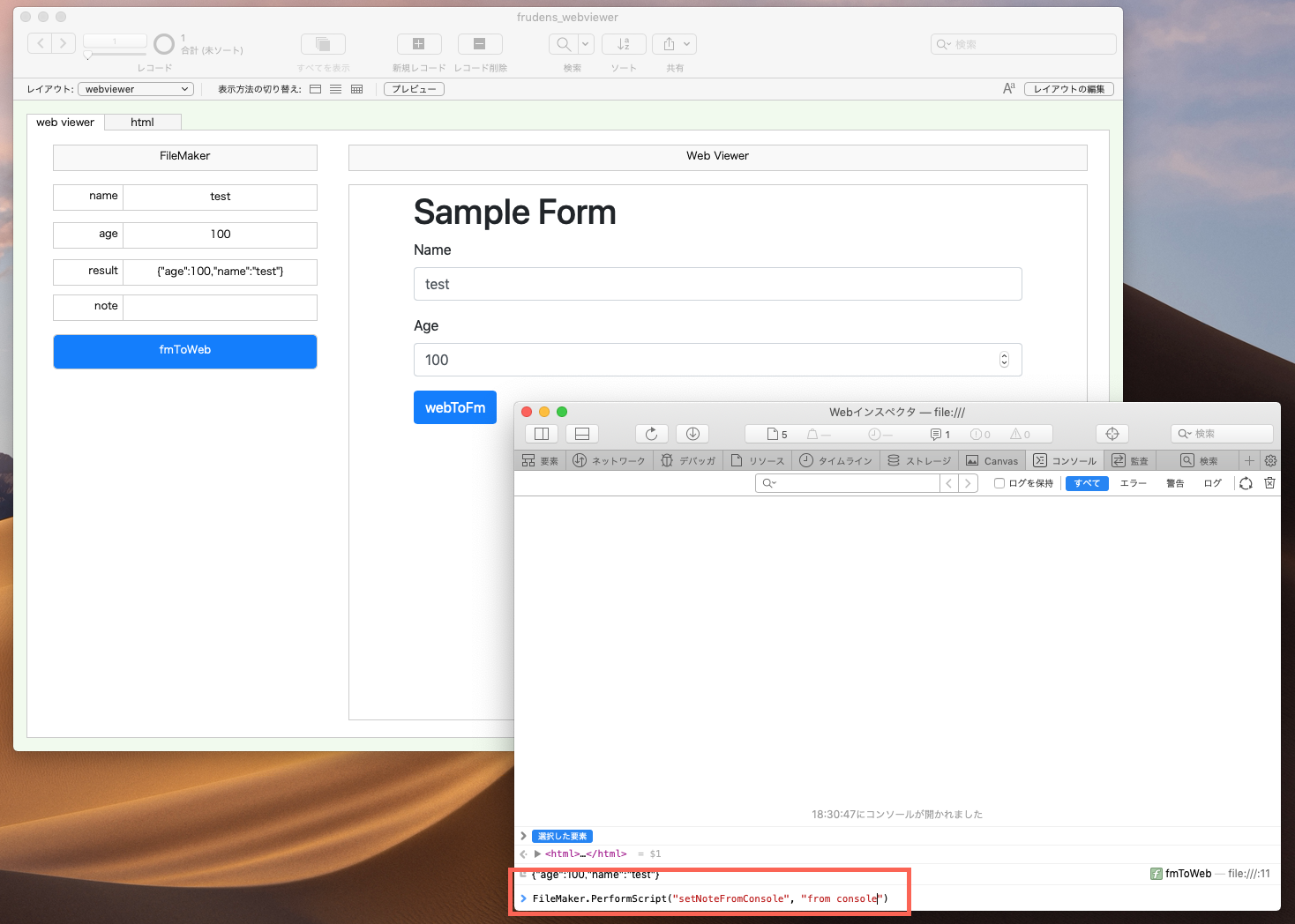
インスペクタのコンソールで「FileMaker.PerformScript()」を実行
コンソール上で、JavaScriptからFileMakerのスクリプトを実行するための関数「FileMaker.PerformScript()」を実行してみます。
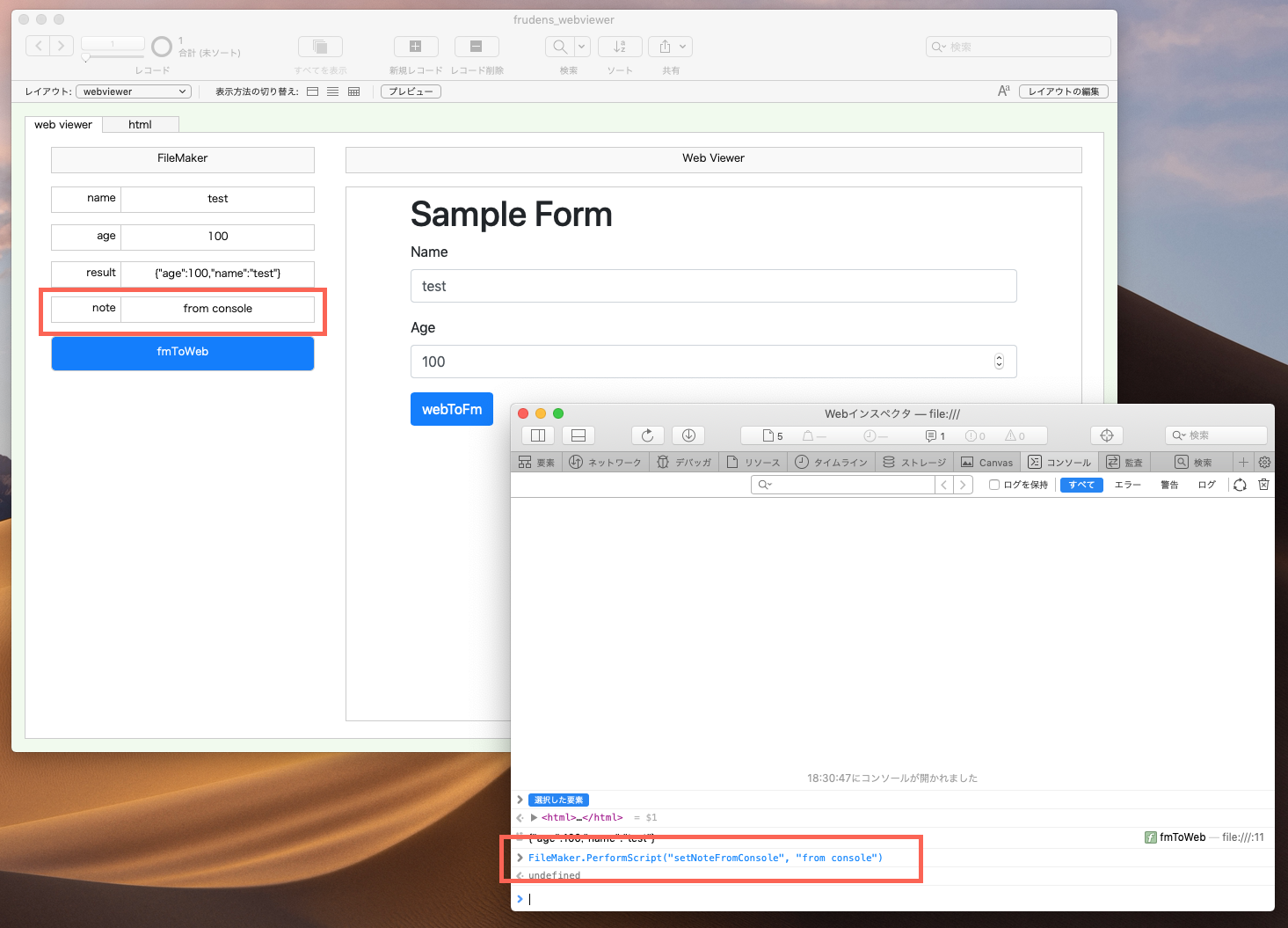
あらかじめ作成しておいたスクリプト「setNoteFromConsole」に引数を渡して、実行してみます。

実行され「note」フィールドに、引数を設定することができました。

あとがき
今までも「fmp://hoge」というURLスキームを使えば近しいことはできましたが、今回の「Web ビューアで JavaScript を実行」ステップでより簡単に実行できるようになりました。
JavaScriptとの連携ができると、以下のようなことが簡単に実現できます。
たとえば…
- npmモジュールの活用
- 正規表現
- テキストをバイト文字での計算
- 日付ピッカー
- メールアドレスのバリデーション
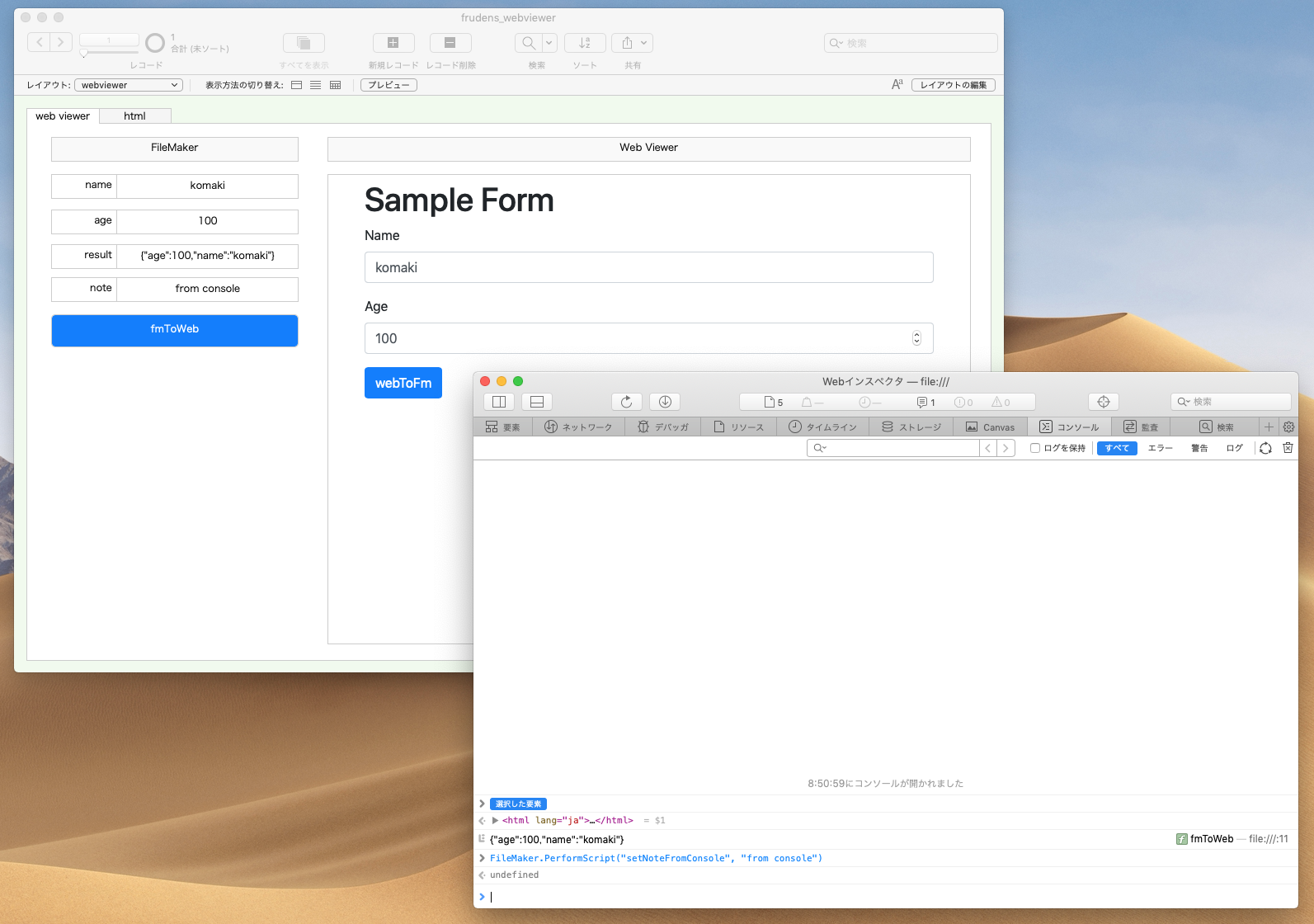
- FullCalendarや各種UIウィジェットとの連携
- などなど
ただ、WindowsのWeb ViewerはIE11ベースのため、JavaScript(ES6)で書くとIE11で動きませんので、注意が必要です。
そのような場合は、webpackやBabelを使って、トランスパイルする必要があります。
この点も、もしご要望があれば記事にしますが、ひとまず色々とググってみてください。
また、今回のFileMaker 19から、Linux版のFileMaker Server(プレビュー版ですが…)がリリースされたり、フロントエンドの開発時でもcliツールを使うことが一般的です。
WindowsもWSL2がリリースされますし、今までターミナルを使ったことがない方は、この機会に積極的にターミナルを使うことをお勧めします!
ターミナルについても、記事を書きたいと思います。
全てとは言いませんが… ターミナルでの操作が慣れると、GUIよりも生産性がかなり高まりますので、お勧めです!
前回書いた記事も「その1」で止まっているので、続きを書きたいと思います。
API GatewayとAWS Lambda(Node.js)を使い効率よくWebサービスと連携する その1
https://frudens.jp/filemaker-aws-apigateway-lambda/